Heim >Entwicklungswerkzeuge >VSCode >Wie vscode einen Echtzeit-Vorschaueffekt erzielt
Wie vscode einen Echtzeit-Vorschaueffekt erzielt
- 王林Original
- 2020-01-10 10:00:4011964Durchsuche

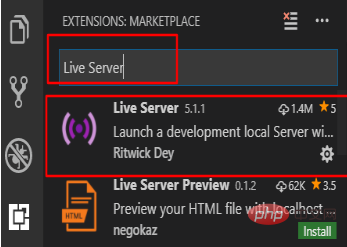
1. Öffnen Sie VScode, klicken Sie auf [Erweiterung], geben Sie Live Server in das Suchfeld ein, suchen Sie das folgende Plug-in in den Suchergebnissen und wählen Sie zur Installation

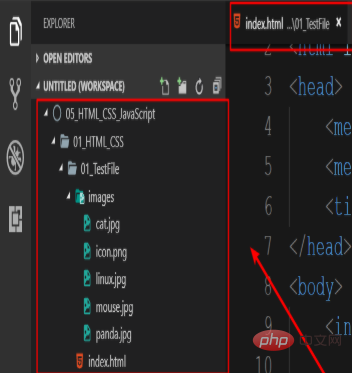
Tipp: Wenn bereits ein HTML-Projekt vorhanden ist, ziehen Sie es einfach Projektstammordner in VScode und es wird automatisch zum Arbeitsbereich hinzugefügt




Das obige ist der detaillierte Inhalt vonWie vscode einen Echtzeit-Vorschaueffekt erzielt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

