Heim >Entwicklungswerkzeuge >VSCode >vscode schreibt Vue-Code ohne Code-Eingabeaufforderungen
vscode schreibt Vue-Code ohne Code-Eingabeaufforderungen
- 王林Original
- 2019-12-14 13:33:4323144Durchsuche

1. Installieren Sie das Plug-in
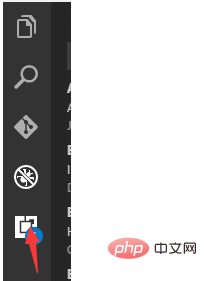
Auf der linken Seite befindet sich eine Schaltfläche zum Installieren des Plug-ins. Nachdem Sie darauf geklickt haben, können Sie das Plug-in installieren durch Stichwortsuche

2. Plug-in-Konfiguration
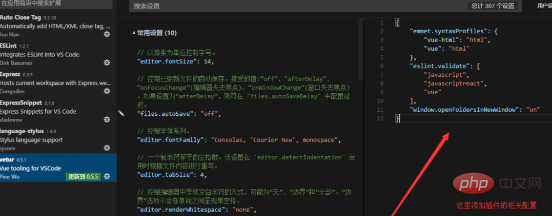
File=》Preferences=》Settings=》User Settings

3. Plug-in
vetur
Funktion: Code-Eingabeaufforderungen, Hervorhebung
Konfiguration:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}ESLint
Funktion: Code-Fehlerprüfung
Konfiguration:
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true // HTML自动修复,
},
{
"language": "vue",
"autoFix": true // vue 自动修复
}
],
"eslint.autoFixOnSave": true // 文件保存时自动修复File Peek
Funktion: Pfadsprung
Konfiguration:
"file_peek.activeLanguages": [
"typescript",
"javascript",
"python",
"vue"
],
"file_peek.searchFileExtensions": [
".js",
".ts",
".html",
".css",
".scss",
".vue"
] Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonvscode schreibt Vue-Code ohne Code-Eingabeaufforderungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

