Heim >CMS-Tutorial >DEDECMS >Wie implementiert Dreamweaver CMS den Seitenstil von Album-Miniaturansichten?
Wie implementiert Dreamweaver CMS den Seitenstil von Album-Miniaturansichten?
- 藏色散人Original
- 2020-01-08 09:43:082421Durchsuche

Wie implementiert Dreamweaver CMS den Seitenstil von Album-Miniaturansichten?
Das Tutorial zur sekundären Entwicklung von Dreamweaver CMS implementiert den Seitenstil von Album-Miniaturansichten.
Empfohlene Lerninhalte: Dreamweaver cms
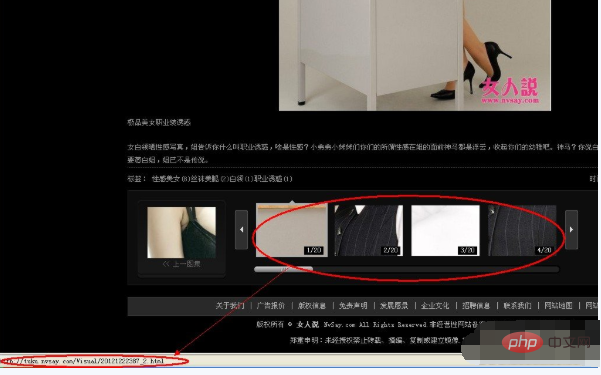
Dreamweaver CMS Das CMS5.7 Die Version enthält standardmäßig drei Atlas-Stile: Article_image.htm, Article_image_cl.htm (Sina-Stil) und Article_image_new.htm (dies ist der Grafik- und Text-Diashow-Stil, der nur in 5.7 verfügbar ist). Als ich kürzlich an der Albumvorlage arbeitete, über die „Women Talk“ berichtete, stellte ich fest, dass die Standardalbumvorlage von dede den Seitenstil nicht implementieren konnte, wie in dem Artikel, den ich Du Niang und Bruder Gu oft vergeblich gefragt hatte, also habe ich das sorgfältig studiert Dateien von Weaver Dreams und stellte fest, dass Dede Dreams auf diese Weise wahr werden können (wie unten gezeigt). Jetzt werde ich die Methode mit Ihnen teilen.

Problemanalyse:
Um diese Paging-Methode zu implementieren, besteht der erste Schritt darin, beim Paging die Miniaturbildadresse aufzurufen. Wenn Sie jedoch die Paging-Tag-Datei öffnen, können Sie feststellen, dass keine Miniaturbilddaten vorhanden sind. Was zu tun? Wir können nur durch Sekundärentwicklung eine neue Funktion speziell für Album-Paging-Aufrufe erstellen. Wenn wir {dede:pagebreak/} ändern möchten, kann es zu Problemen mit der Paging-Methode des Artikels kommen. Daher wird empfohlen, selbst eine neue Funktion zu erstellen, um andere Probleme zu vermeiden.
Lösung:
Schritt 1: Öffnen Sie arc_archives_class.php, fügen Sie im Include-Verzeichnis am Ende den folgenden Code hinzu:
/**
* 获得动态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function GetlitpicDM_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="view.php?aid='.$aid.'&pageno='.$pagenum.'"><img src="/static/imghwm/default1.png" data-src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" class="lazy"
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')" ></A></DIV><A
href="view.php?aid='.$aid.'&pageno='.$pagenum.'">'.substr($ctag1->GetAtt('text'), 30).'</A> </LI>';
$pagenum++;
}
}
}
return $litpic;
}
/**
* 获得静态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function Getlitpic_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
if($pagenum==1)
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'.'.$this->ShortName.'"><img src="/static/imghwm/default1.png" data-src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" class="lazy"
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
else
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'"><img src="/static/imghwm/default1.png" data-src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" class="lazy"
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
$pagenum++;
}
}
}
return $litpic;
}Der letzte Schritt besteht darin, die Vorlage aufzurufen Ich werde nicht mehr auf Details eingehen, das ist natürlich nur eine Methode!
Das obige ist der detaillierte Inhalt vonWie implementiert Dreamweaver CMS den Seitenstil von Album-Miniaturansichten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So rufen Sie die Bezeichnung des aktuellen Spaltennamens auf der DreamWeaver-Inhaltsseite auf
- So rufen Sie die Anzahl der Klicks auf der Homepage, Kanälen, Listen und anderen Seiten der Dream Weaver System-Website ab
- So aktualisieren Sie den Inhalt der Dream Weaver-Site automatisch auf Sina Weibo
- Was soll ich tun, wenn die Frontend-Anzeige nach der Änderung des DedeCMS-Werbemoduls nicht aktualisiert wurde?

