Heim >WeChat-Applet >Mini-Programmentwicklung >So erstellen Sie eine neue Seite im WeChat-Applet
So erstellen Sie eine neue Seite im WeChat-Applet
- 尚Original
- 2020-03-26 16:14:1211334Durchsuche

So erstellen Sie eine neue Seite im WeChat-Applet und springen von der Startseite zu dieser Seite:
1 Fügen Sie nach dem Erstellen eines neuen Projekts ein Verzeichnis zu Seiten hinzu und wählen Sie die Seite aus, klicken Sie mit der rechten Maustaste und wählen Sie im Popup-Menü die Option „Neuen Testordner erstellen“.

2. Erstellen Sie eine neue text.wxml-Datei im Testordner, klicken Sie mit der rechten Maustaste auf den Testordner, wählen Sie im Popup-Menü „Neue wxml“ und geben Sie die Datei ein Name test, Komponentencode hinzufügen

3. Erstellen Sie im Testordner auch die test.js-Datei

4. Einstellungen Suchen Sie für den Seitentitel das Verzeichnis der Seite, öffnen Sie die Datei test.json (normalerweise automatisch generiert, wenn nicht, erstellen Sie eine neue) und fügen Sie den folgenden Code hinzu.
{
"navigationBarTitleText": "这是test页标题"
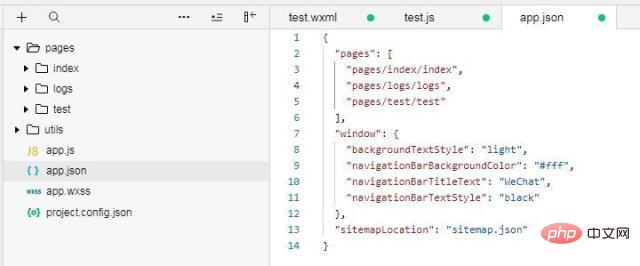
}5. Fügen Sie den Pfad der Testseite zu app.json hinzu, öffnen Sie die Datei app.json und fügen Sie die Anweisung „pages/test/test“ am Ende des Seitencodesegments hinzu, getrennt durch Kommas.

6. Fügen Sie einen Sprungzugriffslink zur Homepage hinzu, öffnen Sie die Datei „pages/index/index.wxml“ auf der Homepage und fügen Sie am Ende den folgenden Code hinzu, um dies zu erreichen Seitensprung:
<view class="btn"> <navigator url="/pages/test/test" hover-class="navigator-hover">去test页面</navigator> </view>
empfiehlt: „Mini-Tutorial zur Programmentwicklung“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine neue Seite im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

