Heim >Entwicklungswerkzeuge >VSCode >So ändern Sie rem in vscode
So ändern Sie rem in vscode
- 藏色散人Original
- 2019-12-18 11:39:084902Durchsuche

Wie ändere ich rem in vscode?
Bei der Entwicklung von H5-Seiten müssen wir Rem-Einheiten verwenden. Wie konvertiert man also px in rem in vscode?
Verwandte Empfehlungen: vscode-Tutorial
Hier habe ich das px to rem-Plug-in ausgewählt. Die zu verwendenden Schritte:
Installieren Sie zuerst das px rem-Plugin;
Dann finden Sie **px to rem **

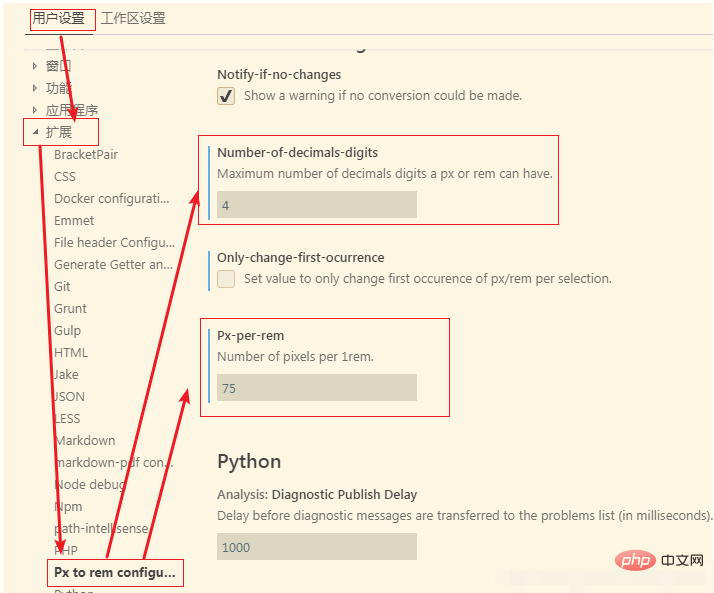
unter Einstellungen->Benutzereinstellungen->Erweiterungen oder direkt in den Einstellungen .json-Konfiguration:
"px-to-rem.px-per-rem": 75,
"px-to-rem.number-of-decimals-digits": 4,Bearbeiten Sie dann die Breite: 200px in der Stildatei und drücken Sie die Tastenkombination ALt+Z, um in die Breite zu konvertieren:
Hinweis:
Ich bin hier Der festgelegte Grundwert beträgt 75, da die Standardbreite des Designentwurfs 750 Pixel beträgt.
Für spezifische Details können Sie die Plug-In-Details direkt anzeigen.
Das obige ist der detaillierte Inhalt vonSo ändern Sie rem in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

