Heim >Backend-Entwicklung >PHP-Tutorial >Docker+LNMP+Jenkins+Code Cloud realisiert die automatische Bereitstellung von PHP-Code
Docker+LNMP+Jenkins+Code Cloud realisiert die automatische Bereitstellung von PHP-Code
- 藏色散人nach vorne
- 2020-01-17 14:30:504376Durchsuche
Automatisierte Bereitstellung (Continuous Integration/CI + Continuous Delivery/CD) ist ein Trend in der Softwareentwicklung und eine gute Hilfe bei der Entwicklung und Weiterentwicklung von DevOps. Die heutige Praxis basiert auf der Code-Cloud von Docker + Jenkins + LNMP +, um den automatisierten Bereitstellungsprozess von PHP-Code zu realisieren.
Umgebungskonfiguration
Betriebssystem: CentOS Linux Release 7.6.1810
Docker-Version: 19.03.5
Jenkins-Version: 2.204.1
Nginx-Version: 1.15.5
PHP-Version: 7.2.26
MySQL-Version: 8.0.18
Redis-Version :5.0.5
Code Cloud: Code Warehouse
Vorbereitung des Code Cloud Warehouse
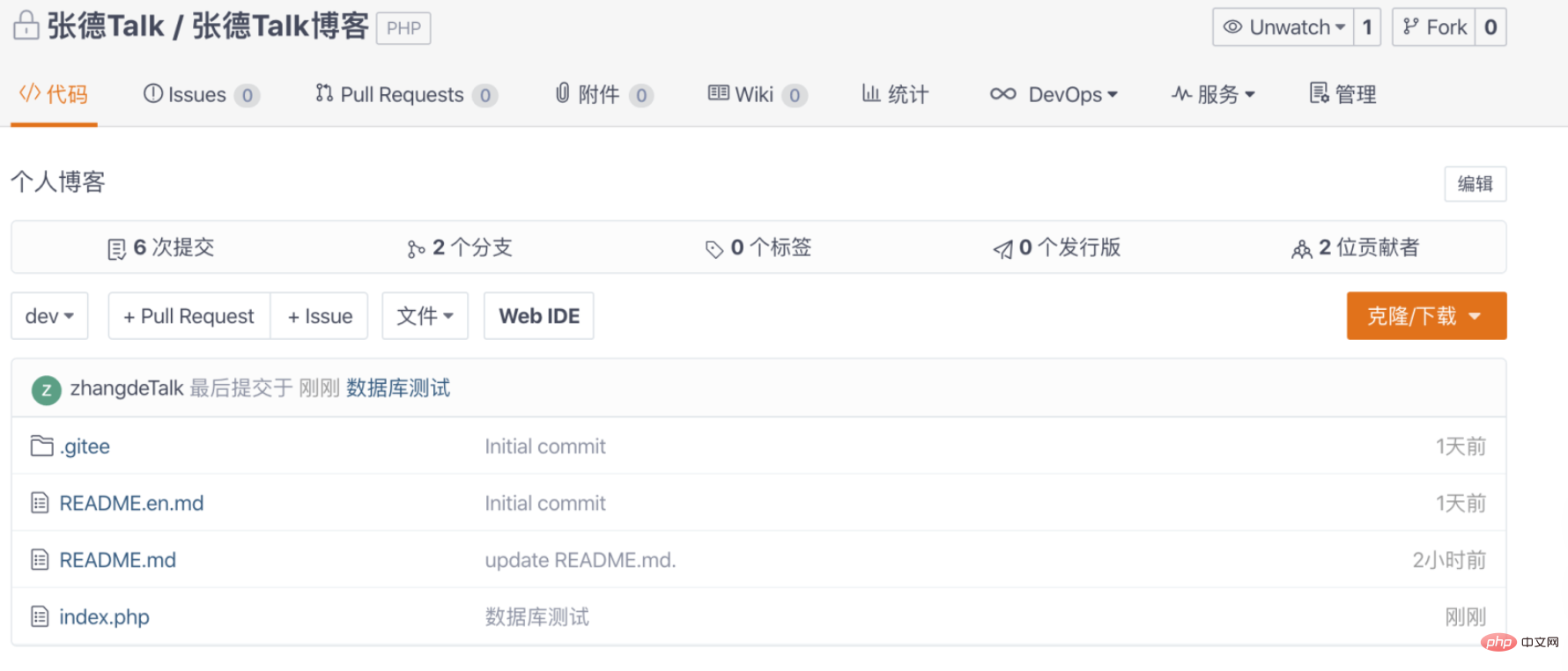
Projekt Warehouse erstellen

Jenkins-Vorbereitung
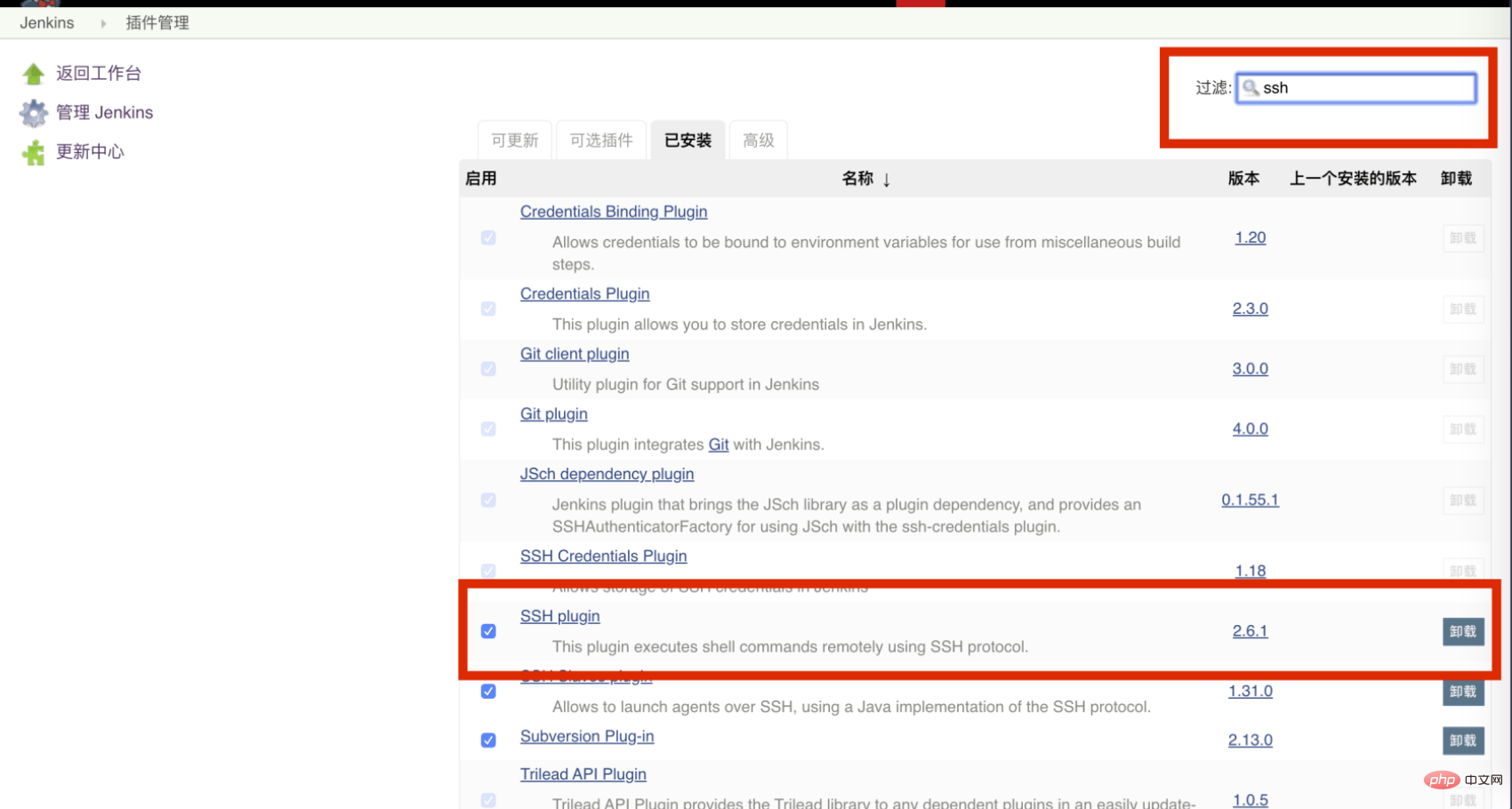
Installieren Sie das SSH-Plug-in
Da für die Erstellung des Projekts einige Shell-Befehle ausgeführt werden müssen Der Server. Verwenden Sie daher die SSH-Anmeldemethode, um mit dem Remote-Server zu kommunizieren.
