Heim >Web-Frontend >CSS-Tutorial >Was ist eine CSS-Gliederung?
Was ist eine CSS-Gliederung?
- (*-*)浩Original
- 2019-12-25 15:18:224741Durchsuche

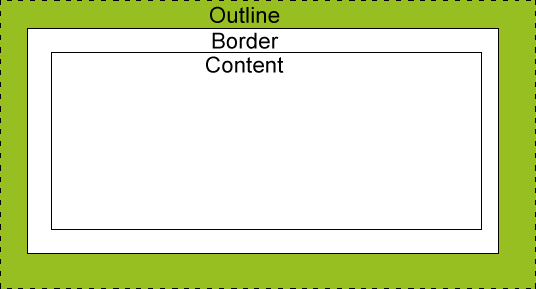
Ein Umriss ist eine Linie, die um ein Element herum gezeichnet wird und sich außerhalb des Randes des Rahmens befindet und das Element hervorheben kann.
Das Umrissattribut gibt den Stil, die Farbe und die Breite des Umrisses des Elements an. (Empfohlenes Lernen: CSS-Tutorial )
Umriss Linien, die sich am Rand des Randes befinden, dienen zur Hervorhebung von Elementen.
Die CSS-Umrisseigenschaft gibt den Stil, die Farbe und die Breite des Umrisses eines Elements an.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个 !DOCTYP E指定 IE8 支持 outline 属性。</p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWas ist eine CSS-Gliederung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

