Heim >CMS-Tutorial >WordDrücken Sie >So richten Sie den WordPress-Bild-Hotlink-Schutz ein
So richten Sie den WordPress-Bild-Hotlink-Schutz ein
- 藏色散人Original
- 2020-01-04 10:15:453070Durchsuche

Wie richte ich den WordPress-Bild-Hotlink-Schutz ein?
Wenn Ihr Blog viele Bilder enthält und der Speicherplatz Verkehrsbeschränkungen unterliegt, müssen Sie unbedingt verhindern, dass andere Ihre Bildlinks stehlen, da in China Blog-Inhalte voneinander kopiert werden Das Phänomen kommt recht häufig vor. Jeder schätzt den wenigen Platz, der ihm zur Verfügung steht. Es ist mittlerweile üblich, das Bild direkt zu kopieren (die Kopie ist mit einem Link versehen!), genau wie bei einer gemeinsamen Mahlzeit. Gestohlen verlinkte Bilder verbrauchen nicht nur schnell Ihren Speicherplatzverkehr, sondern beeinträchtigen auch die Ladegeschwindigkeit der Website-Seiten!
Empfohlen: "WordPress-Tutorial"
Es gibt viele Methoden, um einen Bild-Hotlink-Schutz einzurichten. Hier sind zwei Methoden ist die Verwendung der .htaccess-Datei. Durch das Vornehmen einiger einfacher Einstellungen können Sie leicht verhindern, dass andere Links zu Originalbildern auf Ihrer Website stehlen. Zweitens können Sie das Plug-in WP Hotlink Protection verwenden.
1. Ändern Sie die .htaccess-Datei
Wie erreicht man das? Erstellen Sie zunächst ein kleines Bild als Warnung. Sie können diesem Bild eine Warnung wie „Bitte keinen Hotlink von meinem Server erstellen“ hinzufügen (was wahrscheinlich bedeutet: „Klauen Sie nicht meinen Bildlink!“). Laden Sie das Bild dann auf Ihren eigenen Space-Server hoch und merken Sie sich dabei den Pfad, in dem das Bild gespeichert ist.
Öffnen Sie dann die .htaccess-Datei im Stammverzeichnis der WordPress-Website. Der ursprüngliche Inhalt darin sollte etwa so aussehen:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressNach dem Hinzufügen der Anti-Hotlinking-Regel sieht der Code wie folgt aus folgt:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?sayblog.me(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?google.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?image.baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yahoo.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteRule .*\.(gif|jpg|jpeg|bmp|png|swf)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L]
</IfModule> # END WordPressDer grüne Teil sind die von Ihnen hinzugefügten Regeln. Die URLs müssen nach Bedarf geändert werden. Es handelt sich um URLs, die die Verwendung von Bildern ermöglichen.
Es ist erwähnenswert, dass es einen Unterschied zwischen dem Domänennamen der ersten Ebene und dem Domänennamen der zweiten Ebene gibt. In der obigen URL haben wir beispielsweise baidu.com hinzugefügt und sollten auch ein Bild hinzufügen .baidu.com, daher sucht image.baidu com nicht nach dem Anti-Hotlinking-Bild.
Die Hauptfunktion dieses hinzugefügten Codes besteht darin, festzustellen, ob es sich um einen Hotlink handelt, wenn die Anfrage zum Zugriff auf das Bild nicht von der direkt eingegebenen URL, noch von sayblog.me selbst oder von der Website in kommt Führen Sie dann die folgende Umleitung aus:
RewriteRule .*.(gif|jpg|jpeg|bmp|png)$ http://www.sayblog.me/images/defaultimage.gif [R,NC ,L]
Das bedeutet, dass alle Webseiten, die GIF-, JPG-, JPEG-, BMP-, PNG- und SWF-Dateien unter der Website www.sayblog.me per Hotlink verlinken, das logo_sm.gif in /ad-img/ verwenden. Verzeichnis, um die Bilder anzuzeigen.
Erklären Sie die Bedeutung von R, NC und L:
R bedeutet Turn;
NC bedeutet, dass die Groß-/Kleinschreibung nicht berücksichtigt wird; Hier und nachfolgende Wendungen werden von der vorherigen Urteilsverkündung nicht berührt.
Letzter Punkt: Das Ändern der .htaccess-Datei, um zu verhindern, dass Bilder verlinkt werden, ist nicht auf alle Hosts anwendbar, z. B. Windows-Hosts. Diese Methode hat auch einen Nachteil, nämlich dass sie RSS-Abonnenten daran hindern kann, Ihre zu lesen Artikel, weil RSS Alle Bilder in werden als das verwendete Bild angezeigt, um Hotlinking zu verhindern.
2. Installieren Sie das Plug-in WP Hotlink Protection (empfohlene Methode)
Das WP Hotlink Protection-Plugin ist sehr bequem zu verwenden und sehr einfach zu installieren. Es kann Hotlinking verhindern, ohne dass dies Auswirkungen hat RSS-Benutzerzugriff. Download-Adresse: http://wordpress.org/extend/plugins/wordpress-automatic-image-hotlink-protection/.
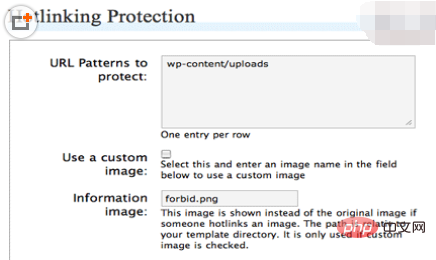
 Kurze Gebrauchsanweisung, wie oben gezeigt:
Kurze Gebrauchsanweisung, wie oben gezeigt:
1. Zu schützende URL-Muster: Füllen Sie diese Spalte mit dem Bildpfad aus, um gestohlene Links zu verhindern;
2. Benutzerdefiniertes Bild verwenden: Dieses Element wird verwendet, um ein anderes Bild festzulegen, das angezeigt wird, wenn das Bild gestohlen wird (Sie müssen eines selbst anpassen, um diese Funktion zu aktivieren). 3. Informationsbild: Geben Sie hier den Pfad des Bildes ein, das zur Verhinderung von Hotlinks verwendet werden soll.
Es gibt viele Websites oder Blogs, die keine Bild-Hotlink-Schutzeinstellungen haben. Diese Entscheidung hängt von den Verkehrs- und Bandbreitenbeschränkungen des von der jeweiligen Person verwendeten Space-Servers ab Insbesondere bei einigen Websites mit vielen Bildern ist es notwendig, den Diebstahl von Bildern zu verhindern. Wenn es sich um einen ausländischen Server handelt, verfügen die meisten über unbegrenzten Datenverkehr und unbegrenzte Bandbreite , Sie können sicher sein, aber es ist nicht absolut. Ja, zumindest gibt es eine CPU-Auslastungsbeschränkung.
Das obige ist der detaillierte Inhalt vonSo richten Sie den WordPress-Bild-Hotlink-Schutz ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

