Heim >Entwicklungswerkzeuge >VSCode >So geben Sie ein JS-Programm in der vscode-Konsole aus
So geben Sie ein JS-Programm in der vscode-Konsole aus
- 尚Original
- 2020-01-10 14:53:239737Durchsuche

Der Editor unterstützt das Schreiben in mehreren Sprachen und Dateiformaten. Seit September 2019 unterstützt er die folgenden 37 Sprachen oder Dateien: F#, HandleBars, Markdown, Python, Jade, PHP, Haxe, Ruby, Sass, Rust, PowerShell, Groovy, R, Makefile, HTML, JSON, TypeScript, Batch, Visual Basic, Swift, Less, SQL, XML, Lua, Go, C++, Ini, Razor, Clojure , C#, Objective-C, CSS, JavaScript, Perl, Coffee Script, Java, Dockerfile.
Sehen wir uns an, wie das js-Programm in der vscode-Konsole ausgegeben wird:
Es gibt ein Plug-in in VS Code – Code Runner, das direkt in installiert und ausgeführt werden kann Knotenumgebung und dann das Ergebnis der Ausgabedatei in vscode.
(Empfohlen: So konfigurieren Sie das vscode-Plug-in)

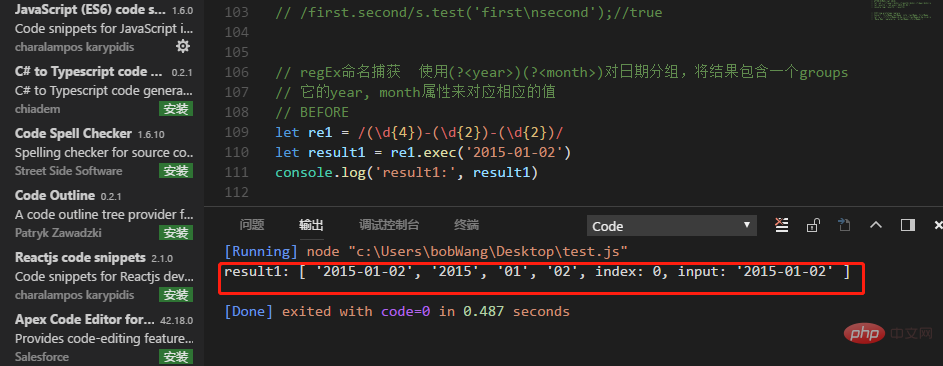
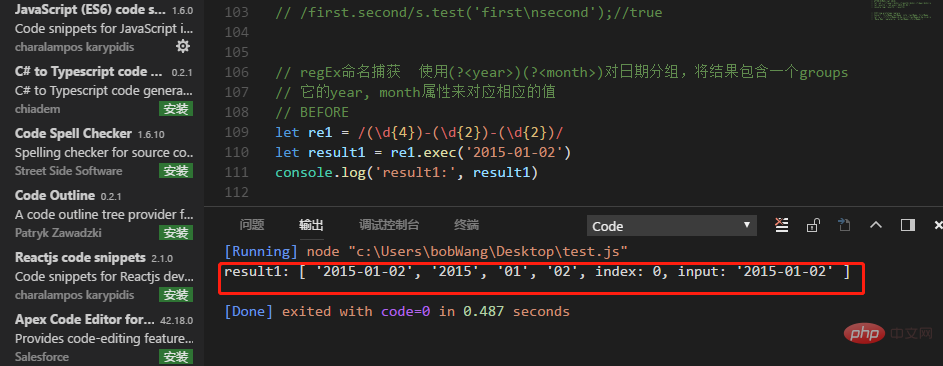
Rechtsklick in die test.js-Datei und auswählen Code ausführen oder in der oberen rechten Ecke des Editors Klicken Sie auf die quadratische Schaltfläche „Ausführen“, um die Datei auszuführen. Die Ergebnisse werden in der Ausgabespalte ausgegeben.
 Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo geben Sie ein JS-Programm in der vscode-Konsole aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

