Heim >WeChat-Applet >Mini-Programmentwicklung >So legen Sie den Seitenverlauf im WeChat-Applet fest
So legen Sie den Seitenverlauf im WeChat-Applet fest
- angryTomOriginal
- 2020-03-23 17:23:077942Durchsuche

So legen Sie den Seitenverlauf im WeChat-Applet fest
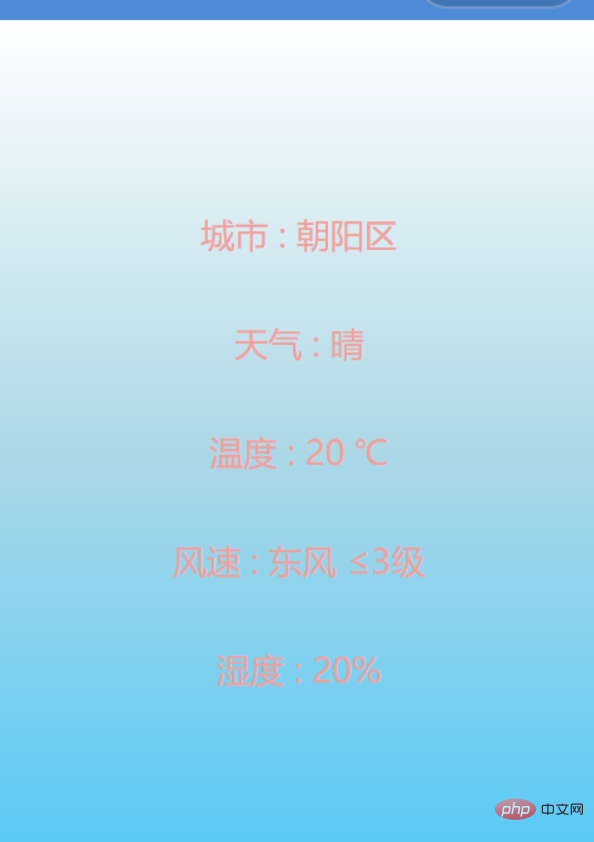
Um den Seitenhintergrund-Farbverlauf im WeChat-Applet festzulegen, können Sie css -webkit-linear verwenden -gradient( ) zu erreichen.
1. WXSS-Code:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}oben: Stellt den Auf- und Abwärtsverlauf dar, wir können ihn auch auf den linken und rechten Verlauf einstellen (Wert ist links)
Weiß: ist der erste. Ein Farbname
Hellblau: Der zweite Farbname
rgb(83, 201, 248): Der dritte Farbname (wir können auch zwei Farben festlegen)

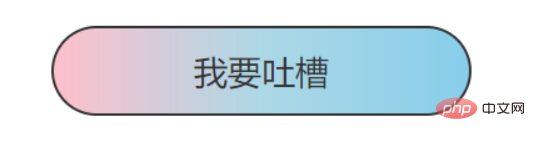
2. Der Farbverlauf der Tasten kann auch realisiert werden:
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}
Empfohlenes Lernen: Miniprogramm Entwicklung
Das obige ist der detaillierte Inhalt vonSo legen Sie den Seitenverlauf im WeChat-Applet fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

