Heim >PHP-Framework >Workerman >So übertragen Sie Back-End-Nachrichten in Workerman in Echtzeit an das Front-End
So übertragen Sie Back-End-Nachrichten in Workerman in Echtzeit an das Front-End
- 尚nach vorne
- 2020-01-15 17:49:256978Durchsuche

Während des Entwicklungsprozesses stoßen wir häufig auf die folgende Situation. Die Front-End-Liste zeigt die Daten in der Back-End-Datenbank an. Wenn jedoch ein Datenelement über eine bestimmte Schnittstelle im Back-End in die Datenbank eingefügt wird, wurde die Datenbank aktualisiert, die Front-End-Anzeigedaten jedoch wurde nicht aktualisiert und muss manuell aktualisiert werden. Es ist jedoch zu mühsam, jedes Mal manuell zu aktualisieren. Zu diesem Zeitpunkt können Sie Workerman verwenden, um das Problem zu lösen.
Workerman-Framework ist ein Open-Source-Hochleistungs-PHP-Socket-Server-Framework, das ausschließlich in PHP entwickelt wurde. Es wird häufig in der Entwicklung mobiler Apps, mobiler Kommunikation, WeChat-Applets, mobiler Spieleserver, Online-Spiele, PHP-Chatrooms, Hardware-Kommunikation, Smart Homes, Internet der Fahrzeuge, Internet der Dinge und anderen Bereichen eingesetzt. Unterstützt lange TCP-Verbindungen, unterstützt Websocket, HTTP und andere Protokolle sowie benutzerdefinierte Protokolle. Es verfügt über viele leistungsstarke Komponenten wie asynchrones MySQL, asynchrones Redis, asynchrones HTTP, asynchrone Nachrichtenwarteschlange usw.
Wie sollten wir es also nutzen, um die oben genannten Probleme zu lösen?
1. Das Front-End und das Back-End stellen eine lange Websocket-Verbindung her, um Nachrichten aneinander zu senden
2. Ein Abhörprozess wird im Back-End eingerichtet (keine Protokolleinschränkungen)
3. Nachdem die Schnittstelle erfolgreich Daten in die Datenbank eingefügt hat, senden Sie die Daten an den internen Abhörport
4. Nachdem Sie die Push-Nachricht vom internen Abhörport erhalten haben, Das Backend sendet dann die Daten per Push-Nachricht über den Websocket an das Frontend, um eine Aktualisierung zu erreichen
Nachdem wir den Quellcode des Workerman-Frameworks heruntergeladen haben, werden wir den obigen Prozess implementieren.
Implementierungscode:
server.php
<?php
use Workerman\Worker;
require_once __DIR__ . '/../../vendor/autoload.php';
// 初始化一个worker容器,监听1234端口
$worker = new Worker('websocket://0.0.0.0:1234');//
/*
* 注意这里进程数必须设置为1,否则会报端口占用错误
* (php 7可以设置进程数大于1,前提是$inner_text_worker->reusePort=true)
*/
$worker->count = 1;
// worker进程启动后创建一个text Worker以便打开一个内部通讯端口
$worker->onWorkerStart = function($worker)
{
// 开启一个内部端口,方便内部系统推送数据,Text协议格式 文本+换行符
$inner_text_worker = new Worker('text://0.0.0.0:5678');
$inner_text_worker->onMessage = function($connection, $buffer)
{
// $data数组格式,里面有uid,表示向那个uid的页面推送数据
$data = json_decode($buffer, true);
$uid = $data['uid'];
// 通过workerman,向uid的页面推送数据
$ret = sendMessageByUid($uid, $buffer);
// 返回推送结果
$connection->send($ret ? 'ok' : 'fail');
};
// ## 执行监听 ##
$inner_text_worker->listen();
};
// 新增加一个属性,用来保存uid到connection的映射
$worker->uidConnections = array();
// 当有客户端发来消息时执行的回调函数
$worker->onMessage = function($connection, $data)
{
global $worker;
// 判断当前客户端是否已经验证,既是否设置了uid
if(!isset($connection->uid))
{
// 没验证的话把第一个包当做uid(这里为了方便演示,没做真正的验证)
$connection->uid = $data;
/* 保存uid到connection的映射,这样可以方便的通过uid查找connection,
* 实现针对特定uid推送数据
*/
$worker->uidConnections[$connection->uid] = $connection;
return;
}
};
// 当有客户端连接断开时
$worker->onClose = function($connection)
{
global $worker;
if(isset($connection->uid))
{
// 连接断开时删除映射
unset($worker->uidConnections[$connection->uid]);
}
};
// 向所有验证的用户推送数据
function broadcast($message)
{
global $worker;
foreach($worker->uidConnections as $connection)
{
$connection->send($message);
}
}
// 针对uid推送数据
function sendMessageByUid($uid, $message)
{
global $worker;
if(isset($worker->uidConnections[$uid]))
{
$connection = $worker->uidConnections[$uid];
$connection->send($message);
return true;
}
return false;
}
// 运行所有的worker
Worker::runAll();push.php
<?php //插入数据库操作 // 建立socket连接到内部推送端口 $client = stream_socket_client('tcp://127.0.0.1:5678', $errno, $errmsg, 1); // 推送的数据,包含uid字段,表示是给这个uid推送 $data = array('uid'=>'uid1', 'percent'=>'88%'); // 发送数据,注意5678端口是Text协议的端口,Text协议需要在数据末尾加上换行符 fwrite($client, json_encode($data)."\n"); // 读取推送结果 echo fread($client, 8192); ?>
clien.html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script>
var ws = new WebSocket('ws://127.0.0.1:1234');
ws.onopen = function(){
var uid = 'uid1';
ws.send(uid);
};
ws.onmessage = function(e){
//alert(e.data);
console.log(e.data);
//window.location.reload();
};
</script>
</body>
</html>Laufender Prozess:
Öffnen Sie cmd, führen Sie server.php aus
 Öffnen Sie die Front-End-Seite und die Konsole
Öffnen Sie die Front-End-Seite und die Konsole
 Öffnen Sie ein cmd, führen Sie push.php aus
Öffnen Sie ein cmd, führen Sie push.php aus
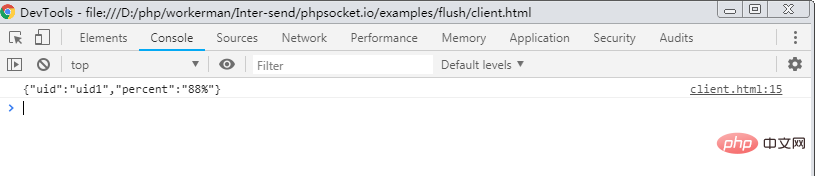
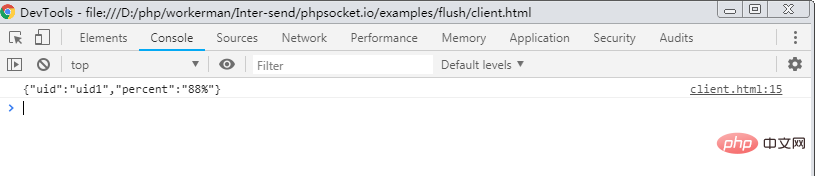
 Beim Betrachten der Frontend-Seite erhielt die Konsole die Nachricht.
Beim Betrachten der Frontend-Seite erhielt die Konsole die Nachricht.

Weitere Workerman-Kenntnisse finden Sie in der Spalte Workerman-Tutorial auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonSo übertragen Sie Back-End-Nachrichten in Workerman in Echtzeit an das Front-End. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