1. Systemverwaltung->Plug-in-Verwaltung
2. Suchen: ssh, installieren


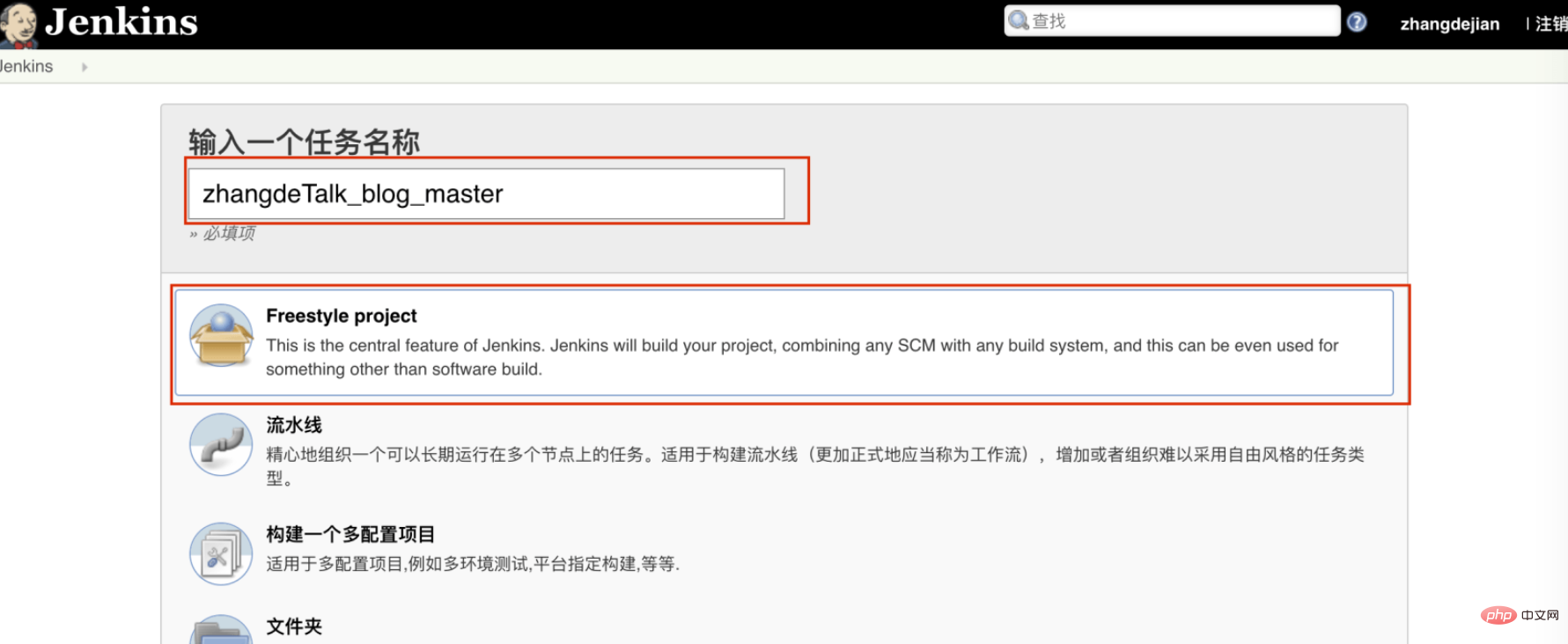
Neue Projektaufgabe
Aufgabenname darf nicht auf Chinesisch sein, wählen Sie den ersten: Freestyle-Projekt, benutzerdefiniertes Projekt

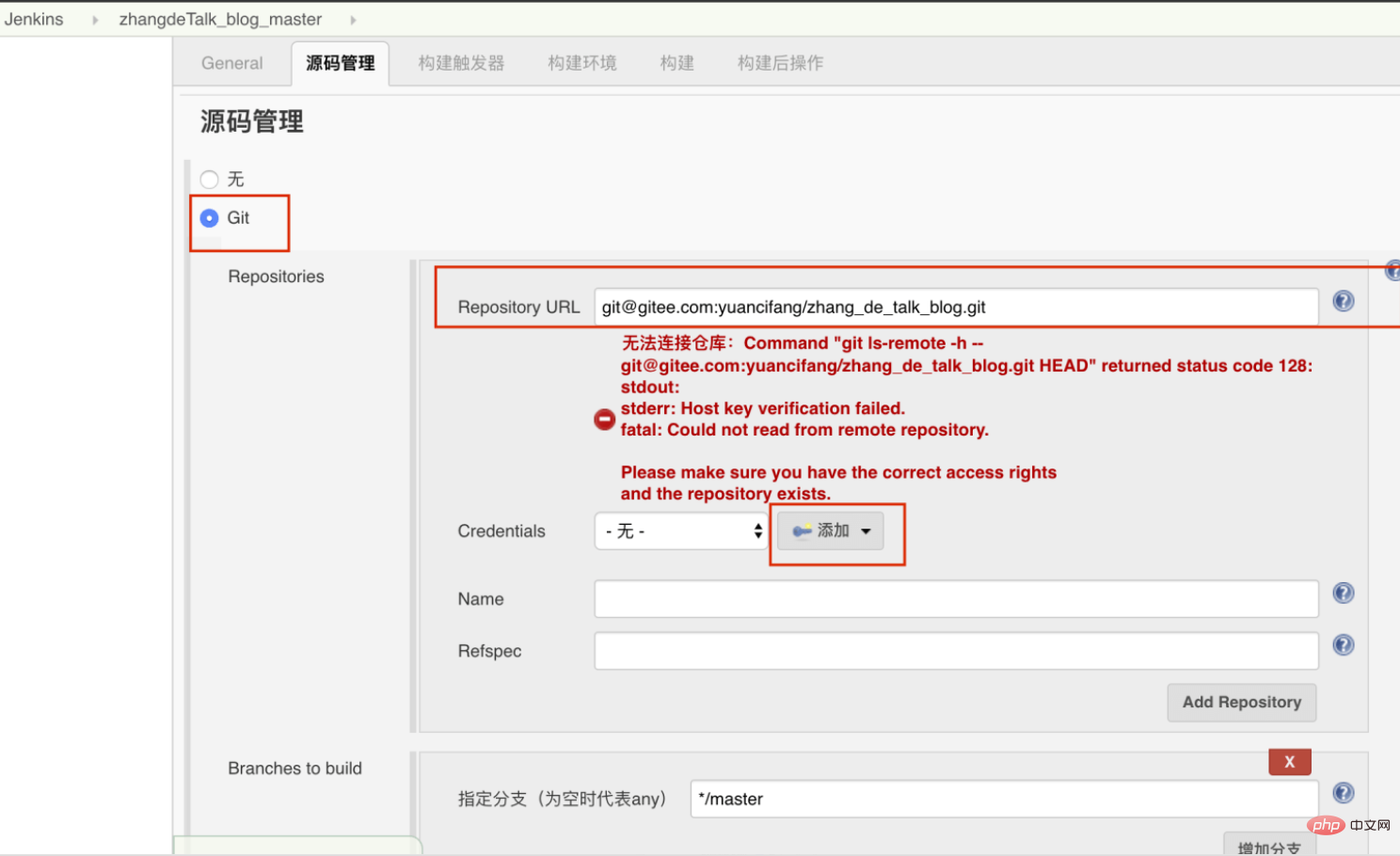
Engineering-Aufgabenkonfiguration
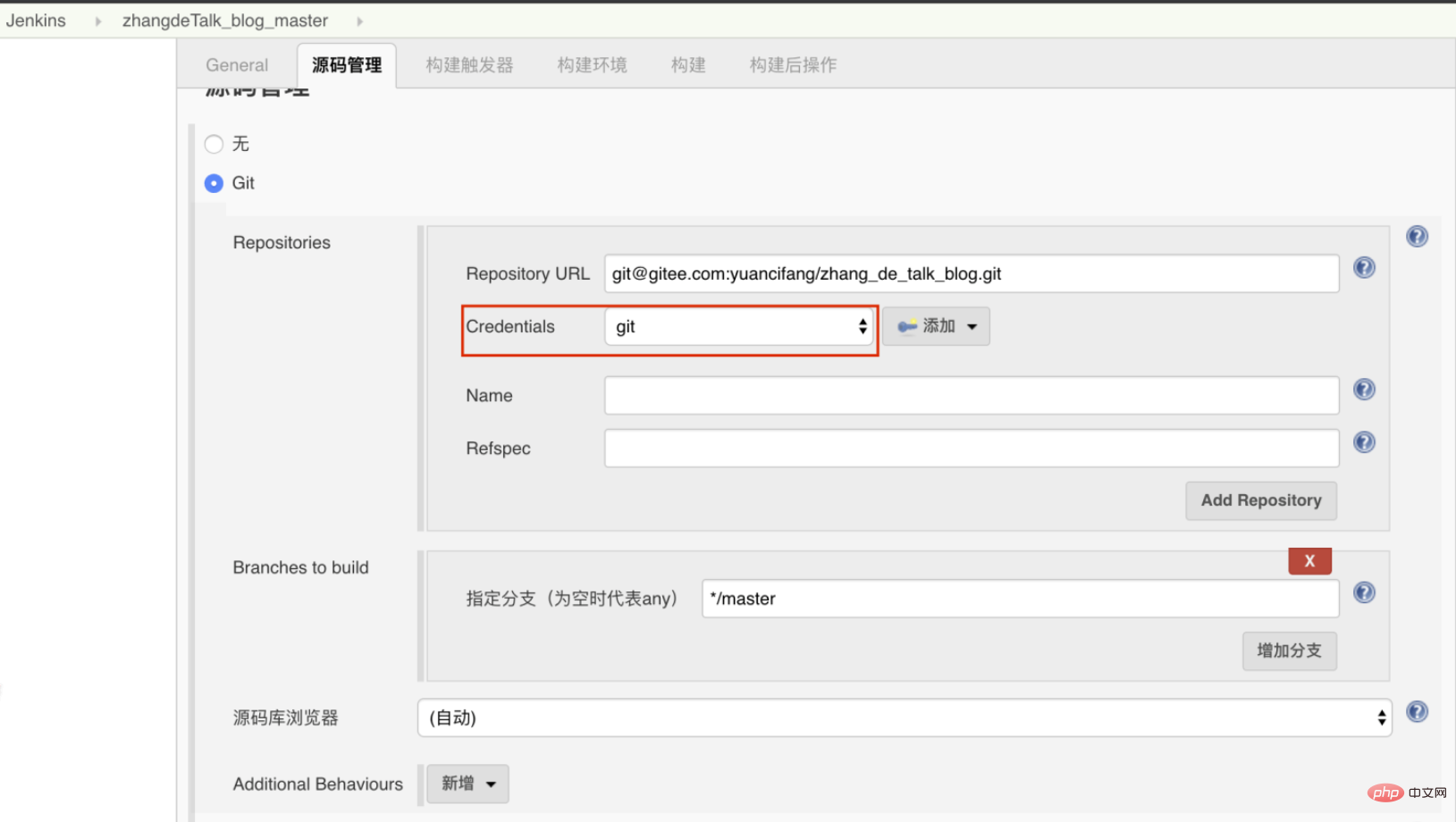
1. Quellcode-Verwaltungsauswahl: git
2. Repository-URL: Warehouse-Adresse (meine ist das Code-Cloud-Warehouse)
