Heim >Entwicklungswerkzeuge >VSCode >Wie vscode Vue-Code ausführt
Wie vscode Vue-Code ausführt
- 王林Original
- 2020-02-10 14:28:316998Durchsuche

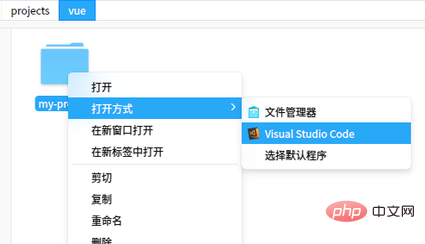
Schritt 1: Öffnen Sie das Projekt-Home-Verzeichnis mit einem Editor

Schritt 2: Tastatur Strg + ~, um das aufzurufen terminal;
Schritt 3: Führen Sie den Befehl npm run dev aus.
Schritt 4: Öffnen Sie den Browser http://127.0.0.1 :8080/ Das ist es.
Verwandte Empfehlungen: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode Vue-Code ausführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:VSCode meldet, dass das System den angegebenen Pfad nicht finden kannNächster Artikel:VSCode meldet, dass das System den angegebenen Pfad nicht finden kann

