Heim >Entwicklungswerkzeuge >VSCode >Wie vscode es ermöglicht, Code im Browser zu öffnen und in Echtzeit zu aktualisieren
Wie vscode es ermöglicht, Code im Browser zu öffnen und in Echtzeit zu aktualisieren
- 王林Original
- 2019-12-14 16:11:428049Durchsuche

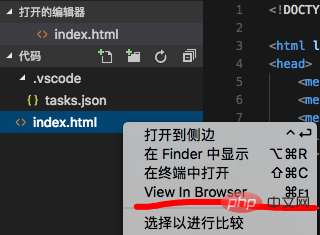
Suchen Sie in der vscode-Erweiterung nach dem Plug-in „Im Browser anzeigen“ und klicken Sie, um es zu installieren. Klicken Sie im Explorer, um die aktuelle Datei auszuwählen, klicken Sie mit der rechten Maustaste und wählen Sie „Anzeigen in“. Browser“, um die Seite im Standardbrowser zu öffnen

Echtzeit-Aktualisierungsmethode: Livereload
Führen Sie den Befehl im Projektverzeichnis aus:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
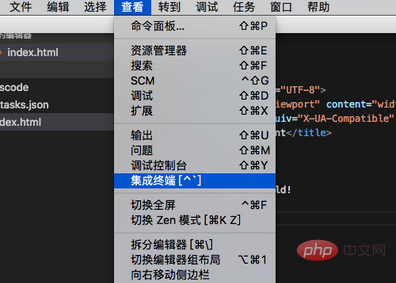
Wählen Sie „Integriertes Terminal“ in der Ansicht“, Befehl Geben Sie den obigen Befehl in die Zeile ein

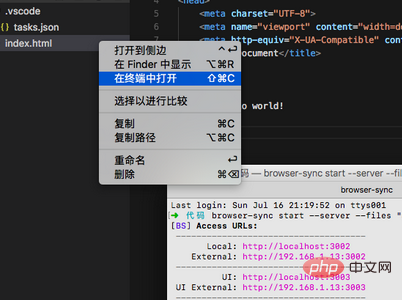
Klicken Sie mit der rechten Maustaste auf die lokale Datei und wählen Sie „Im Terminal öffnen“, geben Sie ein Der Befehl

Das obige ist der detaillierte Inhalt vonWie vscode es ermöglicht, Code im Browser zu öffnen und in Echtzeit zu aktualisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

