Heim >Backend-Entwicklung >PHP-Tutorial >PHP + jQuery realisiert den statistischen Anzeigeeffekt von China-Karten-Hotspot-Daten
PHP + jQuery realisiert den statistischen Anzeigeeffekt von China-Karten-Hotspot-Daten
- 藏色散人nach vorne
- 2020-01-25 12:34:542608Durchsuche

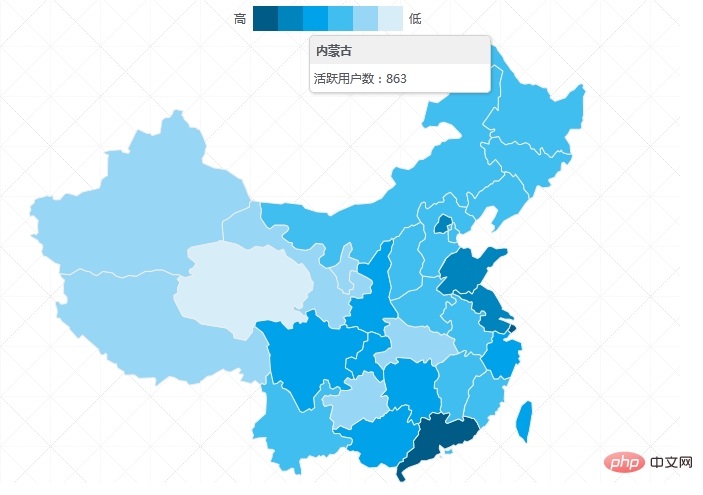
Ein Beispiel für die statistische Anzeige von China-Karten-Hotspots, implementiert durch PHP+jQuery. Wenn die Maus über den angegebenen Provinzbereich auf der Karte gleitet, werden die Dateninformationen der entsprechenden Provinz angezeigt im Popup-Eingabeaufforderungsfeld.

Fügen Sie zunächst einen div #tip zur Seite hinzu, um das Eingabeaufforderungsfeld für Karteninformationen anzuzeigen, und #map, um die Karte zu generieren.
<div id="map"></div> <div id="tip"></div>
Dann haben wir die jQuery-Bibliothek raphael.js und chinamapPath.js (China-Kartendaten) eingeführt.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
Zeichnen Sie die Karte von China, indem Sie Raphael aufrufen, und laden Sie dann die fälligen statistischen Daten Zum Kartenblock Xiao zeigen wir die Daten nicht im Kartenblock an, wenn die Karte geladen wird. Wir verwenden die Mausinteraktion, um dem Benutzer die Dateninformationen besser anzuzeigen.
Wenn die Maus zum Provinzblock gleitet, suchen Sie die Mauskoordinaten über e.clientX und e.clientY, suchen Sie dann das Eingabeaufforderungsfeld div#tip über die css()-Methode von jquery und ändern Sie den Namen und den Namen von die entsprechende Provinz Die Anzahl der aktiven Benutzer wird zum Eingabeaufforderungsfeld hinzugefügt und angezeigt. Der Code lautet wie folgt:
$(function() {
$.get("json.php",
function(json) {
var data = string2Array(json);
var flag;
var arr = new Array();
for (var i = 0; i < data.length; i++) {
var d = data[i];
if (d < 100) {
flag = 0;
} else if (d >= 100 && d < 500) {
flag = 1;
} else if (d >= 500 && d < 2000) {
flag = 2;
} else if (d >= 2000 && d < 5000) {
flag = 3;
} else if (d >= 5000 && d < 10000) {
flag = 4;
} else {
flag = 5;
}
arr.push(flag);
}
var colors = ["#d7eef8", "#97d6f5", "#3fbeef", "#00a2e9", "#0084be", "#005c86"];
var R = Raphael("map", 600, 500);
//调用绘制地图方法
paintMap(R);
var i = 0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9); (function(st, state) {
var prodata = data[i];
var fillcolor = colors[arr[i]];
st.attr({
fill: fillcolor
}); //填充背景色
xOffset = 70;
yOffset = 180;
st.hover(function(e) {
st.animate({
fill: "#fdd",
stroke: "#eee"
},
500);
R.safari();
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
}).fadeIn("fast").html("<h4>" + china[state]['name'] + "</h4><p>活跃用户数:" + prodata + "</p>");
},
function() {
st.animate({
fill: fillcolor,
stroke: "#eee"
},
500);
R.safari();
$("#tip").hide();
});
st.mousemove(function(e) {
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
});
R.safari();
});
})(china[state]['path'], state);
i++;
}
});
});
function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}Weitere verwandte PHP-Kenntnisse finden Sie im PHP-Tutorial!
Das obige ist der detaillierte Inhalt vonPHP + jQuery realisiert den statistischen Anzeigeeffekt von China-Karten-Hotspot-Daten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

