Heim >Entwicklungswerkzeuge >VSCode >Schritte zum Schreiben von HTML mit vscode
Schritte zum Schreiben von HTML mit vscode
- angryTomOriginal
- 2020-02-04 16:36:4935806Durchsuche
vscode ist ein Front-End-Entwicklungstool. Was sind also die Schritte zum Entwickeln einer Seite? Dieser Artikel führt Sie in die Schritte zum Schreiben eines HTML-Dokuments mit vscode ein. Willkommen zum Lernen!

Schritte zum Schreiben von HTML mit vscode
1. Erstellen Sie einen leeren Ordner als Projektverzeichnis
2. Öffnen Sie vscode und wählen Sie [Ordner öffnen] in der Datei. Natürlich können wir den Ordner auch direkt in den vscode-Editor ziehen
3. Sie können unseren Projektordner im „Explorer“ auf der linken Seite sehen, mit der rechten Maustaste darauf klicken und ein neues HTML-Dokument erstellen

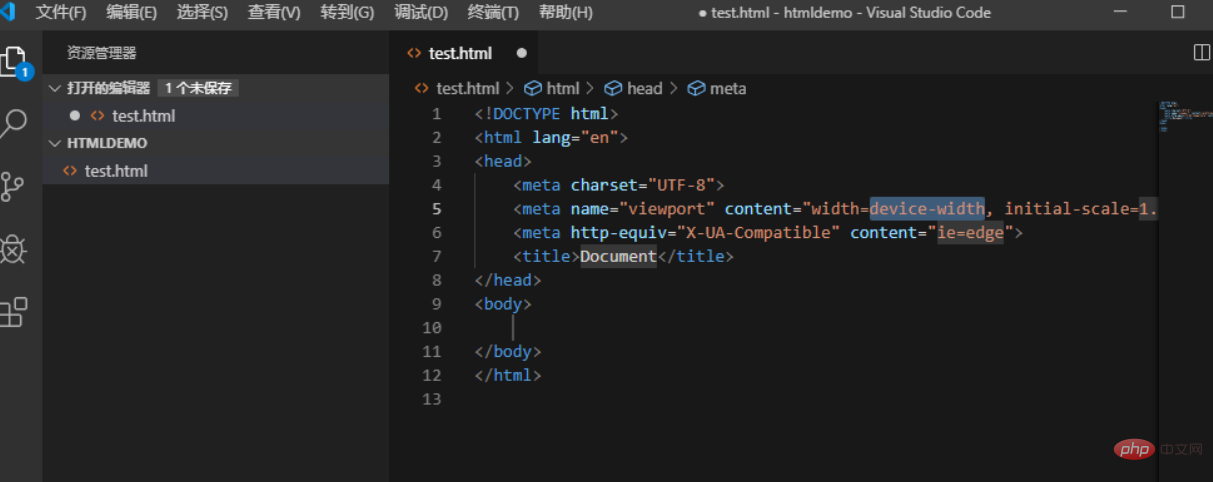
4. Unter Verwendung der Emmet-Syntax geben wir ein Ausrufezeichen halber Breite ein und drücken dann die Tabulatortaste. Dadurch wird automatisch eine HTML-Struktur generiert
Hinweis: Wenn es nicht funktioniert, installieren Sie bitte zuerst das Emmet-Plugin
5. Wir können unseren eigenen Code in den Körper schreiben

Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSchritte zum Schreiben von HTML mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




