Heim >WeChat-Applet >Mini-Programmentwicklung >WXML-Fall der Konvertierung von HTML in ein WeChat-Applet
WXML-Fall der Konvertierung von HTML in ein WeChat-Applet
- angryTomOriginal
- 2020-03-06 10:57:156713Durchsuche
Dieser Artikel stellt vor, wie man HTML in WXML konvertiert, was einen gewissen Referenzwert hat. Ich hoffe, dass er für Freunde hilfreich sein wird, die die Entwicklung von WeChat-Applets erlernen.

WXML-Fall der Konvertierung von HTML in ein WeChat-Miniprogramm
Obwohl die WeChat-Miniprogrammentwicklung eher in Richtung Front-End ausgerichtet ist Entwicklung, aber ihre grammatikalischen Strukturen sind unterschiedlich. Wxml unterscheidet sich beispielsweise grundlegend vom a-Tag. Außerdem ist wxml nicht mit HTML kompatibel wxml. Die spezifischen Schritte sind wie folgt:
1. Herunterladen von https://github.com/icindy/wxParse
2.1 Fügen Sie das WxParse-Modul in die xxx.js-Datei ein, die Sie verwenden müssen
var WxParse = require('../../wxParse/wxParse.js');
2.2 Fügen Sie WxParse.css in das von Ihnen verwendete Wxss ein, das sich in app.wxss befinden kann
@import "/wxParse/wxParse.wxss";
3. Datenbindung
var article = '<div>我是HTML代码</div>';/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */var that = this; WxParse.wxParse('article', 'html', article, that,5);
4. Vorlagenreferenz
//这里data中article为bindName<template is="wxParse" data="{{wxParseData:article.nodes}}"/>Als nächstes werde ich die oben genannten Schritte ausführen, um den WeChat-Applet-Fall für meinen persönlichen Blog zu analysieren. Hier ist der Download-Bereich als Beispiel.

Mein Download-Bereich Es handelt sich um einen Index, und der Detailbereich, auf den Sie klicken, um ihn aufzurufen, ist ein Eintrag. Dies liegt daran, dass die von mir eingegebenen Daten einige Tags wie p, div und a enthalten in das entsprechende Miniprogramm.
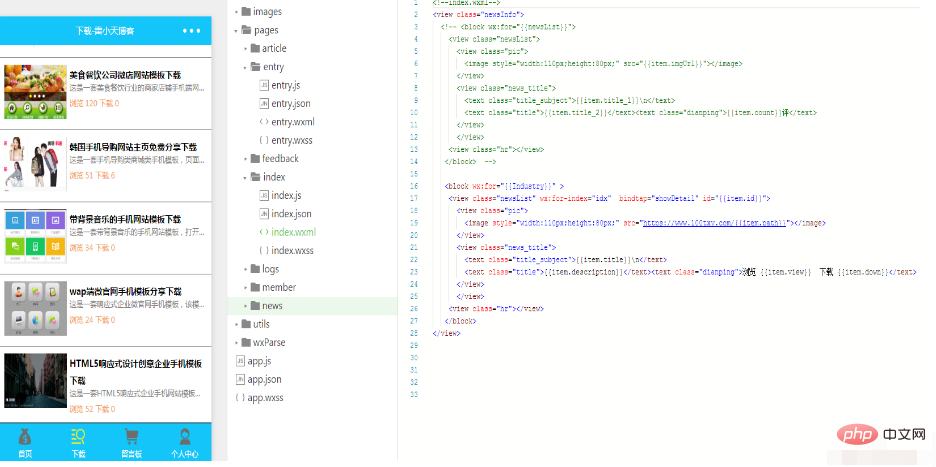
1. Ich habe den heruntergeladenen wxParse-Ordner in mein Projekt eingefügt. Wenn Sie sich das Bild ansehen, werden Sie feststellen, dass es sich um ein Verzeichnis auf derselben Ebene wie die Seiten handelt.
2. Ich habe es auf der Seite eingeführt, die ich anzeigen muss: var WxParse = require('../../wxParse/wxParse.js'); Da ich nicht alles formatieren muss, habe ich Habe die globale wxParse.wxss gerade kommentiert.

3. Dieser Schritt ist der kritischste und wichtigste Schritt, die Datenbindung. Da es sich bei allen meinen Daten um echte Daten handelt, die aus der Datenbank entnommen werden, umfasst dies das Laden von Daten von Listenklicks bis hin zu Detailereignissen. Wenn Sie interessiert sind, können Sie „So laden Sie echte Daten aus der Datenbank im WeChat-Applet“ lesen. Meine gesamte Datenbindung ist eigentlich der Inhalt.
var article = res.data.content;//article是取到的数据 var that = this; WxParse.wxParse('article', 'html', article, that, 5);
4. Verweisen Sie auf die gerade gebundenen Daten in der Vorlage, die ich benötige, also
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>in Entry.wxml. Der Endeffekt ist wie folgt

Weitere WeChat-Applet-Entwicklungs-Tutorials finden Sie auf der PHP-Chinese-Website.
Das obige ist der detaillierte Inhalt vonWXML-Fall der Konvertierung von HTML in ein WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

