Heim >Web-Frontend >HTML-Tutorial >Eine Erklärung des Höhenproblems von HTML-Floating-Elementen
Eine Erklärung des Höhenproblems von HTML-Floating-Elementen
- 王林nach vorne
- 2020-02-26 17:49:073168Durchsuche

Das Höhenproblem von schwebenden Elementen
1 Im Standardfluss kann die Höhe des Inhalts die Höhe des übergeordneten Elements unterstützen.
2. Im schwebenden Fluss können schwebende Elemente die Höhe des übergeordneten Elements nicht unterstützen.
(Empfohlenes Tutorial: HTML-Tutorial)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>D129_FloatExcriseXia</title>
<style>
.fuyuansu,.fuyuansu1{
border:2px black solid;
}
.biaozhun{
width:100px;
height: 100px;
background-color: red;
}
.fudong{
width:100px;
height: 100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<hr>
<div>
<div></div>
</div>
</body>
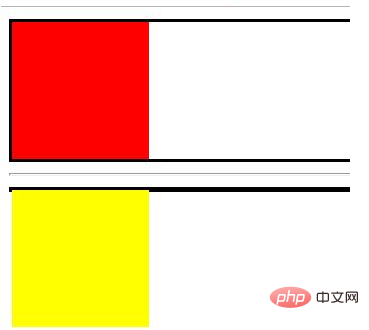
</html>Das Ergebnis ist wie abgebildet:

Weitere Programmierkenntnisse Inhalt, bitte beachten Sie die Spalte Einführung in die Programmierung auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonEine Erklärung des Höhenproblems von HTML-Floating-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

