Heim >Web-Frontend >js-Tutorial >js implementiert die Auswahl von Seitentext und deren Weitergabe an Sina Weibo_javascript-Kenntnisse
js implementiert die Auswahl von Seitentext und deren Weitergabe an Sina Weibo_javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:33:341323Durchsuche
1. Kurze Beschreibung der Funktionen
Es ist die Zeit, in der Weibo in vollem Gange ist, und die Sharing-Funktion jedes Weibo ist eine gute Sache für die Website, um Produkte zu bewerben. In dieser Zeit wird es immer wichtiger, die Sharing-Funktion von Weibo bequem und schnell zu nutzen. Am Ende jedes Artikels auf meiner Website befinden sich einige Links zum Teilen:

Aber ich denke, diese Sharings sind im Grunde nur für die Ohren der Gehörlosen – Dekoration. Es sei denn, dieser Artikel ist weltbewegend, weinend, herzzerreißend und handelt von einer Reise durch vergangene und gegenwärtige Leben. Wenn es jedoch bequemere und schnellere Möglichkeiten zum Teilen gäbe, würde diese Art von Kälte- und Gefrierszene möglicherweise nicht so oft passieren.
Im Allgemeinen verfügt Übersetzungssoftware über eine Wortmarkierungs-Übersetzungsfunktion, beispielsweise die Desktop-Wortmarkierungs-Übersetzungsfunktion von Youdao Desktop Dictionary:

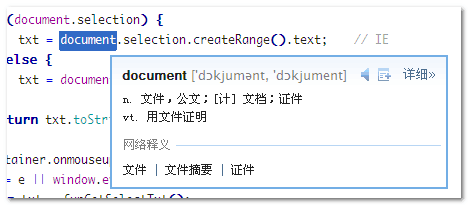
Wenn Sie nach der Aktivierung einen Text in dieser Software auswählen, wird ein schwebendes Eingabeaufforderungsfeld ähnlich dieser angezeigt:

Auf der Webseite können wir auch ähnliche Effekte erzielen: Wörter unterstreichen → Eingabeaufforderungen anzeigen → Teilen. Das wird dieser Artikel zeigen.
2. Wirkung und Demo
Der Text auf der Demoseite ist der Inhalt eines Blogs, den ich zufällig gefunden habe, und dient lediglich als Beispiel. Wählen Sie zufällig einen Text aus und ein Sina-Logo mit seltsamen Augen wird angezeigt, wie unten gezeigt:

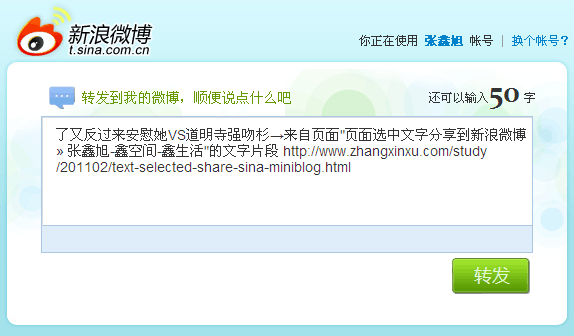
Klicken Sie dann auf die schwankenden Augen, um die Funktion zum Teilen des ausgewählten Textes mit Sina Weibo zu nutzen – eine neue Seite wird geöffnet – mit folgendem Effekt:

Ist es nicht einfach und bequem zu teilen?
3. Methoden und Codes
Die Funktion zum Auswählen und Teilen sieht relativ fortgeschritten aus, tatsächlich ist die Implementierung jedoch recht einfach. Die Prinzipien, die für die meisten Menschen verwirrend und uninteressant sind, werden hier übersprungen. Nachdem Sie diesen JS-Text ausgewählt haben, teilen Sie ihn einfach mit der Weibo-Funktion. Der Methodenname lautet: $sinaMiniBlogShare. Wenn Sie ihn nicht mögen oder nicht möchten, können Sie ihn natürlich auch ersetzen . Der vollständige Code dieser Methode lautet wie folgt:
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名页面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→来自页面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
Sie können sehen, dass die Methode $sinaMiniBlogShare zwei Parameter hat, eleShare und eleContainer. Der erstere Parameter ist erforderlich und bezieht sich auf das schwebende Ebenenelement, das nach der Auswahl des Textes angezeigt wird (in der Demo dieses Artikels). ist das Sina-Augensymbol. Der letzte Parameter bezieht sich auf das Containerelement für die Textauswahl. Wenn er nicht festgelegt ist, bezieht er sich auf das Dokumentelement die Sharing-Funktion auslösen.
Gehen Sie davon aus, dass der HTML-Code des Sina Weibo-Freigabesymbols wie folgt lautet:
<img id="imgSinaShare" class="img_sina_share" title="将选中内容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
ist direkt:
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
Die Funktion zum Teilen ausgewählter Texte mit Sina Weibo wurde realisiert.
Die Methode hier weist keine Kompatibilitätsprobleme auf und kann problemlos mit Browsern wie IE, Firefox oder Chrome geteilt werden. Darüber hinaus ist der native Javascript-Code der Methode von keiner Bibliothek abhängig. Solange der Browser Javascript nicht deaktiviert, Es ist wirklich praktisch, schnell und allgegenwärtig. Es ist eine unverzichtbare Medizin für die Webentwicklung.
Tatsächlich unterstützt diese Methode nicht nur Sina Weibo, sondern auch Penguin Weibo (Tencent Weibo). Es ist auch in Ordnung, wenn die Adresse geöffnet ist. ) wird geändert.
Das Obige ist die js-Methode, um Seitentext auszuwählen und an Sina Weibo weiterzugeben. Die Zeit ist knapp und die Technologie ist begrenzt. Bitte korrigieren Sie mich und lassen Sie uns gemeinsam Fortschritte machen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

