Heim >CMS-Tutorial >DEDECMS >So erstellen Sie mit Dreamweaver CMS eine mehrsprachige Website
So erstellen Sie mit Dreamweaver CMS eine mehrsprachige Website
- 藏色散人Original
- 2019-12-12 10:55:043612Durchsuche

Wie verwende ich DreamWeaver cms, um eine mehrsprachige Website zu erstellen?
DreamWeaver ist ein CMS-System, das von vielen Menschen in China verwendet wird, um eine chinesische und englische Website zu erstellen alle.
Empfohlenes Lernen: Dream Weaver cms
Die folgende Beschreibung und Screenshots sind eine Website in 5 Sprachen, die ich mit dem dedecms Dream Weaver-Programm erstellt habe das Tutorial.
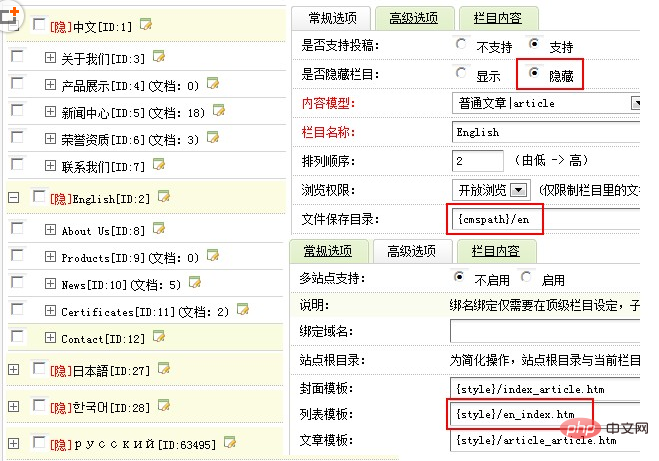
1. Erstellen Sie zunächst eine Spalte im Hintergrund.
1. Wenn Sie mehrere Sprachen erstellen müssen, fügen Sie ein paar große Spalten hinzu Spalte, die die Navigationsspalte in Ihrer eigenen Sprache enthält
2. Das Dateispeicherverzeichnis der Cover-Spalte „Allgemeine Optionen“ ist auf cn oder en eingestellt
3. Die Listenvorlage des Covers Spalte „Erweiterte Optionen“ ist auf cn_index.htm oder en_index.htm eingestellt

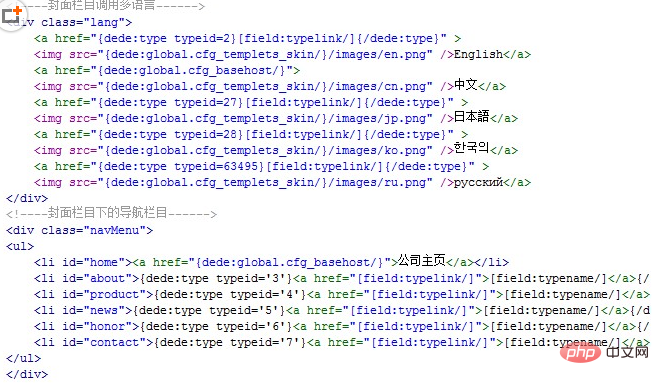
2. Aufrufen des Website-Codes
Die Cover-Spalte jeder Sprache und die Die Navigationsspalte in jeder Sprache wird separat aufgerufen. Verwenden Sie {dede:type typeid='*'}, um sie separat aufzurufen. Sehen Sie sich bitte das Bild an

3. Der Rest ist zu Erstellen Sie die Spalten in jeder Sprache separat.
Es wird empfohlen, cn_, en_, jp_ und andere Präfixe zu verwenden, um Vorlagendateien zu unterscheiden. Eine Sprache ist eine Website, dann kopieren und ändern Sie den Text und die Bilder

Ich hoffe, dass dieses grafische Tutorial detailliert genug ist, und das Gleiche gilt für die Arbeit in mehreren Sprachen usw.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit Dreamweaver CMS eine mehrsprachige Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in die unabhängige Einzeltabellenmodellliste (arclistsg) von Dreamweaver CMS
- Die Methode zur Einschränkung der Bytes in der Spalte, die einen speziellen Stil in Dreamweaver CMS hervorhebt
- Wie realisiert DreamWeaver CMS die Beurteilungsausgabe?
- Was sind die grundlegenden Methoden zur Optimierung der Website mit dem Dreamweaver CMS-System?

