Heim >Entwicklungswerkzeuge >VSCode >So vervollständigen Sie Tags in vscode automatisch
So vervollständigen Sie Tags in vscode automatisch
- 王林Original
- 2020-03-13 16:40:184779Durchsuche

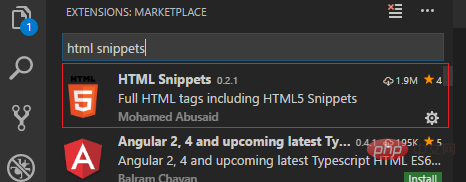
1. Installieren Sie das Plug-in

(empfohlenes Lernvideo: Java-Lernvideo )
2. Konfigurieren Sie das files.associations-Objekt

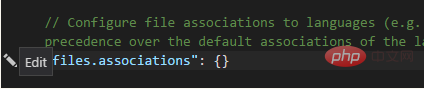
Suchen Sie „files.associations“ in der Comm Used-Liste: {}

Klicken Sie auf die Schaltfläche „Bearbeiten“ auf der linken Seite und bearbeiten Sie sie im Bearbeitungsfeld auf der rechten Seite. Es stellt sich heraus, dass
{ "emmet.triggerExpansionOnTab": true}Eine Zeile hinzufügen
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}Änderungen ebenfalls vorgenommen werden in den Arbeitsbereichseinstellungen
Es stellt sich heraus, dass es
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}ist, und fügen Sie eine Zeile
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}hinzu. Gehen Sie nach dem Speichern zurück zur js-Datei und klicken Sie auf das Tag
Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo vervollständigen Sie Tags in vscode automatisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

