Heim >Entwicklungswerkzeuge >VSCode >Wie vscode Vue-Code ausführt
Wie vscode Vue-Code ausführt
- 王林Original
- 2020-02-18 17:08:384192Durchsuche

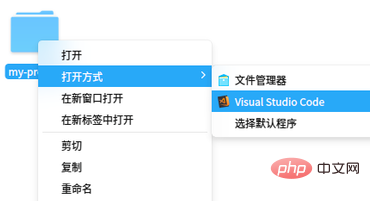
Schritt 1: Öffnen Sie das Projekt-Home-Verzeichnis mit einem Editor

Schritt 2: Tastatur Strg + ~, um das Terminal zu öffnen ;
(empfohlene verwandte Tutorials: vscode-Tutorial )
Schritt 3: Führen Sie den Befehl npm run dev aus. Beachten Sie, dass es sich bei dem Verzeichnis um das Hauptverzeichnis des aktuellen Projekts handelt.
Schritt 4: Öffnen Sie einfach http://127.0.0.1:8080/ in Ihrem Browser.
Weitere Inhalte zum Thema Programmierung finden Sie in der Spalte Einführung in die Programmierung auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonWie vscode Vue-Code ausführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

