Heim >Entwicklungswerkzeuge >VSCode >So fügen Sie vscode eine lokale Serverkonfiguration hinzu
So fügen Sie vscode eine lokale Serverkonfiguration hinzu
- 王林Original
- 2020-02-13 15:14:544020Durchsuche

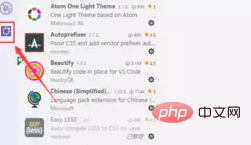
Öffnen Sie die Plug-in-Installationsfunktion von VsCode unten auf der linken Seite

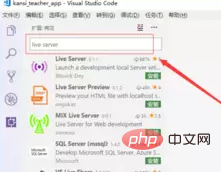
Suchen Sie dann nach [live Server] im Eingabefeld 】

Klicken Sie nach Abschluss der Installation auf [Neu laden]

Nach dem Neustart von VScode , werden Sie feststellen, dass auf der rechten Seite der Software in der Statusleiste in der unteren Ecke [Go Live] angezeigt wird. Dies ist der Schalter zum Aktivieren des gerade installierten Plug-Ins.
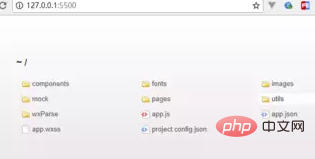
Klicken Sie, um den Server zu starten, und der Standardbrowser des Systems wird automatisch ausgeführt, wie im Bild gezeigt:

Empfohlene verwandte Artikel und Tutorials: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie vscode eine lokale Serverkonfiguration hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

