Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Kartenmethode in JavaScript
So verwenden Sie die Kartenmethode in JavaScript
- angryTomOriginal
- 2020-03-06 17:36:165062Durchsuche

So verwenden Sie die Map-Methode in JavaScript
1 Die Map()-Methode gibt ein neues Array und die Elemente im neuen zurück Array sind die Elemente im ursprünglichen Array. Der Wert, der nach dem Aufruf der Funktion für jedes Element erhalten wird.
2. Die Methode map() verarbeitet Elemente der Reihe nach entsprechend der Reihenfolge der ursprünglichen Array-Elemente.
Hinweis: map() erkennt keine leeren Arrays.
Hinweis: map() ändert das ursprüngliche Array nicht.
Hinweis: Die Funktion der Funktion besteht darin, jedes Element im Array zu verarbeiten und ein neues Element zurückzugeben.
Empfohlenes Lernen: js-Tutorial
3. Syntax
map ist eine Array-Methode mit einem Parameter und der Parameter ist a Funktion. Es gibt 3 Parameter in der Funktion
Parameter 1: Element ist erforderlich. Der Wert des aktuellen Elements
Parameter 2: Index, optional. Der Indexwert des aktuellen Elements im Array
Parameter 3: arr ist optional. Das Array-Objekt, zu dem das aktuelle Element gehört
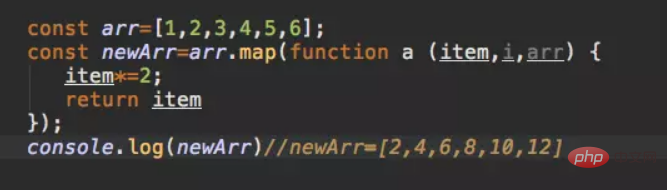
array.map(function(item,index,arr){})4. Beispiel:
Die Funktion der Funktion a besteht darin, jedes Element im Array arr zu verarbeiten (jedes Element mit 2 zu multiplizieren) , Das verarbeitete Ergebnis wird im neuen Array newArr zurückgegeben

Weitere js-bezogene Tutorials finden Sie auf der PHP-chinesischen Website !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Kartenmethode in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