3. Wählen Sie Anmeldeinformationen hinzufügen
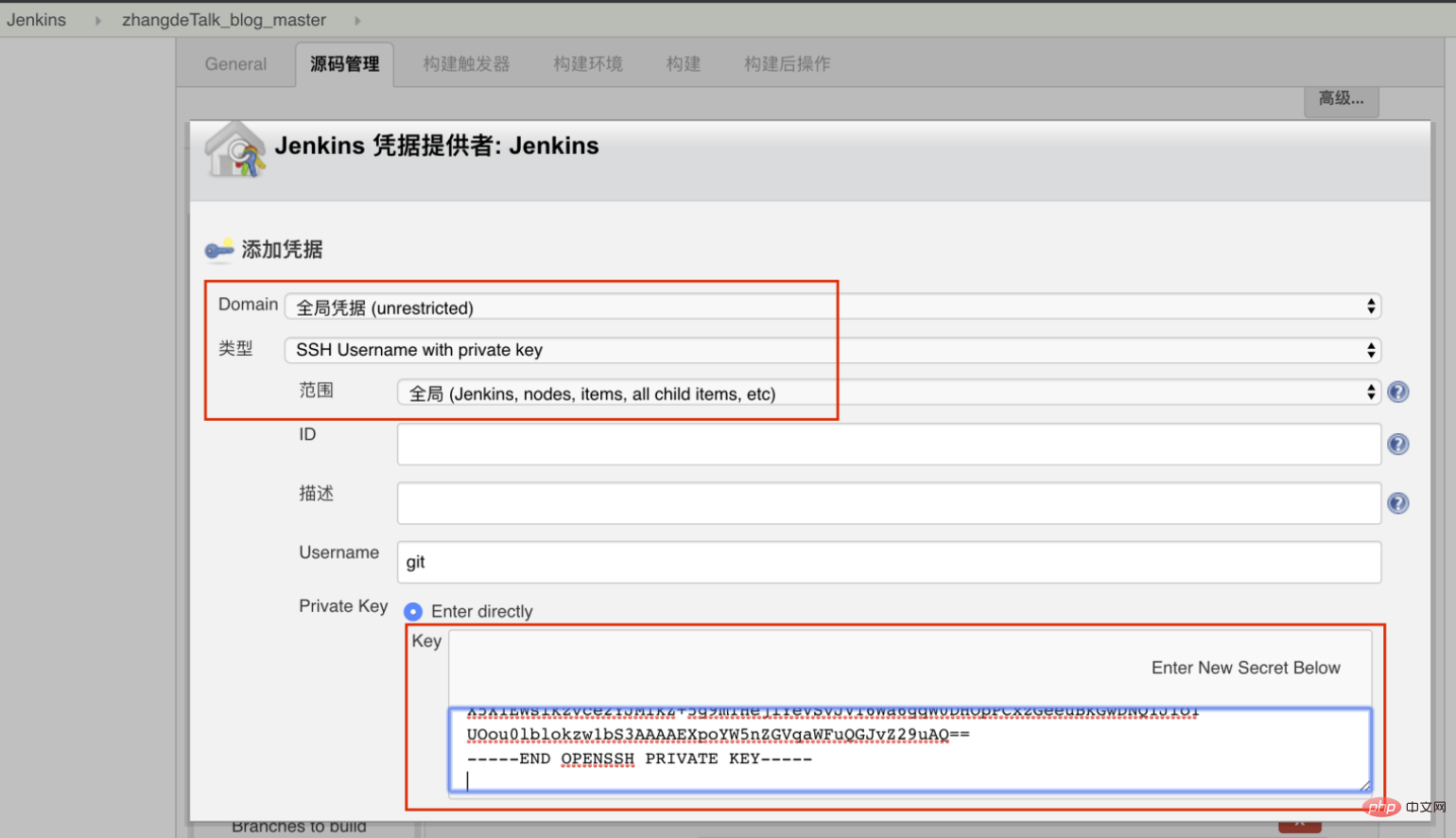
4. Anmeldeinformationen hinzufügen
5. Konfigurieren Sie den privaten Lagerschlüssel (Einzelheiten finden Sie in der Hilfe zur Lagerschlüsselverwaltung von Code Cloud)


Nachdem die Anmeldeinformationen erfolgreich konfiguriert wurden, wählen Sie einfach den im vorherigen Schritt konfigurierten Benutzernamen aus. Wenn Sie erfolgreich eine Verbindung zur Lageradresse herstellen, wird kein Fehler gemeldet.

