Heim >Entwicklungswerkzeuge >VSCode >Wie vscode JS/CSS-Code formatiert
Wie vscode JS/CSS-Code formatiert
- 王林Original
- 2020-02-20 17:33:2313368Durchsuche

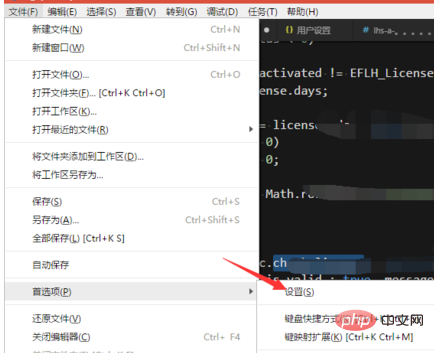
Datei öffnen->Einstellungen, um das Einstellungsfeld zu öffnen

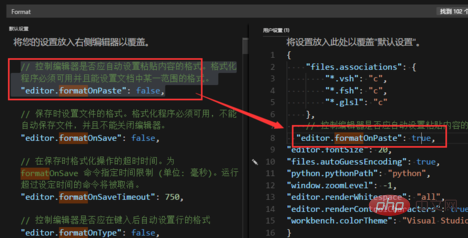
Nach Format suchen, um entsprechende Optionen zu finden und zu formatieren. Kopieren Sie die Einstellungen, die Sie ändern möchten, nach rechts und ändern Sie sie.
(Empfohlenes Tutorial: Vscode-Tutorial )

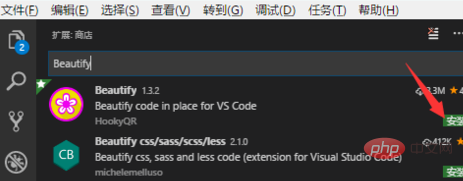
Wenn Sie den Code verschönern möchten (Zeilenumbruch), klicken Sie zuerst auf die Erweiterung Klicken Sie auf die Schaltfläche links, suchen Sie dann im Erweiterungsspeicher nach „Beautify“ und laden Sie dann das erste Plug-in herunter.

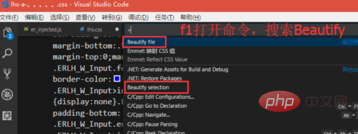
Nach der Installation laden Sie VSCode neu, drücken Sie f1, um den Befehl zu öffnen, suchen Sie nach Beautify und klicken Sie auf Datei verschönern, um die gesamte Datei zu verschönern.

Weitere Inhalte zum Thema Programmierung finden Sie in der Spalte Einführung in die Programmierung auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonWie vscode JS/CSS-Code formatiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

