Heim >Entwicklungswerkzeuge >VSCode >Wie vscode px in rem umwandelt
Wie vscode px in rem umwandelt
- 王林Original
- 2019-12-30 09:49:578250Durchsuche

Das px to rem-Plugin wird hier ausgewählt. Die zu verwendenden Schritte sind:
1. Installieren Sie zunächst das px to rem-Plugin >
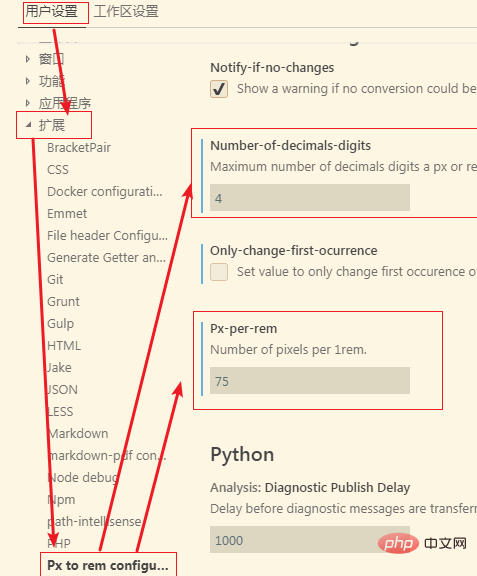
2. Suchen Sie dann unter Einstellungen->Benutzereinstellungen->Erweiterungen nach [px to rem], wie gezeigt: 3, oder direkt in der Einstellung „Configure 
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,“ in .json 4. Bearbeiten Sie abschließend „width: 200px“ in der Stildatei und drücken Sie die Tastenkombination ALt+Z, um in „width: 2.6667rem“ zu konvertieren >
Hinweis:
Der hier festgelegte Basiswert ist 75, da die Standardbreite des Designentwurfs 750 Pixel beträgt.Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode px in rem umwandelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