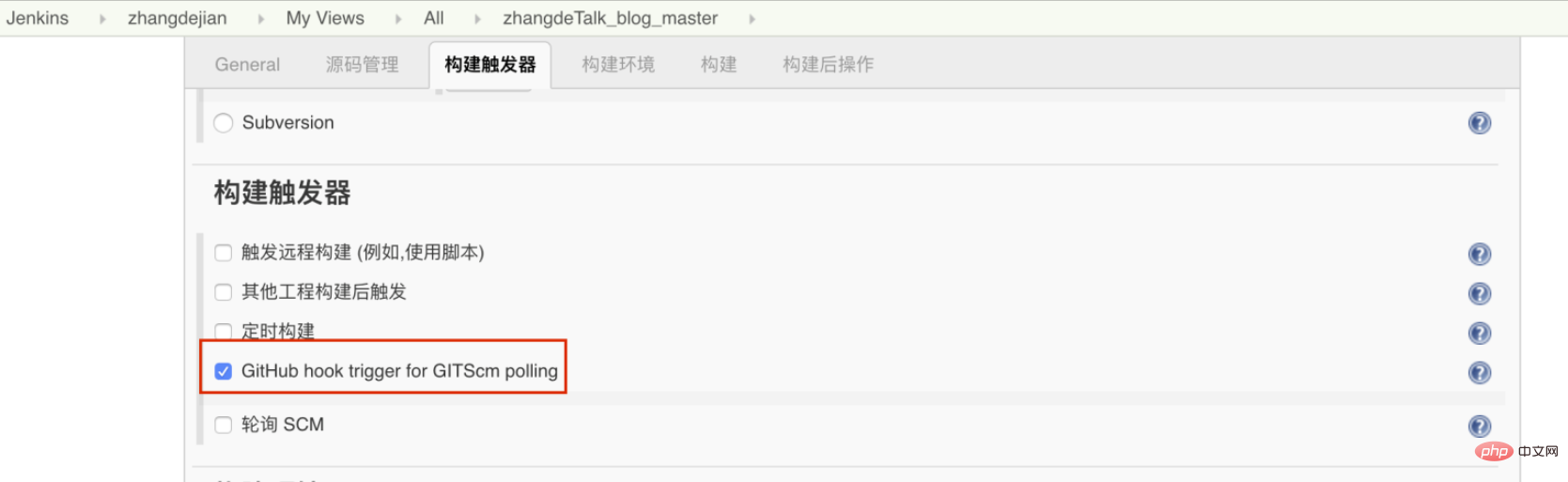
Build-Trigger-Auswahl: Github-Hook-Trigger für GITScm-Abfrage

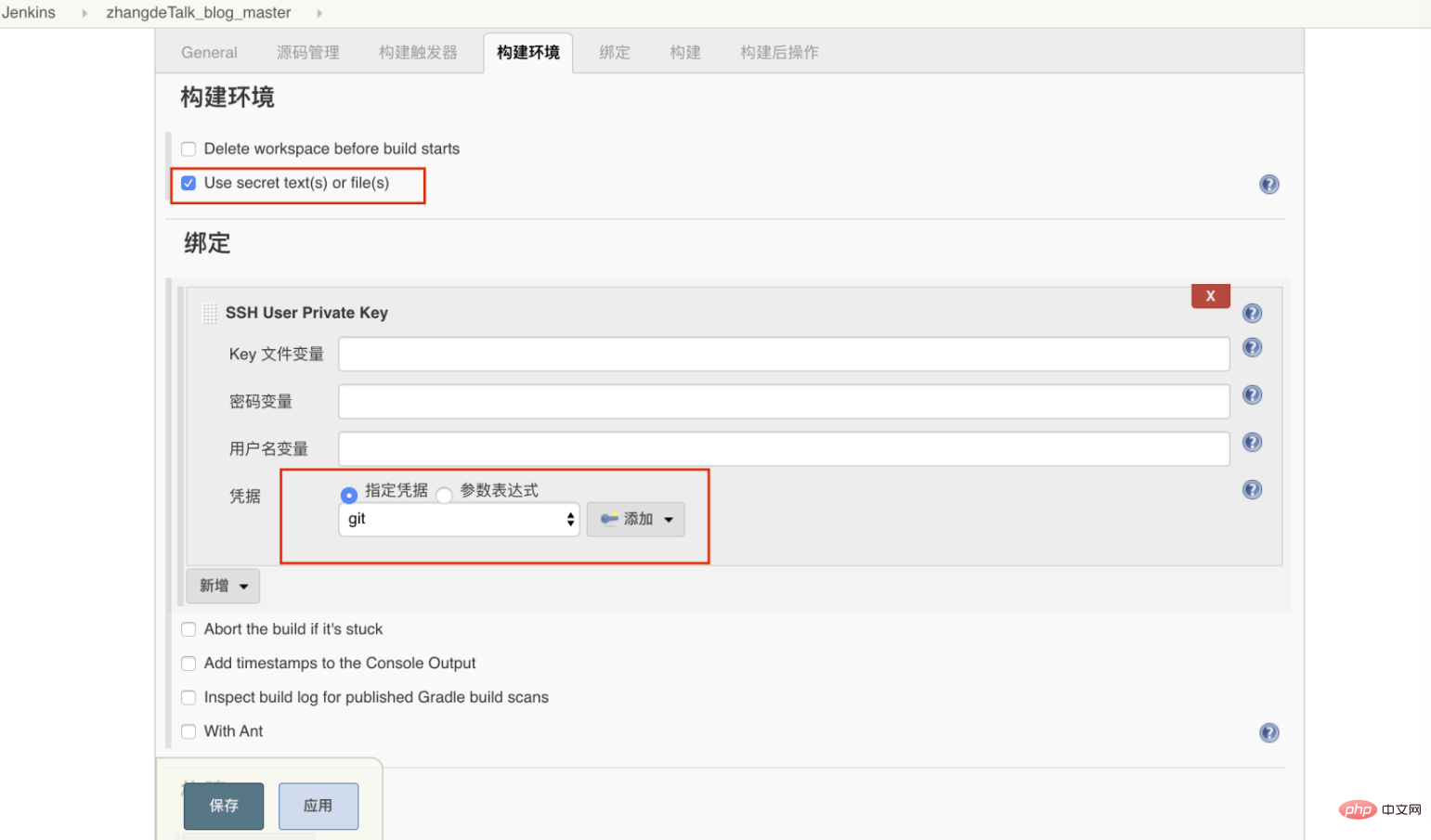
Build-Umgebung: Verwenden Sie geheime Texte oder Datei(en) //Dateien privat übertragen
Anmeldeinformationen: Wählen Sie die angegebenen Anmeldeinformationen aus git

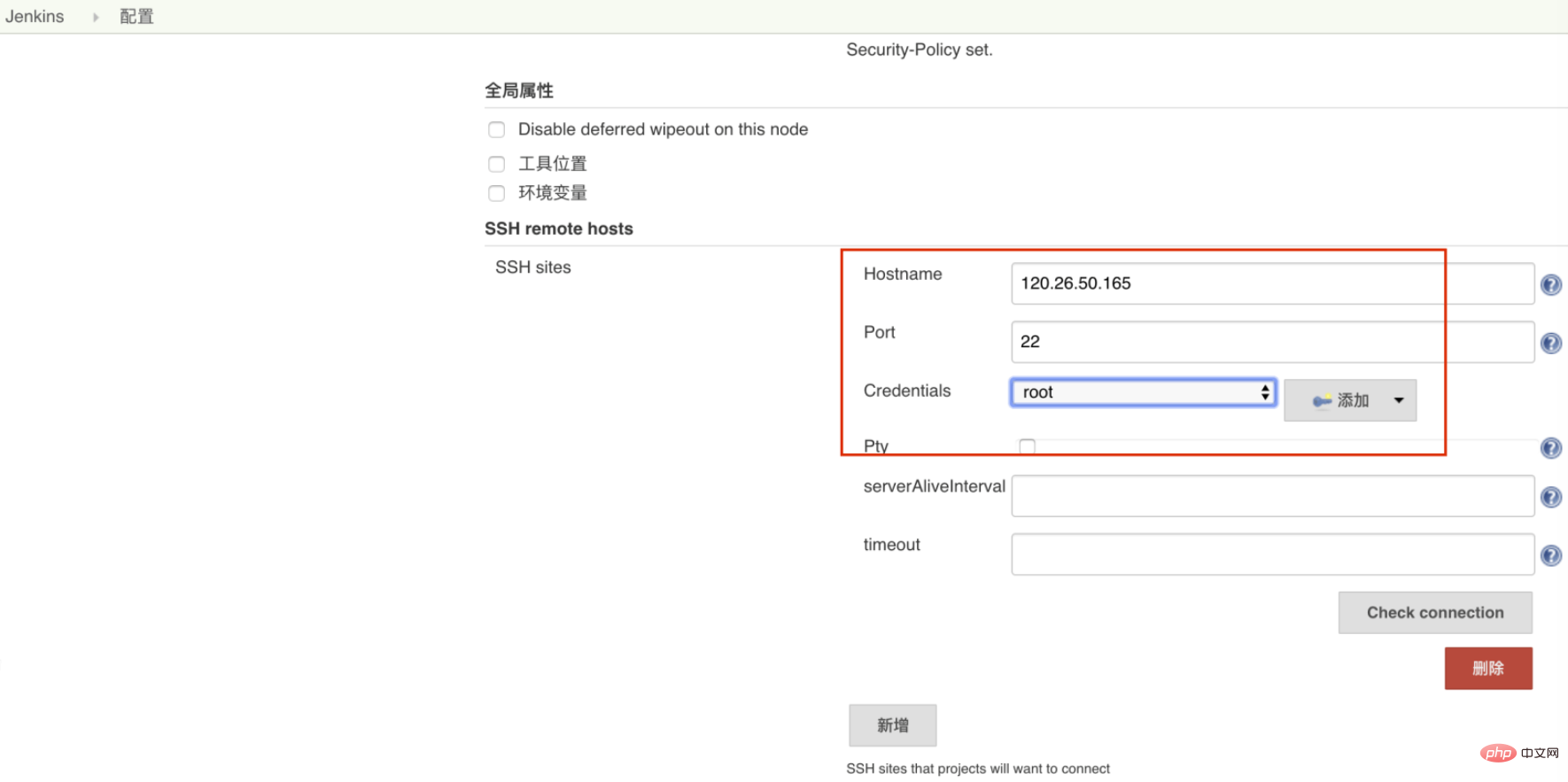
SSH konfigurieren
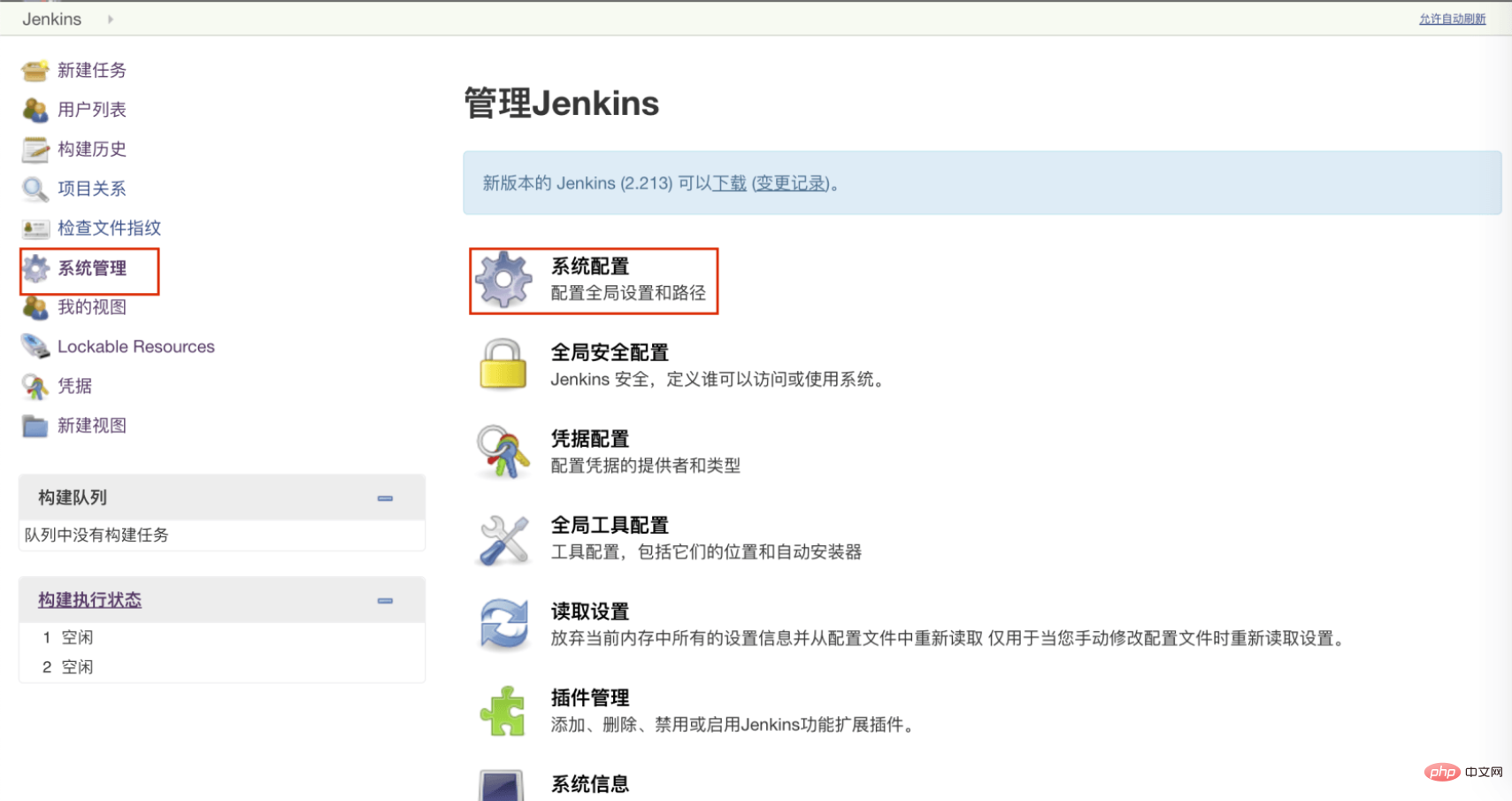
1. Systemverwaltung->Systemkonfiguration
