Heim >WeChat-Applet >Mini-Programmentwicklung >Wo ist die WeChat-Applet-Aufrufschnittstelle geschrieben?
Wo ist die WeChat-Applet-Aufrufschnittstelle geschrieben?
- angryTomOriginal
- 2020-03-24 13:41:1110036Durchsuche

Wo ist die WeChat-Applet-Aufrufschnittstelle geschrieben?
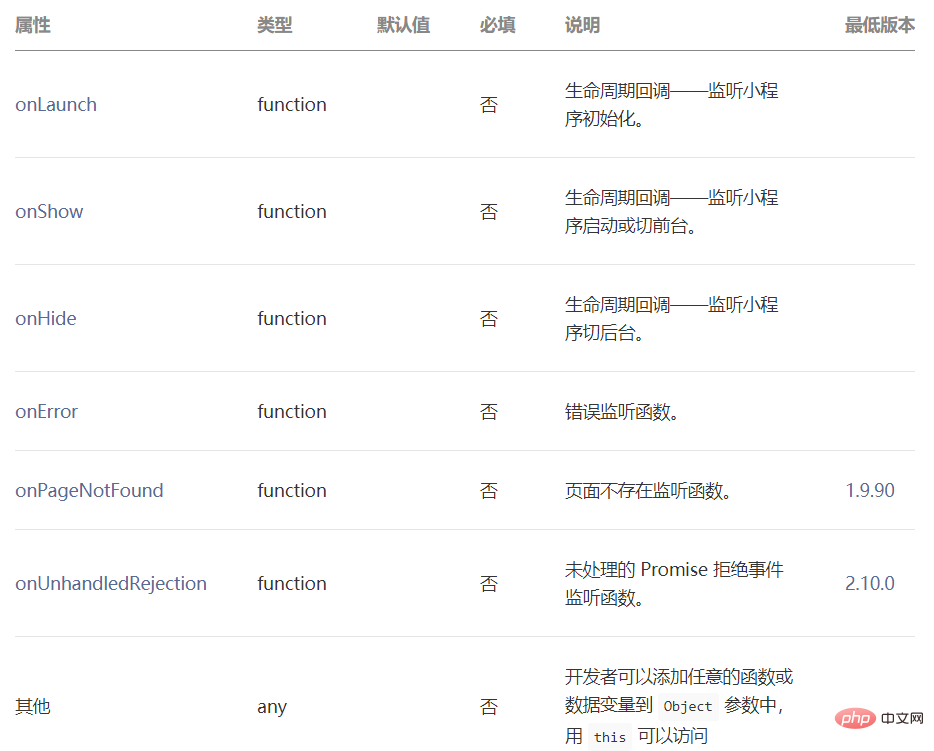
Die WeChat-Applet-Aufrufschnittstelle kann in der Lebenszyklus-Callback-Funktion des Applets geschrieben werden B. onLaunch, onShow, onHide usw., können auch in benutzerdefinierten Funktionen geschrieben werden, z. B. benutzerdefinierten Schaltflächenklickereignissen, viewTap usw.
Empfohlenes Lernen: Miniprogrammentwicklung

1. Schreiben Sie den Aufrufschnittstellencode im Lebenszyklus der App( ) In der Rückruffunktion
App({
onLaunch (options) {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
)2. Schreiben Sie den Schnittstellenaufrufcode in die benutzerdefinierte Funktion
//index.js
Page({
// 自定义函数
viewTap: function() {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
txt: '123'
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
})PHP Chinesische Website, eine große Anzahl von Laravel-Tutorials, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonWo ist die WeChat-Applet-Aufrufschnittstelle geschrieben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

