Heim >Backend-Entwicklung >PHP-Tutorial >Über PHP+jQuery-ui: Ziehen Sie die schwebende Ebene, um sie zu sortieren und in der Datenbankinstanz zu speichern
Über PHP+jQuery-ui: Ziehen Sie die schwebende Ebene, um sie zu sortieren und in der Datenbankinstanz zu speichern
- 藏色散人nach vorne
- 2020-03-16 13:59:433370Durchsuche
PHP+jQuery-ui realisiert das Sortierlayout der schwebenden Ebene durch Ziehen und speichert das Ergebnis der Positionssortierung der gezogenen schwebenden Ebene in der Datenbankinstanz.

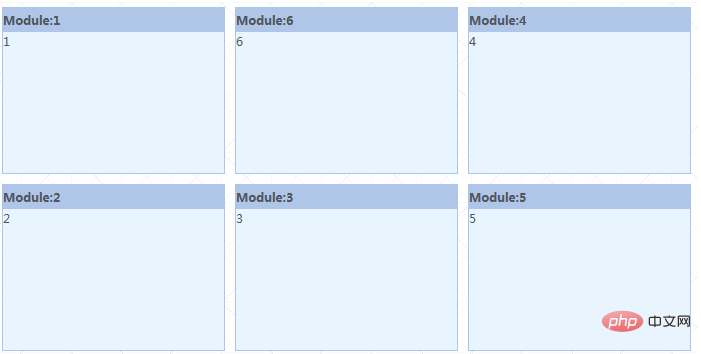
Stellen Sie zuerst die jQuery-Bibliothek und jquery-ui.min.js vor, platzieren Sie dann beim Ziehen ein Ladebild und ziehen Sie mehrere Module, die aus der Datenbank Layer.modules gelesen wurden, und #orderlist wird verwendet, um den Bestellwert des Moduls aufzuzeichnen.
<script type="text/javascript" src="jquery.js"></script>
<script type='text/javascript' src='js/jquery-ui.min.js'></script>
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort; ?>" />
<!--?php
for ($i = 0; $i < $len; $i++) {
?-->
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:
<!--?php echo $sort_arr[$i]; ?--></h3>
<p>
<!--?php echo $sort_arr[$i]; ?--></p>
</div>
<!--?php } ?-->
<div class="cl"></div>
</div>Seite js:
$(function() {
$(".m_title").bind('mouseover',
function() {
$(this).css("cursor", "move")
});
var $show = $("#loader"); //进度条
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6,
revert: true,
cursor: 'move',
handle: '.m_title',
update: function() {
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php",
data: {
id: newid,
order: oldid
},
//id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src="/static/imghwm/default1.png" data-src="https://www.php.cn/course/list/29/type/2.html" class="lazy" src='images/load.gif' / alt="Über PHP+jQuery-ui: Ziehen Sie die schwebende Ebene, um sie zu sortieren und in der Datenbankinstanz zu speichern" > 正在更新");
},
success: function(msg) {
$show.html("");
}
});
}
});
});Drag und speichere den Code in ajax.php in der Datenbank:
$order = $_POST['order'];
$itemid = trim($_POST['id']);
if (!empty($itemid)) {
if ($order != $itemid) {
$query = mysql_query("update sortlist set sort='$itemid' where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}Verwandte Empfehlungen:
PHP-Video-Tutorial: https://www.php.cn/course/list/29/type/2.html
Das obige ist der detaillierte Inhalt vonÜber PHP+jQuery-ui: Ziehen Sie die schwebende Ebene, um sie zu sortieren und in der Datenbankinstanz zu speichern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

