Heim >Entwicklungswerkzeuge >VSCode >Tutorial zur Verwendung des Vim-Plug-Ins in vscode
Tutorial zur Verwendung des Vim-Plug-Ins in vscode
- 王林Original
- 2019-12-17 09:39:067404Durchsuche

Der VSCode-Editor ist ein integrierter Editor mit einem sehr umfangreichen Satz an Plug-Ins. Derzeit habe ich Markdown-Dateien, C++-Programme, Python-Codes usw. im VSCode-Editor geschrieben. Kürzlich habe ich erfahren, dass der VSCode-Editor tatsächlich vim unterstützt. Daher konnte ich es kaum erwarten, das vim-Plug-in auf VSCode zu installieren. Heutzutage habe ich das Gefühl, dass der VSCode-Editor mit installiertem vim-Plug-in der leistungsstärkste Compiler im Universum ist, ohne Ausnahme!
1. Installieren Sie vim in VSCode
Es ist sehr einfach, vim in VSCode zu installieren. Suchen Sie einfach direkt in der VSCode-Erweiterung. Nachdem Sie das Plug-in gefunden haben, klicken Sie einfach auf [Installieren]. Im Folgenden finden Sie einige grundlegende und komplexere Syntaxen von vim. Nachdem Sie mit dieser grundlegenden Syntax vertraut sind, können Sie sie weiter studieren.
2. Grundlegende Syntax
2.1 Einfügen und Kopieren
Da vim und das System nicht dieselbe Zwischenablage verwenden, können Strg+C und Strg+V nicht direkt verwendet werden. Weitere Einstellungen sind erforderlich.
Unter vscode müssen wir nur die entsprechende Konfiguration von vim festlegen. Die Details sind wie folgt:
Eingestellt in [Einstellungen].
"vim.useSystemClipboard": true
Nachdem Sie die oben genannten Einstellungen vorgenommen haben. Sie können die Systemzwischenablage verwenden.
Im Einzelnen:

2.2 Bewegen des Cursors
Eine der besten Funktionen von vim ist die Möglichkeit, den Cursor genau und schnell zu steuern. Die spezifischen Bewegungstasten lauten wie folgt:

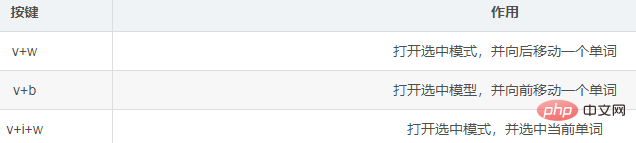
2.3 Funktion auswählen
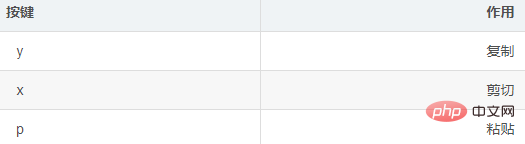
Die ausgewählte Funktion wird hauptsächlich zum Ausschneiden, Kopieren und Einfügen verwendet

Ergänzung
Es gibt ein gottähnliches Plug-in viminum in Google Chrome (Chrome). Dieses Plug-in kann die Effizienz des Web-Browsings erheblich verbessern. Es führt die Vim-Syntax in das Web-Browsing ein, sodass Benutzer zum effizienten Durchsuchen von Seiten keine Maus mehr benötigen. Ich kann dieses Plugin nur wärmstens empfehlen!
Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung des Vim-Plug-Ins in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

