Heim >Entwicklungswerkzeuge >VSCode >Lösung für das Problem, dass vscode anzeigt, dass der Chrome-Browser nicht gefunden werden kann
Lösung für das Problem, dass vscode anzeigt, dass der Chrome-Browser nicht gefunden werden kann
- 王林Original
- 2020-01-09 10:02:1220923Durchsuche

Denn bei der Installation von Chrome wählen Sie nicht wie bei anderen Software-Installern usw. den Installationspfad. Stattdessen wird Chrome direkt im aktuellen Benutzerverzeichnis installiert. Wenn Sie den Installationsort von Chrome verschieben, tritt das Problem auf, dass Windows Chrome nicht finden kann.
Dieses Problem kann durch die Konfiguration der Datei „tasks.json“ gelöst werden.
Die spezifische Methode ist wie folgt:
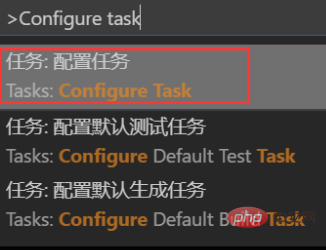
1. Drücken Sie Strg+Umschalt+P, um das Befehlsfeld zu öffnen, geben Sie „Aufgabe konfigurieren“ ein und führen Sie dann nacheinander aus


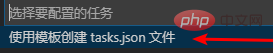
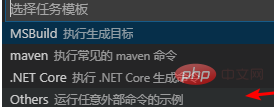
2. Klicken Sie dann auf die letzte Datei, um die Datei zu öffnen, und geben Sie task.json ein. Wir können sehen, dass die Standardkonfiguration wie folgt lautet:

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}Wir müssen diesen Code wie folgt ändern:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Run HTML file with Chrome",
"type": "process",
"command": "chrome",
"args": ["${file}"],
"windows": {
//这里写你电脑的Chrome浏览器的安装位置
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}Nach dem Speichern öffnen Sie die Datei und Drücken Sie Strg+Umschalt+B, um den Browser zu öffnen.
Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonLösung für das Problem, dass vscode anzeigt, dass der Chrome-Browser nicht gefunden werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