2. Konfigurieren Sie die SSH-bezogenen Informationen des Remote-Servers


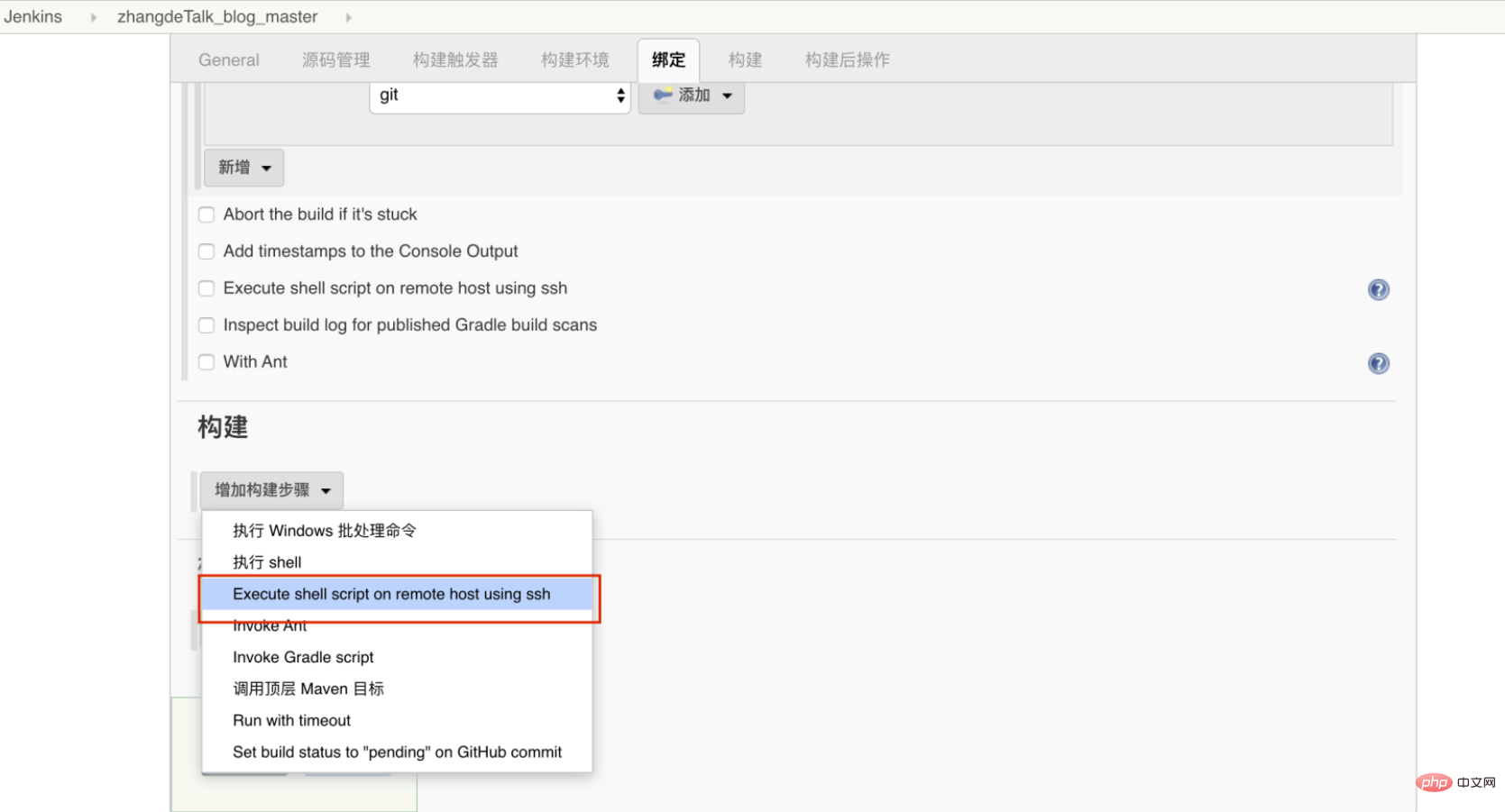
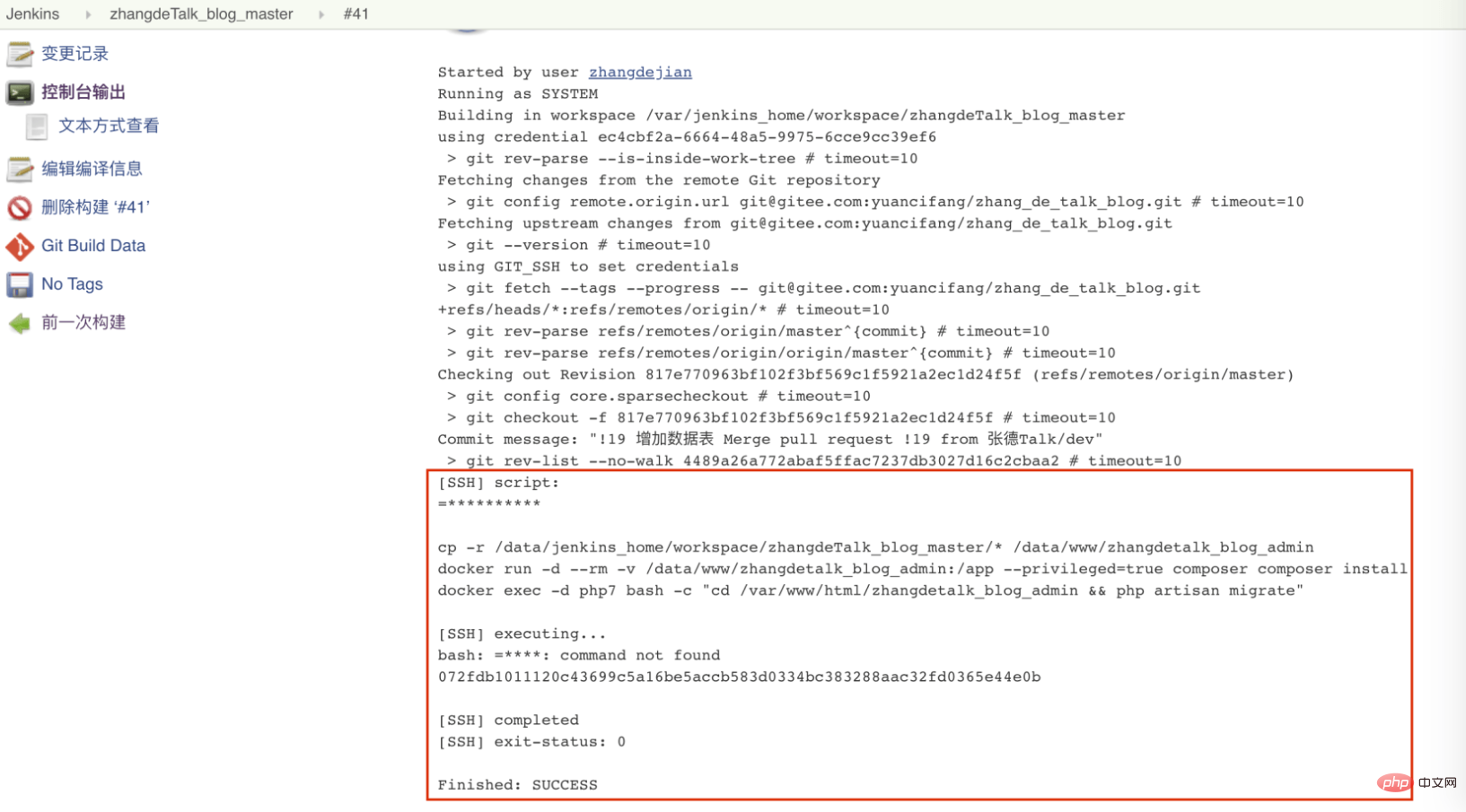
Build-Shell-Skript konfigurieren
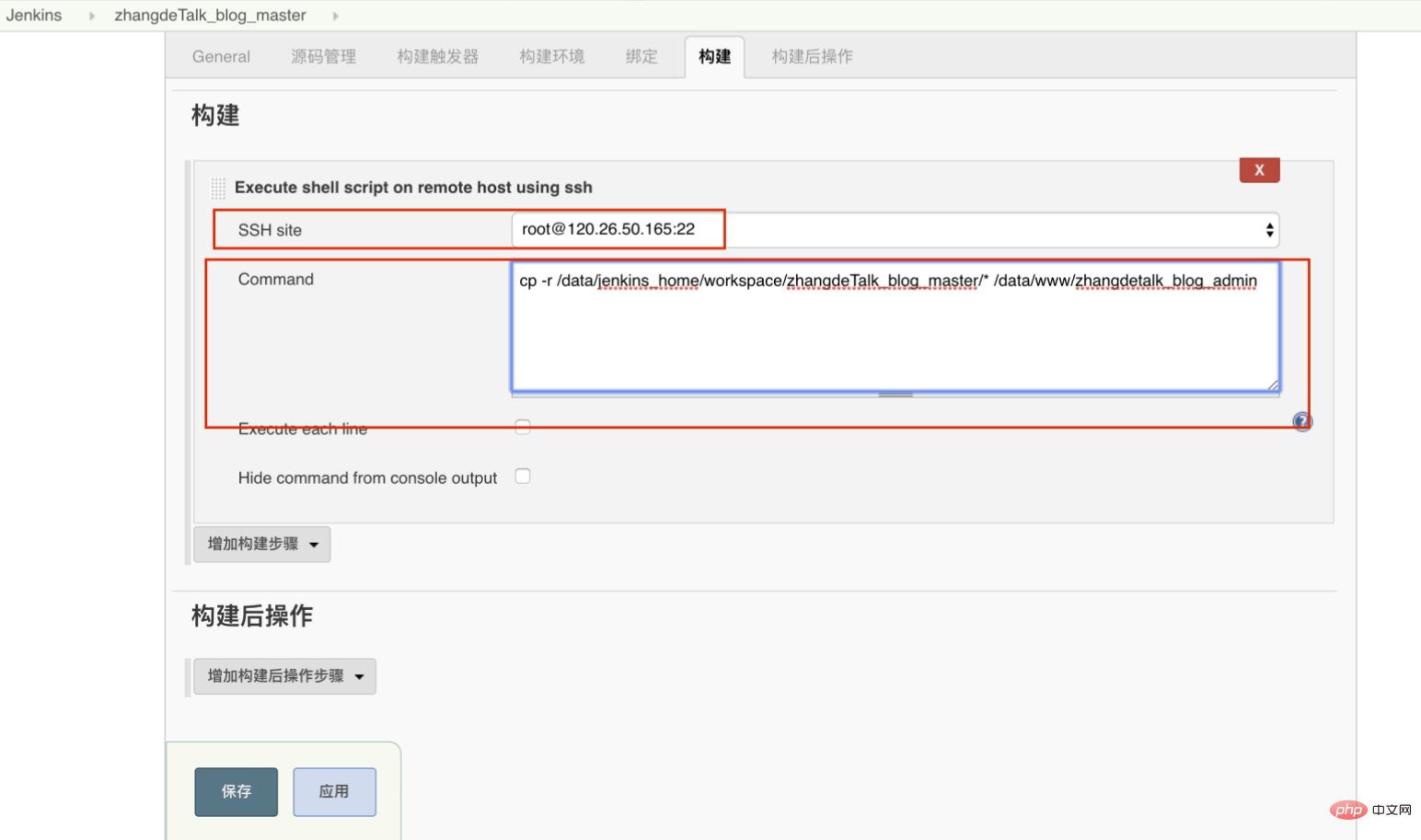
Build: Shell-Skript auf Remote-Host mit SSH ausführen //Remote-Server-Shell-Skript beim Erstellen ausführen
1 SSH-Site ausfüllen //Remote-Server-SSH Anmelden
2. Befehl //Shell-Skript
Hinweis:
Da der Code automatisch im Arbeitsbereichsverzeichnis von Jenkins bereitgestellt wird und sich das Site-Verzeichnis des Projekts in /data befindet / www, daher müssen Sie beim Erstellen die aktualisierte Codedatei auf die Projektseite kopieren (es gibt viele Möglichkeiten, sie zu implementieren). Ich verwende hier eine Kopie des Codes, da die Größe des Codes nicht viel Platz einnimmt . Heutzutage werden viele statische Ressourcen auf einigen Cloud-Diensten platziert)
Ich habe zuerst Soft-Verbindungen verwendet, aber weil Nginx den Zugriff auf Soft-Verbindungen nicht unterstützt.


