Heim >Web-Frontend >js-Tutorial >So implementieren Sie einen einfachen Taschenrechner in js
So implementieren Sie einen einfachen Taschenrechner in js
- 王林nach vorne
- 2020-03-12 11:17:532481Durchsuche

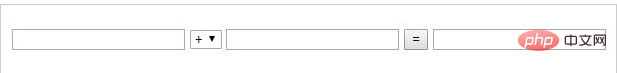
Rendering:

Zuerst erstellen wir die für die Seite benötigten Elemente im Hauptteil
<body> <input type="text" id="ipt1"> <select name="" id="slt"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="text" id="ipt2"> <button id="btn">=</button> <input type="text" id="ipt3"> </body>
Oben Sie können die ID frei wählen, solange sie einfach zu verwenden ist.
(Empfohlenes Tutorial: Javascript-Tutorial)
Javascript-Code:
<body>
<script>
//获取页面标签的元素
var inpt1 = document.getElementById("ipt1");
var inpt2 = document.getElementById("ipt2");
var inpt3 = document.getElementById("ipt3");
var selt = document.getElementById("slt");
var butn = document.getElementById("btn");
//给等于按钮添加点击事件
butn.onclick = function(){
//将三个输入框的value值分别赋给变量t1,t2,t3中
var t1 = parseFloat(ipt1.value);
var t2 = parseFloat(ipt2.value);
var t3 = parseFloat(ipt3.value);
//定义一个结果变量用于存放结果
var endValue;
//用switch语句来写运算语句
switch(slt.value){
case "+":
endValue = t1 + t2;
break;
case "-":
endValue = t1 - t2;
break;
case "*":
endValue = t1 * t2;
break;
case "/":
endValue = t1 / t2;
break;
default:
endValue = t1 + t2;
break;
}
//将结果放入结果输入框的value值中,在页面上显示
inpt3.value = endValue;
}
</script>
</body>Empfehlung für zugehörige Video-Tutorials: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen einfachen Taschenrechner in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:jb51.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:So verwenden Sie Tastaturereignisse, um das Gehen von Charakteren in js zu realisierenNächster Artikel:So verwenden Sie Tastaturereignisse, um das Gehen von Charakteren in js zu realisieren

