Heim >Entwicklungswerkzeuge >VSCode >Wie führt vscode SCSS-Dateien aus?
Wie führt vscode SCSS-Dateien aus?
- 青灯夜游Original
- 2019-12-31 17:17:255283Durchsuche

Wie kompiliere und führe ich SCSS-Dateien mit vscode aus?
1. Die Kompilierung von sass hängt von der Ruby-Umgebung ab, also installieren Sie zuerst Ruby
2. Geben Sie nach der Installation von Ruby gem sass in die Befehlszeile ein Sass installieren
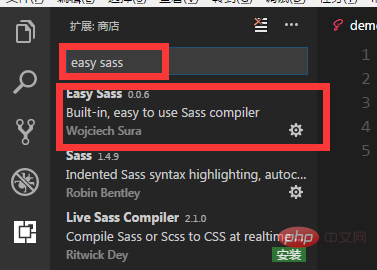
3. Finden Sie das einfache Sass-Plug-in in der vscode-Erweiterung und installieren Sie

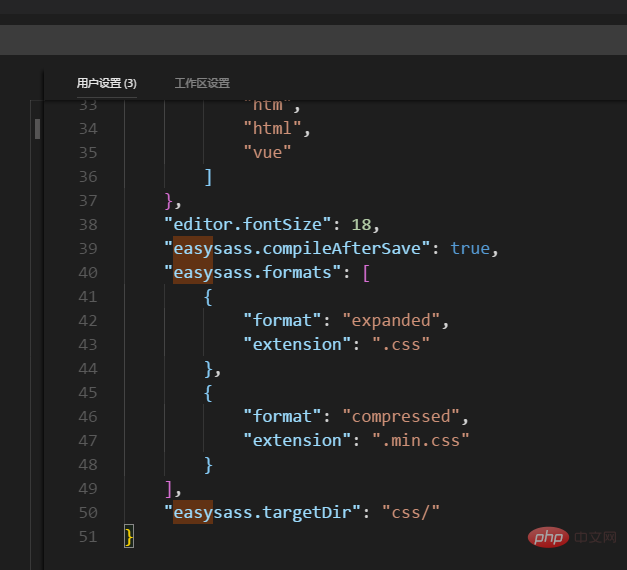
4. Als nächstes konfigurieren Sie: Klicken Sie in der vs-Code-Menüleiste auf „Dateieinstellungen“, öffnen Sie die globale Konfigurationsdatei „settings.json“

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
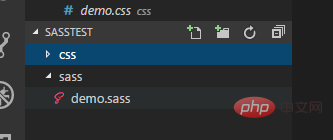
"easysass.targetDir": "css/" //路径5. Erstellen Sie einen neuen Ordner Zwei neue Ordner im Ordner, einer für sass und einer für css. Wenn Sie keinen CSS-Ordner erstellt haben, wird nach der Kompilierung automatisch ein Ordner erstellt

6 Erstellen Sie demo.sass unter sass und schreiben Sie dann
.box
color: red
.img
width: 100%;
display: block;7. Drücken Sie Strg + s, um es direkt zu kompilieren. Da Sie easysass.compileAfterSave zuvor auf true gesetzt haben, wird es nach dem Speichern einmal kompiliert. Dies dient auch der Verbesserung der Entwicklungseffizienz
Schließlich werden Sie feststellen, dass sich unter dem CSS eine zusätzliche CSS-Datei befindet, eine min.css-Datei, die mit den von Ihnen festgelegten Einstellungen zusammenhängt. Eine komprimierte
Verwandte Empfehlungen: vscode Basic Tutorial
Das obige ist der detaillierte Inhalt vonWie führt vscode SCSS-Dateien aus?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


