Heim >WeChat-Applet >Mini-Programmentwicklung >So reduzieren Sie die Symbolgröße im WeChat-Miniprogramm
So reduzieren Sie die Symbolgröße im WeChat-Miniprogramm
- angryTomOriginal
- 2020-03-23 09:55:2210377Durchsuche

So reduzieren Sie die Größe des Symbols im WeChat-Miniprogramm
Das Symbol im WeChat-Miniprogramm verwendet die Symbolkomponente und Die Attributwerte sind Typ, Größe und Farbe. Das Größenattribut steuert die Größe des Symbols. Wenn Sie das Symbol verkleinern möchten, müssen Sie nur den Größenwert kleiner einstellen.
Empfohlenes Lernen: Miniprogrammentwicklung
Die Parameter der Symbolkomponenten lauten wie folgt:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
Referenzcode:
1 . wxml
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>2, js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
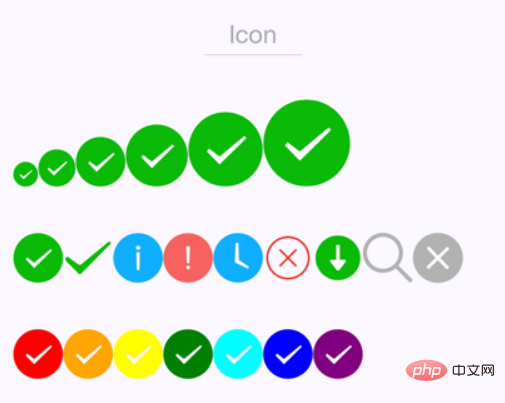
})3, Renderings:

PHP Chinesische Website, eine große Anzahl von JQuery-Video-Tutorial , willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonSo reduzieren Sie die Symbolgröße im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

