Heim >WeChat-Applet >Mini-Programmentwicklung >So erstellen Sie eine Musikwiedergabeleiste in einem kleinen Programm
So erstellen Sie eine Musikwiedergabeleiste in einem kleinen Programm
- angryTomOriginal
- 2020-03-19 18:06:043321Durchsuche

So erstellen Sie eine Musikwiedergabeleiste im Miniprogramm
Sie können die Fortschrittskomponente verwenden, um die Musikwiedergabeleiste zu implementieren Die Methode lautet wie folgt:
1. Fügen Sie ein Audio-Tag hinzu und blenden Sie es aus, ohne das Attribut „controls="true" anzugeben.
<view class="audio-play">
<audio src=""></audio>
</view>
<view>
<view class="one-column play-it" bindtap="playMusic">
<view>点击播放</view>
</view>
<progress class="music-prog" bindtouchmove="setTouchMove" percent="{{musicPercent}}"></progress>
<view class="percent-num">{{musicPercent}}%</view>
</view>bindtouchmove stellt ein Berührungsereignis dar;
das Fortschritts-Tag legt den Fortschritt über das Prozentattribut fest
2. WSS-Dateien schreiben
Empfohlenes Lernen:Kleine Programmentwicklung
.play-it{
margin-left: 300rpx;
}
.music-prog{
width: 550rpx;
height: 10rpx;
margin: 50rpx 100rpx;
color: #0099ff;
background-color: #999;
}
.percent-num{
margin: -20rpx 0 0 100rpx;
font-size: 28rpx;
}3. Schreiben Sie js, um die Wiedergabeleiste zu steuern.
onShow() {
// 监听音乐播放
let that = this
wx.onBackgroundAudioPlay(() => {
that.timer && clearInterval(that.timer)
that.timer = setInterval(() => {
wx.getBackgroundAudioPlayerState({
success: res => {
let per = (res.currentPosition/res.duration)*10000
that.setData({
musicPercent: Math.round(per)/100 + '',
duration: res.duration
})
}
})
}, 1000)
})
// 监听背景音频暂停事件
wx.onBackgroundAudioPause(() => {
clearInterval(that.timer)
})
// 监听背景音频停止事件
wx.onBackgroundAudioStop(() => {
clearInterval(that.timer)
})
},
playMusic() {
let obj = {
dataUrl: 'http://p6jceeddp.bkt.clouddn.com/%E5%B0%A4%E9%95%BF%E9%9D%96%20-%20%E6%98%A8%E6%97%A5%E9%9D%92%E7%A9%BA.mp3',
title: '昨日青空',
coverImgUrl: '/static/images/avatar.png'
}
wx.playBackgroundAudio(obj)
},
setTouchMove (e) {
if(e.touches[0].clientY >= 390 && e.touches[0].clientY <= 410) {
if (e.touches[0].clientX >= 55 && e.touches[0].clientX <= 355) {
let percent = (e.touches[0].clientX - 55)/300*10000
this.setData({
musicPercent: Math.round(percent)/100 + ''
})
this.data.current = (this.data.musicPercent/100)*this.data.duration
}
}
},
setProgress() {
let that = this
console.log('bindtouchend')
wx.getBackgroundAudioPlayerState({
success: res => {
that.data.current !== res.currentPosition &&
wx.seekBackgroundAudio({
position: that.data.current,
success () {
console.log('seek', that.data.current)
}
})
}
})
}Der effektive Bereich der Wiedergabeleiste
Horizontal: e.touches[0].clientX
Vertikal: e.touches[0]. clientY
Die horizontale Position beträgt hier 55~355 und die vertikale Position beträgt 390~410
Definieren Sie das Berührungsereignis
Die erhaltene horizontale Position des Fortschrittsbalkens berechnet die Position des Fortschrittsbalkens, auf den der Benutzer zieht
** Hinweis: Wenn Sie hier wx.seekBackgroundAudio() aufrufen, um den Wiedergabefortschritt festzulegen, friert der Ton ein. Da die Suchmethode während des Ziehvorgangs mehrmals aufgerufen wird, sollte die Einstellung des Wiedergabefortschritts ausgeführt werden, nachdem der Ziehfortschrittsbalken abgeschlossen ist.
Touchend überwacht den Stopp von Berührungsereignissen
Rufen Sie wx.seekBackgroundAudio() auf, um den Wiedergabefortschritt entsprechend der im Berührungsereignis berechneten aktuellen Zeit einzustellen
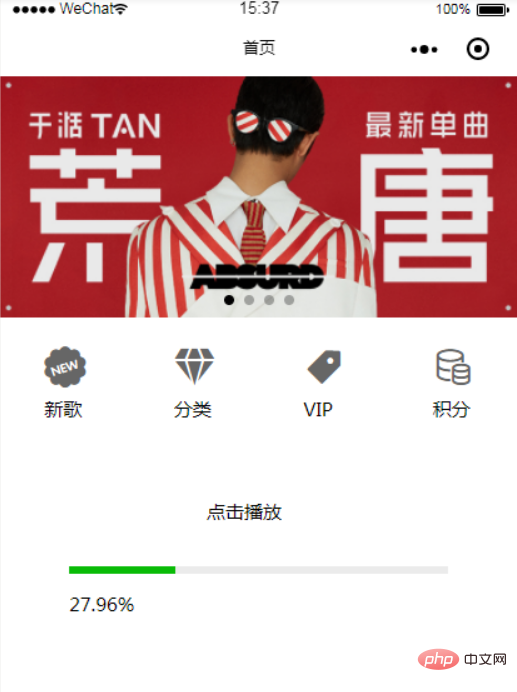
Effekt:

PHP chinesische Website, eine große Anzahl von Tutorials zum Website-Aufbau, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Musikwiedergabeleiste in einem kleinen Programm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

