Heim >Entwicklungswerkzeuge >VSCode >vscode legt die Vervollständigung des HTML-Tag-Codes fest
vscode legt die Vervollständigung des HTML-Tag-Codes fest
- 王林Original
- 2019-12-30 15:31:274336Durchsuche

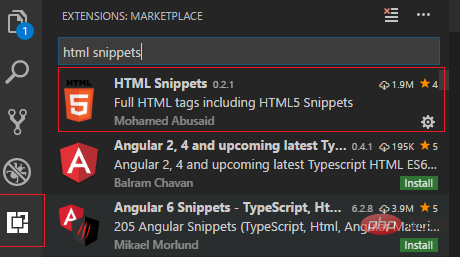
1. Installieren Sie das Plug-in

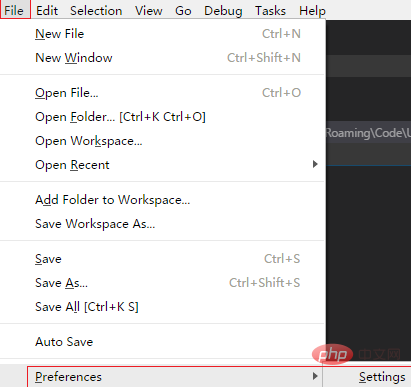
2. Konfigurieren Sie das files.associations-Objekt

Die Seite sieht nach dem Öffnen wie folgt aus:

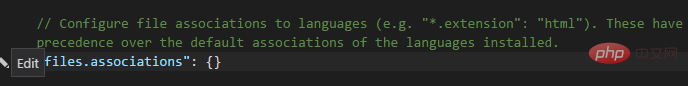
Suchen Sie „files.associations“ in der Comm Used-Liste: {}

Klicken Sie auf die Schaltfläche „Bearbeiten“ auf der linken Seite und bearbeiten Sie sie im Bearbeitungsfeld auf der rechten Seite. Es stellt sich heraus, dass es sich um

Zeile hinzufügen



, um die automatische Vervollständigung durchzuführen, und der Code wird wirksam. Tipps: Wenn es sich bei der Datei, die Sie vervollständigen möchten, nicht um eine JS-Datei, sondern um ein anderes Suffix, z. B. eine .vue-Datei, handelt, fügen Sie einfach das Dateisuffix am Ende der Liste hinzu Für Beispiel:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}Denken Sie daran, beide Einstellungen hinzuzufügen. Empfohlene verwandte Artikel und Tutorials:
Das obige ist der detaillierte Inhalt vonvscode legt die Vervollständigung des HTML-Tag-Codes fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Wo werden die vscode-Erweiterungen platziert?Nächster Artikel:Wo werden die vscode-Erweiterungen platziert?

