Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der grundlegenden HTML-Syntax und semantischen Schreibregeln
Detaillierte Erläuterung der grundlegenden HTML-Syntax und semantischen Schreibregeln
- 王林nach vorne
- 2020-02-21 18:17:432784Durchsuche

DOCTYPE
DOCTYPE(Document Type)
Diese Deklaration befindet sich an der vordersten Position im Dokument, vor dem HTML-Tag: Dieses Tag teilt dem Browser mit, welche HTML- oder XHTML-Spezifikation das Dokument verwendet.
DTD (Document Type Definition)
Die Deklaration beginnt mit , es wird nicht zwischen Groß- und Kleinschreibung unterschieden, es steht kein Inhalt davor, falls vorhanden Andere Inhalte (außer Leerzeichen) führen dazu, dass der Browser den Quirks-Modus im IE aktiviert, um Webseiten darzustellen.
Öffentliche DTD, das Namensformat ist Registrierung // Organisation // Typ-Tag // Sprache, Registrierung bezieht sich darauf, ob die Organisation bei der International Organization for Standardization (ISO) registriert ist, + bedeutet Ja, - bedeutet Nein . Organisation ist der Name der Organisation, z. B. W3C. Der Typ ist normalerweise DTD. Ein Tag gibt eine Beschreibung des öffentlichen Texts an, d. h. einen eindeutigen beschreibenden Namen für den referenzierten öffentlichen Text, dem eine Versionsnummer folgen kann.
Die letzte Sprache ist die ISO 639-Sprachkennung der DTD-Sprache, wie zum Beispiel: EN bedeutet Englisch, ZH bedeutet Chinesisch. XHTML 1.0 kann drei DTD-Typen deklarieren. Stellt eine strikte Version, eine Übergangsversion bzw. ein rahmenbasiertes HTML-Dokument dar.
(Empfohlenes Tutorial: HTML-Einführungs-Tutorial)
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
HTML5-Dokumenttyp
<!DOCTYPE html><!-- 使用 Html5 doctype,不区分大小写 -->
Meta
Deklarieren Sie die vom Dokument verwendete Zeichenkodierung
Vor HTML5
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">
SEO-Optimierung
Titel
<title>your title</title>
Seitenbeschreibung
<meta name="description" content="your description">
Schlüsselwörter
<meta name="keywords" content="your keywords">
Autor der Webseite
<meta name="author" content="your name">
Indizierungsmethode für Websuchmaschinen
<meta name="robots" content="index,follow">
folgen Folgen Sie Links und analysieren Sie Zielseiten. Dies ist das Standardverhalten und kann ignoriert werden.
index Indizieren Sie die Webseite. Dies ist das Standardverhalten und kann ignoriert werden.
noodp verwendet nicht das Open Directory Project, um Inhaltsbeschreibungen zu erstellen.
noydir verwendet kein Yahoo-Verzeichnis, um Inhaltsbeschreibungen zu erstellen.
noarchive erlaubt Suchmaschinen nicht, zwischengespeicherte Versionen von Inhalten anzuzeigen.
Cache ermöglicht Suchmaschinen die Anzeige zwischengespeicherter Versionen von Inhalten.
nocache erlaubt Suchmaschinen nicht, zwischengespeicherte Versionen von Inhalten anzuzeigen. Das
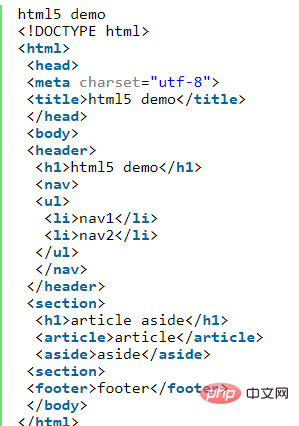
-Tag
definiert die Struktur des Dokuments und macht das Markup des Dokuments semantischer.

Tipps
HTML5-Tags sind umfangreicher und vollständiger, und das div-Tag scheint keinen Nutzen zu haben, aber wenn Sie nur einen Abschnitt hinzufügen möchten Stil zum Dokument hinzufügen, das ist, wenn das div-Tag nützlich ist. Der Standardstil des
-Tags ist in verschiedenen Browsern unterschiedlich. Um auf einer Webseite in verschiedenen Browsern den gleichen Effekt zu erzielen, müssen Sie normalerweise zuerst den Tag-Stil
@charset "utf-8";
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}formatieren Wenn Sie HTML5-Tags in Browsern verwenden möchten, die HTML5 nicht unterstützen, müssen Sie ein kleines Stück JavaScript-Code hinzufügen

Das Tag-Editable-Attribut contenteditable
<article contenteditable></article>
Weitere programmbezogene Inhalte finden Sie in der Spalte Einführung in die Programmierung auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der grundlegenden HTML-Syntax und semantischen Schreibregeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

