Heim >Entwicklungswerkzeuge >VSCode >Wie vscode die Seitenleistenskalierung und den Code-adaptiven Bildschirm implementiert
Wie vscode die Seitenleistenskalierung und den Code-adaptiven Bildschirm implementiert
- 王林Original
- 2019-12-31 14:11:285560Durchsuche

Sidebar-Zoom
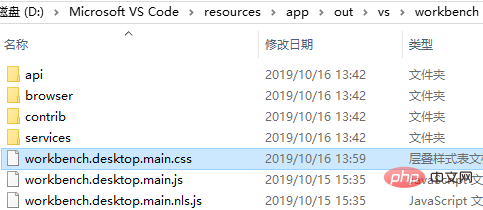
Geben Sie das vscode-Verzeichnis ein und öffnen Sie die Datei workbench.desktop.main.css, wie unten gezeigt:

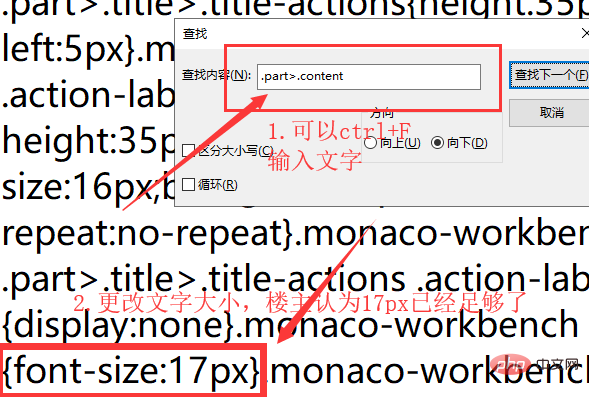
Nachdem der Editor geöffnet wurde, wie im Bild unten gezeigt:

Starten Sie vscode einfach neu.
Stellen Sie den adaptiven Code-Bildschirm ein
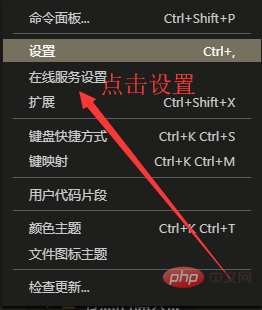
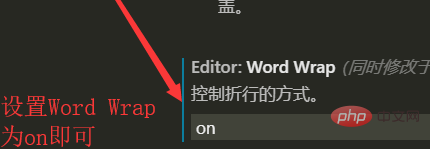
Die Schritte sind wie in der Abbildung dargestellt:


Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode die Seitenleistenskalierung und den Code-adaptiven Bildschirm implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So implementieren Sie die Zoom-Schnittstelle in vscodeNächster Artikel:So implementieren Sie die Zoom-Schnittstelle in vscode

