Heim >WeChat-Applet >Mini-Programmentwicklung >Entwickeln Sie einen einfachen Player mit dem WeChat-Applet
Entwickeln Sie einen einfachen Player mit dem WeChat-Applet
- angryTomnach vorne
- 2020-03-14 10:17:563233Durchsuche
Dieser Artikel stellt vor, wie man ein WeChat-Applet verwendet, um einen einfachen Player zu entwickeln. Ich hoffe, dass er für Freunde hilfreich sein wird, die die Entwicklung des WeChat-Applets erlernen.

Verwenden des WeChat-Applets zum Entwickeln eines einfachen Players
Dieser Artikel folgt den Beispielen anderer Leute, um ein Musik-Player-Applet zu erstellen nächster Schritt. Implementieren Sie den Musikplayer des folgenden WeChat-Applets.

Die Benutzeroberfläche ist wirklich hässlich.
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
} Es ist nur eine einfache abgerundete Ecke und der Abstand der Schaltfläche. Ich möchte immer noch die Farbe . Verwenden Sie die kleine grüne Primärseite.
Empfohlene Studie: „navicat-Tutorial“
Das Folgende ist die Datei index.wxml
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
Auf keinen Fall, verwenden Sie dazu Entwicklertools Geben Sie es ein Es ist so ein hässliches Format
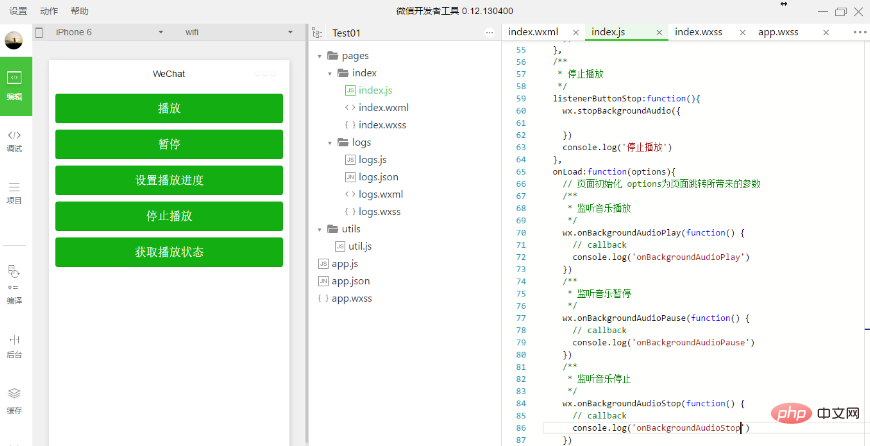
Das Folgende ist der entscheidende Punkt in index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
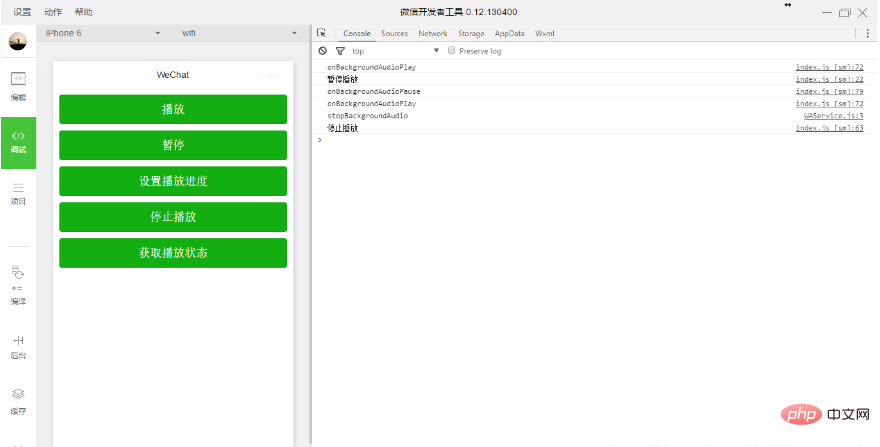
})Sie können sich zuerst die Funktion onLoad ansehen Darin definierte Funktionen, die in der Konsole zu sehen sind. Der Effekt ist wie im Bild gezeigt

PHP Chinesische Website, eine große Anzahl von Front-End-Video-Tutorials, jQuery-Video-Tutorials, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonEntwickeln Sie einen einfachen Player mit dem WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

