Heim >CMS-Tutorial >DEDECMS >So erreichen Sie ein Bilderkarussell beim Hochladen von Bildern im Dedecms-Hintergrund
So erreichen Sie ein Bilderkarussell beim Hochladen von Bildern im Dedecms-Hintergrund
- 藏色散人Original
- 2019-12-16 09:22:283520Durchsuche

Wie erreiche ich ein Bildkarussell, wenn ich Bilder im Dedecms-Hintergrund hochlade?
Ich habe mehrere Websites mit dedecms erstellt, aber das Bildkarussell erfordert immer eine manuelle Codeänderung. Heute habe ich gelernt, wie man Bilder im Hintergrund hochlädt, um ein Bilderkarussell zu erstellen.
Empfohlenes Lernen: Dreamweaver cms
Zuallererst geht es natürlich darum, die Spalten der Website einzurichten (ich habe ausgewählt). es beiläufig hier). Innenraummodell: allgemeiner Artikel. Andere Einstellungen werden entsprechend Ihren eigenen Bedürfnissen festgelegt (die Artikelvorlage und die Listenvorlage werden von Ihnen selbst definiert).
Dann beginnen Sie mit der Erstellung des Bilderkarussells. Suchen Sie index.htm in templates/default von dedecms. Dies ist die Standard-Homepage-Vorlage von dedecms. Öffnen Sie diese, suchen Sie den JS-Code für das Bildkarussell und kopieren Sie ihn in Ihre eigene Vorlage.
Jetzt ändern wir den Code nach Bedarf. Das dedecms-Bildkarussell hat standardmäßig einen Titel. Da ich diese Funktion hier nicht benötige, habe ich sie entfernt. Mehrere Orte wurden geändert. textarr = new Array();var texts = "";Löschen Sie zuerst diese beiden. (Die erste Array-Variable wird zum Speichern des Titels verwendet und die zweite Variable ist der Titel des aktuellen Bildes.) Im dedecms-Code gibt es eine Konfigurationsvariable mit einer Beschreibung. Sie können sie entsprechend der Beschreibung ändern. Da ich nur den Titel löschen möchte, ist es in Ordnung, die mit dem Titel verbundene Konfiguration zu löschen. (Endergebnis: var configtg='2|3|1|_blank';). Löschen Sie im dedecms-Tag: textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]" und es gibt eine Schleife, um den Titel unten zu durchlaufen . Das dedecms-Bildkarussell verwendet hier Flash, daher müssen die mit dem Titel verbundenen Parameter in
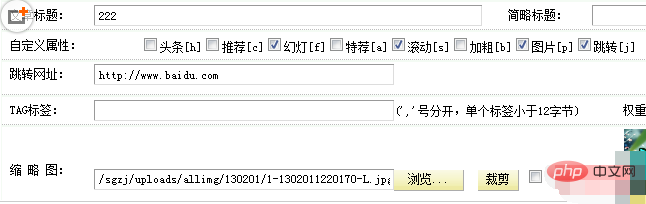
ein und wählen Sie Diashow, Scrollen, Bild, Sprung
in der angezeigten Sprung-URL und geben Sie ein, was Sie springen möchten an die Adresse
und laden Sie dann das Bild hoch. Das Bild wird hier als Miniaturansicht hochgeladen, nicht als Text des Artikels. Lassen Sie den Artikeltext leer.
Nachdem das Bild hochgeladen wurde. Speichern und alles ist in Ordnung.

Das obige ist der detaillierte Inhalt vonSo erreichen Sie ein Bilderkarussell beim Hochladen von Bildern im Dedecms-Hintergrund. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie einen dedecms-freundlichen Link-Unterspaltenaufruf
- Wie zeigt das TAG-Tag von dedecms dreamweaver an, wie viele Artikel in einem einzelnen Tag enthalten sind?
- Was soll ich tun, wenn die Sitemap nach der Migration des Datenverzeichnisses in DEDECMS 5.7 nicht geöffnet und aktualisiert werden kann?
- So zeigen Sie verschiedene Ergebnisvorlagen nach Kanalmodell auf der Suchergebnisseite von dedecms an

