Heim >Entwicklungswerkzeuge >VSCode >So verwenden Sie das Debuggen mit vscode
So verwenden Sie das Debuggen mit vscode
- 王林Original
- 2020-02-11 17:47:146917Durchsuche

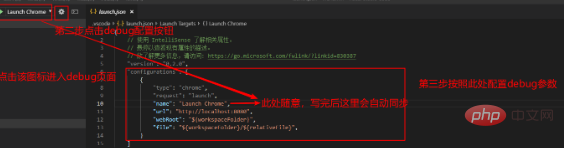
1. Konfigurieren Sie launch.json

Beeilen Sie sich nicht, es nach der Konfiguration zu versuchen, denn zu diesem Zeitpunkt klicken Sie auf grün Nachdem ich das Debuggen der Startschaltfläche gestartet hatte, stellte ich fest, dass die Seite nicht geöffnet werden konnte, aber eine Meldung angezeigt wurde, dass die Browserverknüpfung fehlgeschlagen war.
Zu diesem Zeitpunkt müssen wir Server-Plug-ins wie Apache und iis installieren, um die Ausführung und Anzeige der Seite auf dem simulierten Server zu unterstützen.
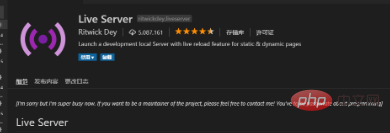
2. Installieren Sie das Plug-in [Live Server]
Dies ist das oben erwähnte Plug-in, das die auf dem Simulationsserver ausgeführte Seite unterstützt, wie im Bild gezeigt:

Installation abgeschlossen. Wenn links eine Aufforderung zum Neuladen angezeigt wird, klicken Sie auf die Schaltfläche zum Neuladen.
3. Öffnen Sie die HTML-Seite und führen Sie das Debuggen und Testen durch
Die grundlegende Arbeit ist jetzt abgeschlossen:
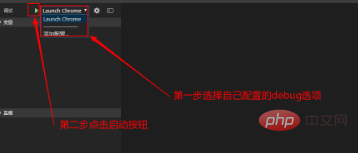
Lokale Statik verwenden Seiten-Debugging:
Wählen Sie die von Ihnen konfigurierte Testoption aus, öffnen Sie die Seite, die debuggt werden muss, und drücken Sie F5, um das Debuggen zu starten, wie in der Abbildung gezeigt:

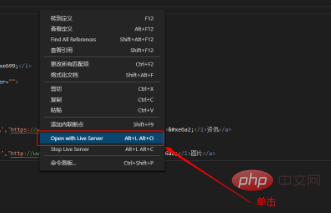
Verwenden Sie das Debuggen in Serverform:
Der von uns installierte Live-Server wird sich zu diesem Zeitpunkt als nützlich erweisen. Öffnen Sie auch die zu debuggende Seite und klicken Sie mit der rechten Maustaste irgendwo darauf Öffnen Sie die Seite und wählen Sie „Mit Live-Server öffnen“. Wie im Bild gezeigt:

Fertig!
Verwandte Lernempfehlungen: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Debuggen mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

