Heim >Entwicklungswerkzeuge >VSCode >Wie vscode scss betreibt
Wie vscode scss betreibt
- 爱喝马黛茶的安东尼Original
- 2019-12-10 17:16:494010Durchsuche

1. Die Kompilierung von sass hängt von der Ruby-Umgebung ab.
2. Geben Sie nach der Installation von Ruby gem sass ein So installieren Sie Sass:
3. Suchen Sie das Easy-Sass-Plug-In in der vscode-Erweiterung und installieren Sie es:
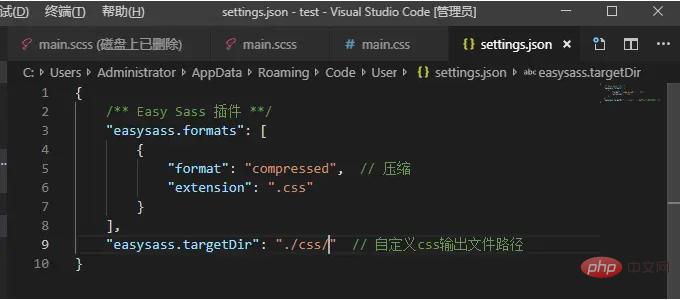
4 Menüleiste zum Öffnen der globalen Konfigurationsdatei „settings.json“:

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径Die chinesische PHP-Website bietet eine große Anzahl kostenloser vscode-Einführungs-Tutorials, zu denen jeder herzlich willkommen ist lernen!
Das obige ist der detaillierte Inhalt vonWie vscode scss betreibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So geben Sie die globale Suche in vscode einNächster Artikel:So geben Sie die globale Suche in vscode ein

