Heim >Web-Frontend >HTML-Tutorial >So führen Sie Zellen in einer HTML-Tabelle zusammen
So führen Sie Zellen in einer HTML-Tabelle zusammen
- angryTomOriginal
- 2020-02-11 17:38:0421647Durchsuche

So führen Sie Zellen in einer HTML-Tabelle zusammen
In HTML dient das colspan-Attribut zum Zusammenführen von Spalten und das rowspan-Attribut zum Zusammenführen Beim Zusammenführen von Zeilen hat beispielsweise rowspan="2" die nächste Zeile tr eine Spalte weniger; beim Zusammenführen von Spalten hat colspan="2" die Spalte dieser Zeile eine Spalte weniger.
Empfohlenes Lernen: HTML-Tutorial
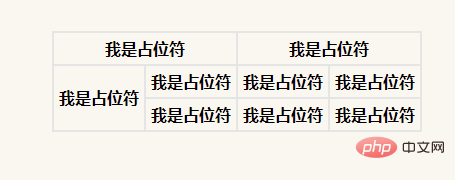
Code-Demonstration:
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>
Erweiterte Informationen:
rowspan gibt die Anzahl der Zeilen an, die die Header-Zelle umfassen soll. Hinweis: rowspan="0" weist den Browser an, dass die Zelle bis zur letzten Zeile (thead, tbody oder tfoot) in der Tabellenkomponente reichen soll.
Das obige ist der detaillierte Inhalt vonSo führen Sie Zellen in einer HTML-Tabelle zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