Nach Abschluss der Konfiguration klicken Sie auf Speichern
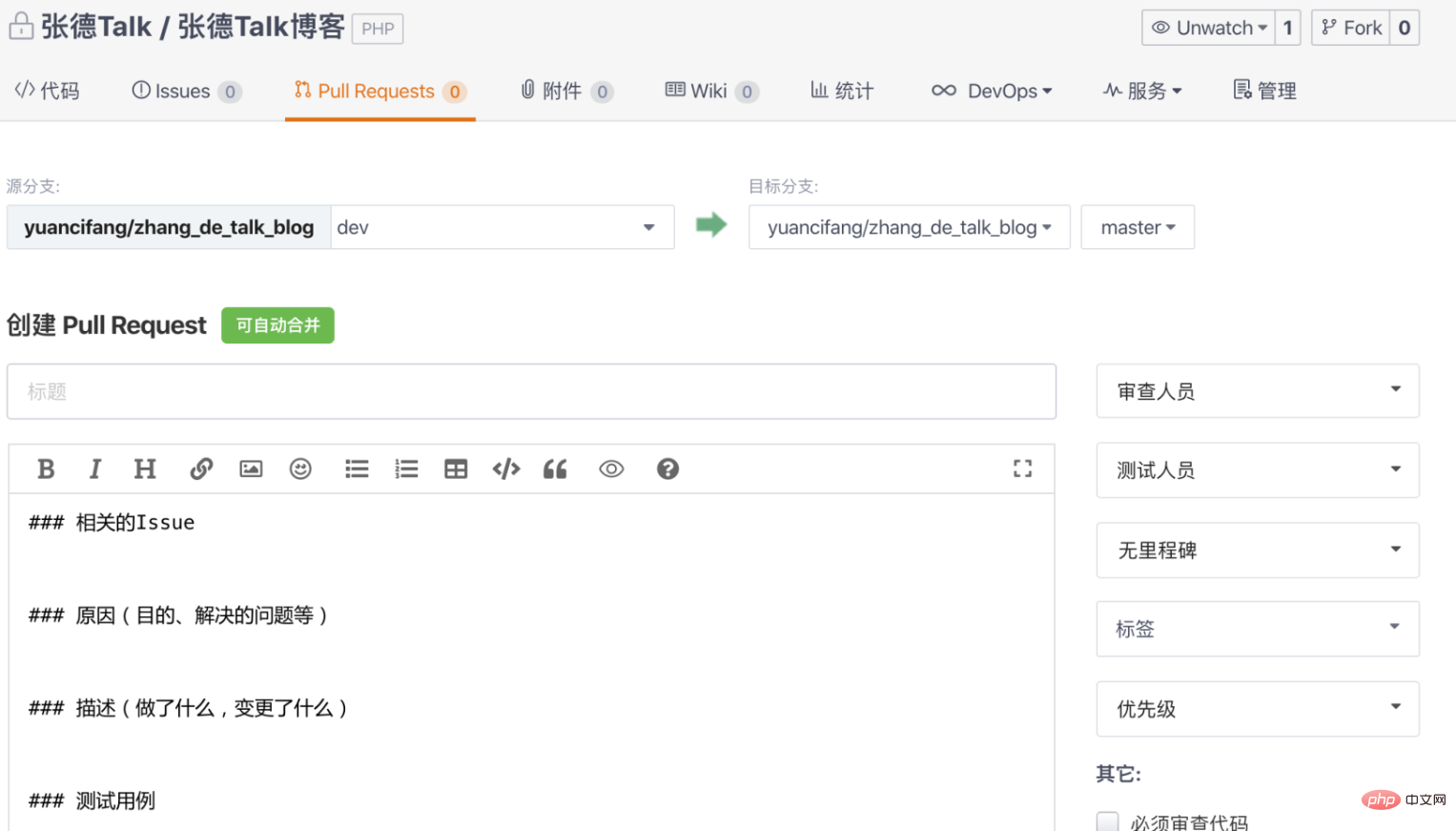
Code Cloud Code Push
Ändern Sie den Code im Code Cloud Warehouse und senden Sie dann die PR an die Hauptniederlassung


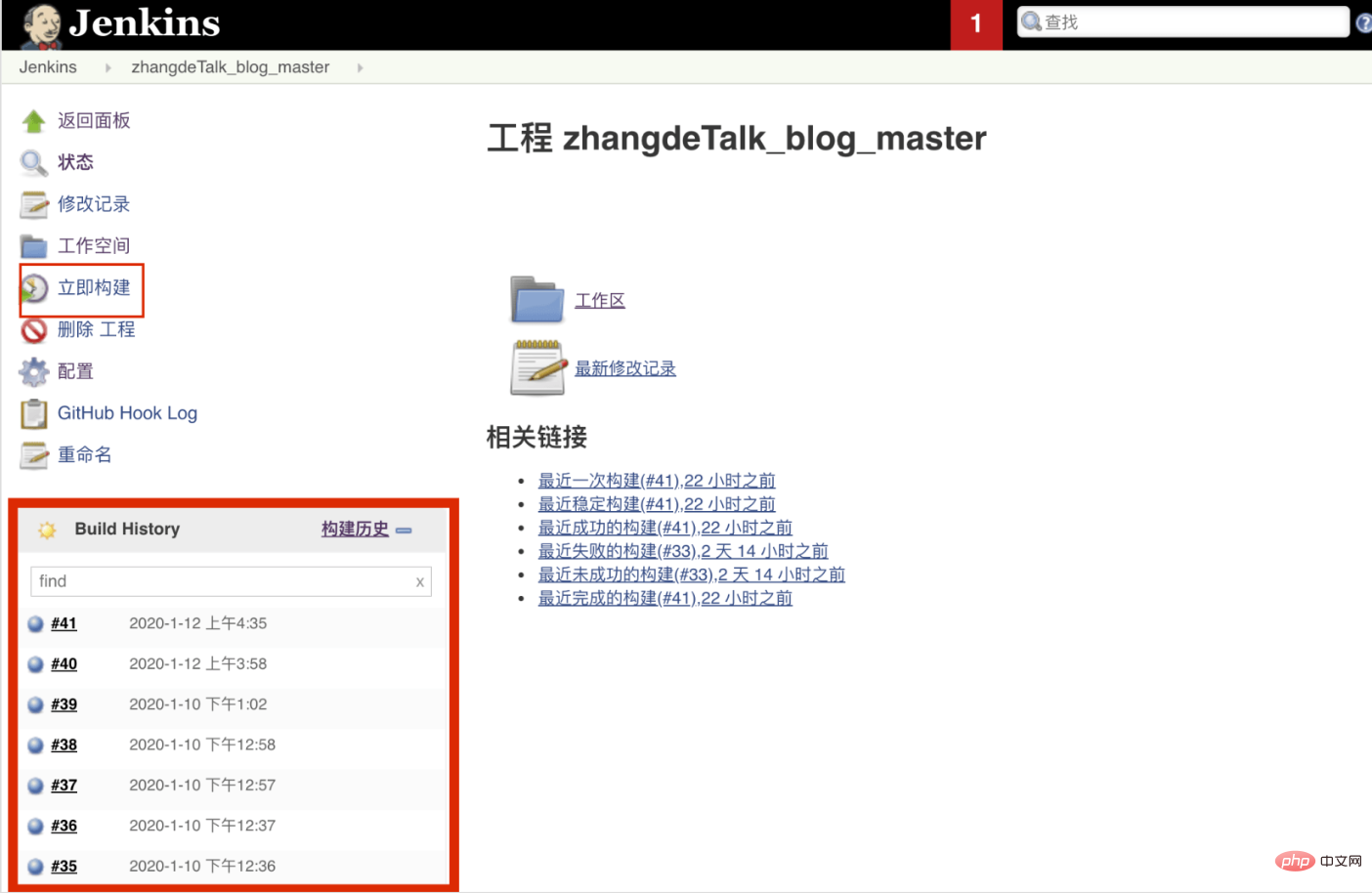
Manuelle Erstellung von Bereitstellungsaufgaben
Klicken Sie auf „Manuell erstellen“, um die automatisierte Codebereitstellung zu realisieren
Anmerkungen:
Auch es kann so konfiguriert werden, dass der Build direkt nach der Überwachung von Git Push automatisch erstellt wird (es wird empfohlen, dies in der Testumgebung zu tun)
Das manuelle Klicken auf den Build dient der besseren Verwaltung (es wird empfohlen, dies in der Produktionsumgebung zu tun)


