Heim >Entwicklungswerkzeuge >VSCode >Das Eslint-Plugin in vscode funktioniert nicht
Das Eslint-Plugin in vscode funktioniert nicht
- 王林Original
- 2020-02-13 13:01:225474Durchsuche

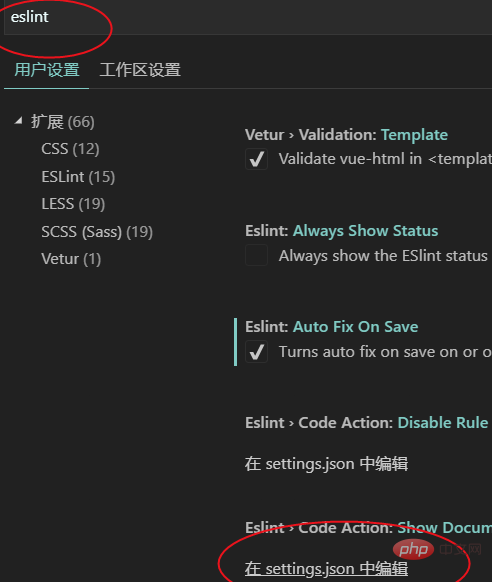
1. Öffnen Sie „Einstellungen“ in vsCode und wählen Sie „settings.json“

2
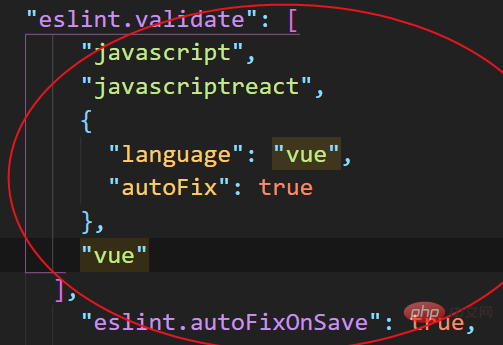
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

Das obige ist der detaillierte Inhalt vonDas Eslint-Plugin in vscode funktioniert nicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So debuggen und führen Sie Python-Programme in vscode ausNächster Artikel:So debuggen und führen Sie Python-Programme in vscode aus

