Heim >Entwicklungswerkzeuge >VSCode >Was soll ich tun, wenn das HTML-Tag in vscode nicht vervollständigt werden kann?
Was soll ich tun, wenn das HTML-Tag in vscode nicht vervollständigt werden kann?
- 王林Original
- 2020-03-24 16:35:213671Durchsuche

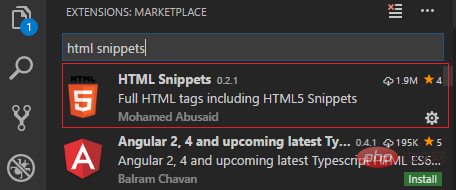
1. Installieren Sie das Plug-in

2. Konfigurieren Sie das files.associations-Objekt

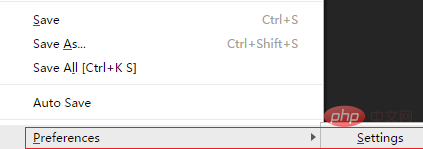
(Lernvideo-Empfehlung: Java-Video-Tutorial)
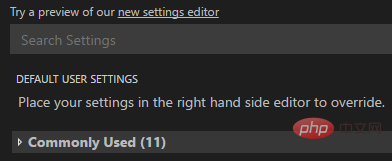
Die Seite nach dem Öffnen sieht wie folgt aus:

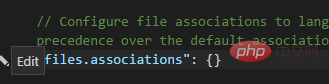
Gefunden in der Comm Used-Liste „files.associations“: {}

Fügen Sie den folgenden Inhalt hinzu:
{
"emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}Nehmen Sie auf ähnliche Weise Änderungen in den Workspace-Einstellungen vor.
Folgenden Inhalt hinzufügen:
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}Empfohlenes Tutorial: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das HTML-Tag in vscode nicht vervollständigt werden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