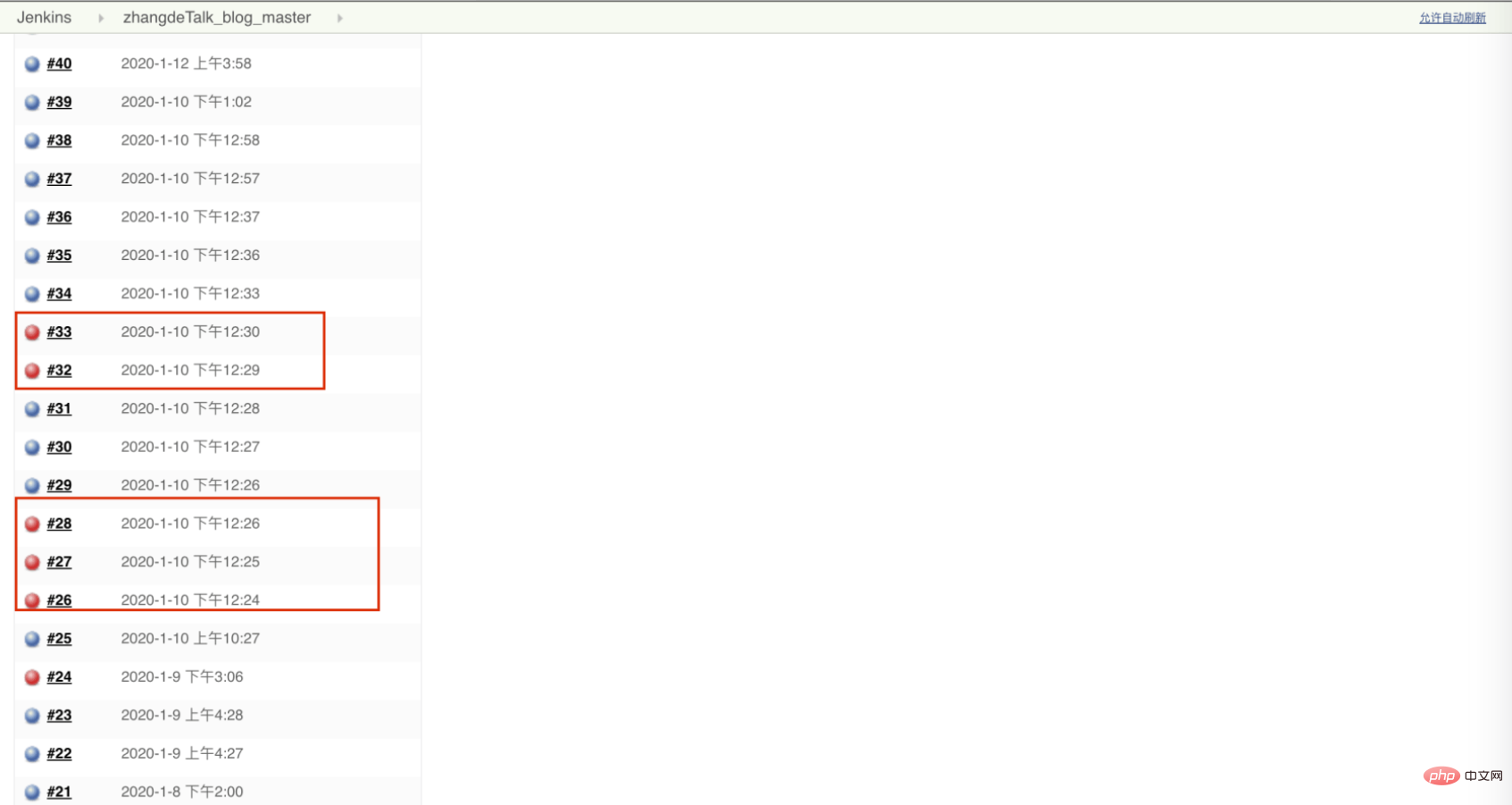
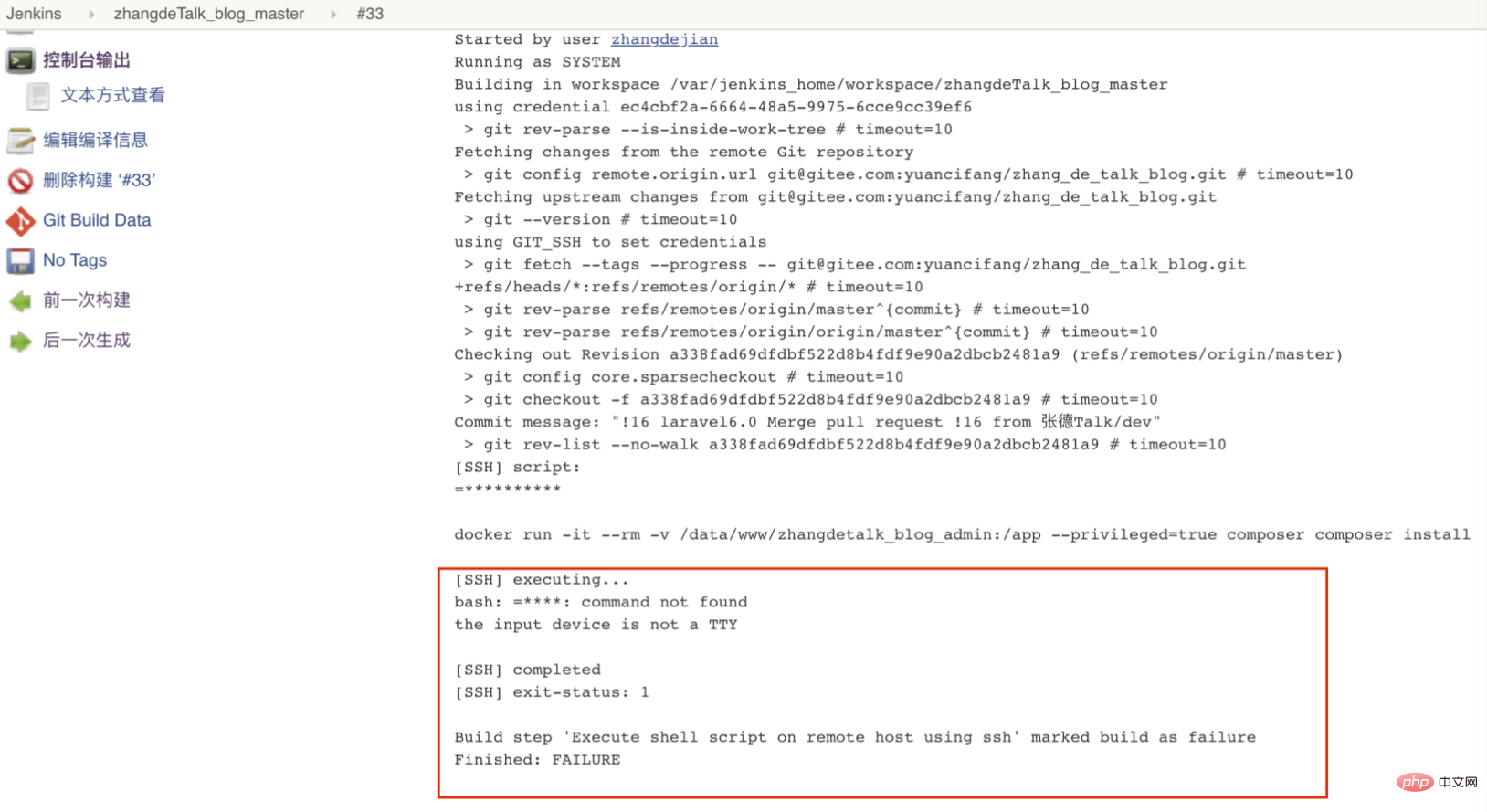
Wenn die Aufgabenkonstruktion fehlschlägt, wird eine Fehlermeldung und eine rote Markierung angezeigt // sehr praktisch zu verwalten


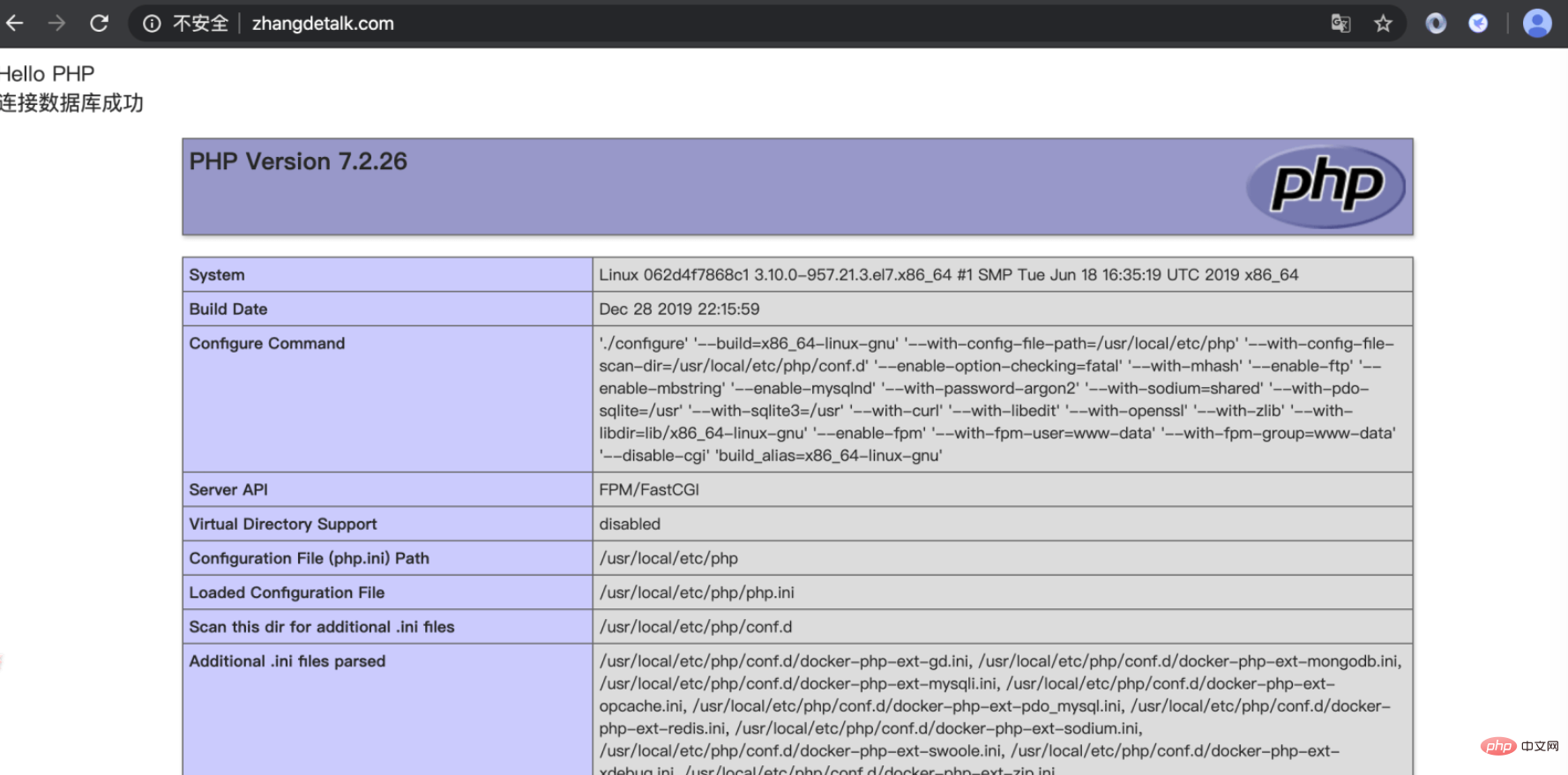
Besuchen Sie die Website
Nachdem die automatisierte Bereitstellungsaufgabe erfolgreich erstellt wurde, besuchen Sie unser Projekt, um die Änderung zu sehen Wirkung

Das obige ist der detaillierte Inhalt vonDocker+LNMP+Jenkins+Code Cloud realisiert die automatische Bereitstellung von PHP-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

