Heim >Web-Frontend >js-Tutorial >js-Methode zur E-Mail-Verifizierung von Benutzereingaben
js-Methode zur E-Mail-Verifizierung von Benutzereingaben
- angryTomnach vorne
- 2020-01-14 15:56:112900Durchsuche

JS-Methode zur E-Mail-Verifizierung von Benutzereingabeinhalten
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<!-- 请您输入邮箱地址:<input type="text" value="" id="email"/> *<br/> -->
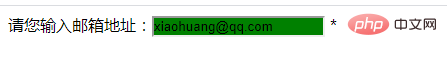
请您输入邮箱地址:<input type="text" value="" id="email" /> *<br />
<script>
//如果输入的是邮箱,那么背景颜色为绿色,否则为红色
//获取文本框,注册失去焦点的事件
document.getElementById("email").onblur = function () {
//判断这个文本框中输入的是不是邮箱
var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
if (reg.test(this.value)) {
this.style.backgroundColor = "green";
} else {
this.style.backgroundColor = "red";
}
};
</script>
</body>
</html>
Dieser Artikel stammt von js-Tutorial Spalte, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonjs-Methode zur E-Mail-Verifizierung von Benutzereingaben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:cnblogs.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Wissenspunkte zur Stücklistenoperation in JSNächster Artikel:Wissenspunkte zur Stücklistenoperation in JS

