Heim >Entwicklungswerkzeuge >VSCode >Wie vscode HTML testet
Wie vscode HTML testet
- 藏色散人Original
- 2019-12-24 10:23:413822Durchsuche

Wie testet vscode HTML?
HTML-Seite ausführen
Heute werde ich mit Ihnen darüber sprechen, wie Sie VsCode zum Ausführen von HTML-Seiten verwenden können. Wenn es Ihnen nicht gefällt, kommentieren Sie es bitte nicht. Wenn Sie Vorschläge haben, können Sie diese gerne hinzufügen und diskutieren.
Verwandte Empfehlungen: Vscode-Einführungs-Tutorial
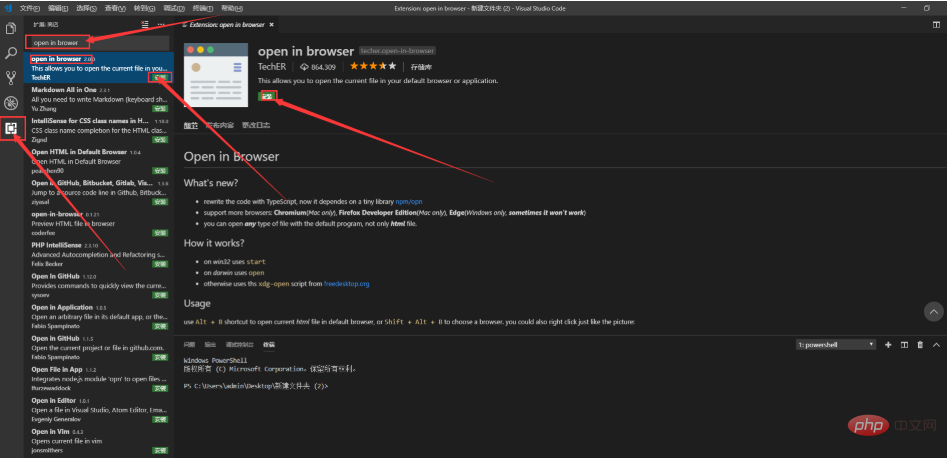
Der erste Schritt: Installieren Sie das Plug-In
Der erste Schritt: Klicken Sie auf die Erweiterung, der zweite Der Schritt besteht darin, Folgendes einzugeben: Im Browser öffnen und im dritten Schritt auf „Installieren“ klicken. Informationen zur chinesischen Übersetzung finden Sie im Artikel „Download, Installation und chinesische Übersetzung“. Starten Sie VsCode neu.

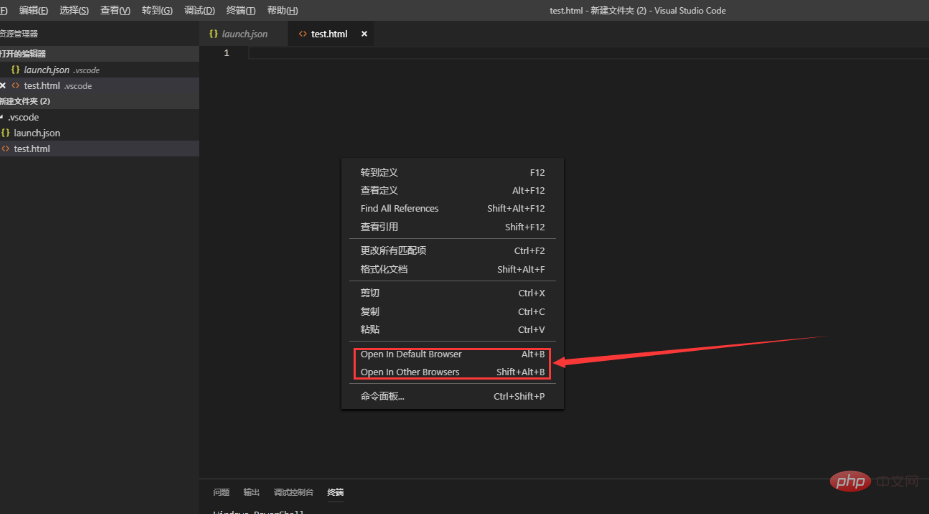
Schritt 2: Führen Sie die HTML-Seite aus
Öffnen Sie die HTML-Seite, die Sie ausführen möchten, klicken Sie mit der rechten Maustaste und finden Sie die folgenden zwei Optionen. Klicken Sie auf der erste: Im Standardbrowser öffnen, um die aktuelle Seite auszuführen.

Hier haben wir vorgestellt, wie man VsCode zum Ausführen von HTML-Seiten verwendet!
Das obige ist der detaillierte Inhalt vonWie vscode HTML testet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

