Heim >Entwicklungswerkzeuge >VSCode >Lösung für das Problem, dass vscode-Haltepunkte nicht hinzugefügt werden können
Lösung für das Problem, dass vscode-Haltepunkte nicht hinzugefügt werden können
- angryTomOriginal
- 2020-02-05 17:01:057379Durchsuche

Lösung für das Problem, dass vscode-Haltepunkte nicht hinzugefügt werden können
1. Installieren Sie den VS CODE-Erweiterungs-Debugger für Chrome.
2. Öffnen Sie launch.json und fügen Sie die Konfiguration im Konfigurationsarray hinzu:
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
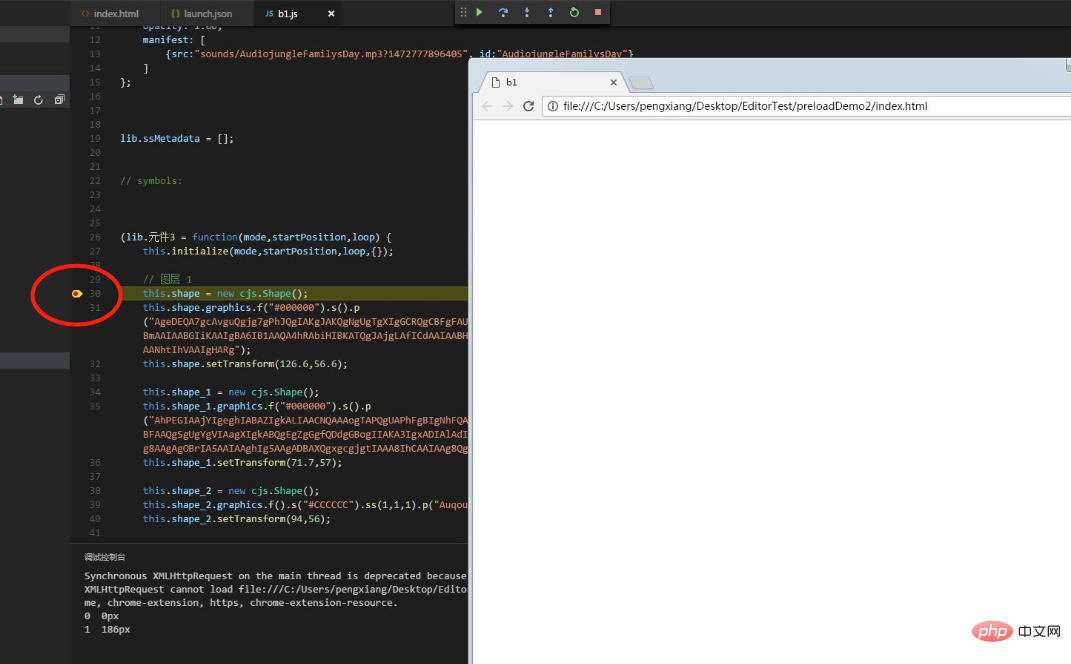
}3. Bewegen Sie die Maus nach links von VS CODE Suchen Sie einen kleinen dunkelroten Punkt an der Stelle, an der Sie debuggen möchten. Leuchten Sie einfach den kleinen roten Punkt auf.
Empfohlene Tutorials zu verwandten Artikeln: vscode-Tutorial
4. Nachdem Sie den Haltepunkt im zugehörigen Unternehmen aktiviert haben, drücken Sie F5. Der Chrome-Browser wird automatisch geöffnet und greift auf das zugehörige Unternehmen zu , können Sie den Haltepunkt eingeben.

Das obige ist der detaillierte Inhalt vonLösung für das Problem, dass vscode-Haltepunkte nicht hinzugefügt werden können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

