Heim >Entwicklungswerkzeuge >VSCode >vscode kann den Eslint-Fehler nicht automatisch beheben
vscode kann den Eslint-Fehler nicht automatisch beheben
- 王林Original
- 2020-03-14 11:34:215920Durchsuche

1. Installieren Sie das Plug-in
npm i -g eslint-plugin-vue
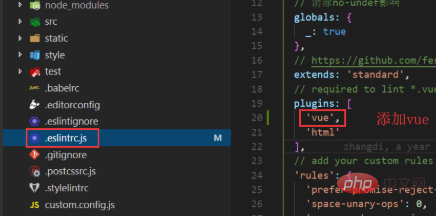
2. Ändern Sie die Dateien im Projekt und im Pfad: .eslint.js

(Empfehlung für Lernvideos: Java-Video-Tutorial)
3. Eslint- und Vetur-Plug-Ins hinzufügen


4. Ändern Sie die Konfiguration der vscode-Einstellungen
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],Nachdem die Konfiguration abgeschlossen ist, starten Sie vscode neu und der Eslint-Fehler wird beim Speichern automatisch behoben.
Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonvscode kann den Eslint-Fehler nicht automatisch beheben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So aktivieren Sie die Faltcode-Funktion in vscodeNächster Artikel:So aktivieren Sie die Faltcode-Funktion in vscode

