Heim >Web-Frontend >Layui-Tutorial >Detaillierte Erläuterung der Paging-Einstellungen des Laui-Frameworks
Detaillierte Erläuterung der Paging-Einstellungen des Laui-Frameworks
- 尚nach vorne
- 2019-12-09 17:26:207748Durchsuche

Die spezifischen Schritte sind wie folgt:
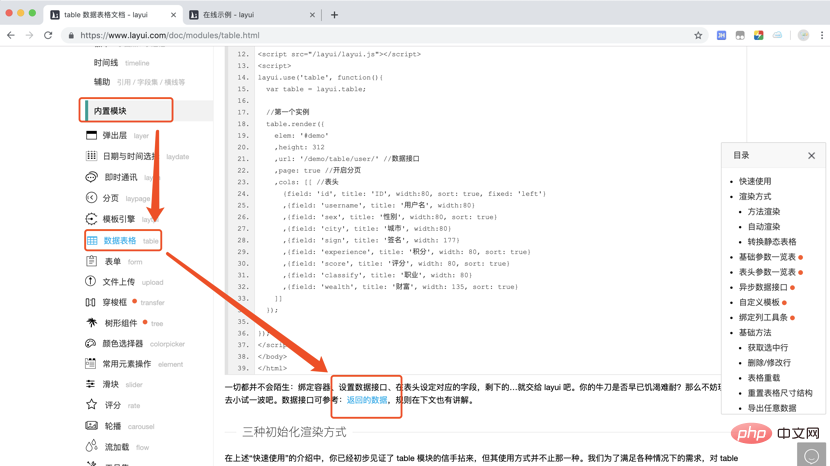
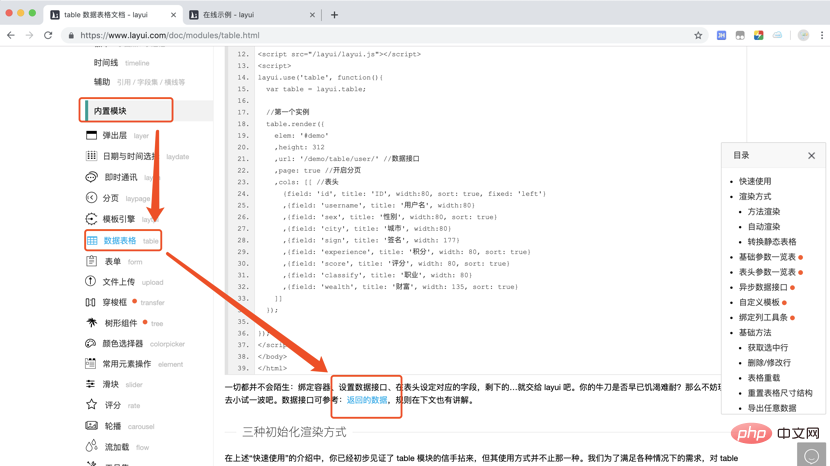
1. Kopieren Sie aus offiziellen Dokumenten – Integrierte Module – Datentabelle wie folgt:

2. Auf die Seite kopieren und die CSS-Adresse und JS-Adresse in Ihre lokale Adresse ändern

3 wird angezeigt

4. Es wurde festgestellt, dass die Datenschnittstellenanforderungsausnahme ausgelöst wurde: Fehler.
Lösung:
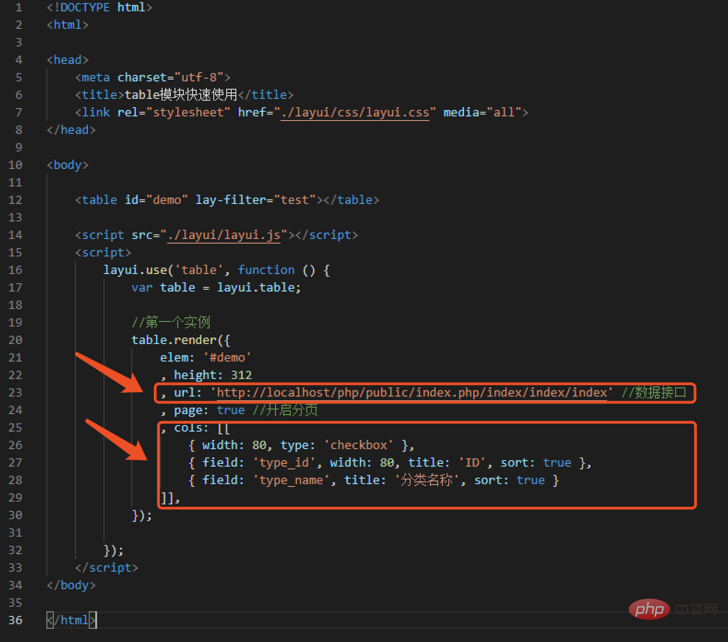
1.1 Ändern Sie die URL-Anfrageadresse im Code in Ihre eigene Adresse
1.2 Ändern Sie den Cols-Parameter in den Parameter, der von Ihrer eigenen Schnittstellenadresse zurückgegeben wird

5. Gehen Sie dann zum Browser, um den Bereich fortzusetzen, und melden Sie weiterhin einen Fehler:

6. Schauen Sie sich das Problem an. Das von der Schnittstelle zurückgegebene Datenformat ist falsch
Dann gehen wir zum Handbuch, um das Rückgabeformat der Schnittstellendaten zu sehen.
Details: Offizielles Dokument – Integriertes Modul – Datentabelle – Zurückgegebene Daten

7. Das spezifische Format der zurückgegebenen Daten ist wie folgt: darunter Erfolg Der zurückgegebene Code sollte 0 sein
{
"code": 0,
"msg": "",
"count": 1000,
"data": [ {},{},{} ]
}
8. Nachdem Sie das Rückgabeformat Ihrer Schnittstelle geändert haben, gehen Sie erneut zum Browser und der folgende Effekt wird angezeigt Das Schnittstellenformat und die zurückgegebenen Daten sind korrekt.

9 In diesem Abschnitt wird der Paging-Effekt in den angezeigten Ergebnissen angezeigt. Im js-Code finden Sie einen Code: page:true // Paging aktivieren. Allerdings gibt es immer noch Probleme und die angezeigten Paging-Daten sind falsch. Lösung: Kopieren Sie den folgenden Code, schreiben Sie ihn in Ihren eigenen Code und weisen Sie die von der Schnittstelle zurückgegebenen Daten den entsprechenden Parametern zu. Die spezifischen Vorgänge sind wie folgt:
操作:示例 – 组件示例 – 数据表格 – 解析任意数据格式 – 查看代码 - parseData

10、然后再次运行、会发现我们自己写的限制条数并没有起作用、然后再次看请求地址、会发现是通过get请求、固定参数 page、limit来操作的、同时给了默认的值;
page:1, limit:10,

11、那如何改为post请求呢?只需要指定请求方式post
操作:官方文档 - 内置模块 - 数据表格 – 异步数据接口 – method

12、运行、查看请求、如下:

13、请求参数的名称名称已经知道是page、limit 如何修改为我们自己想要的参数名呢?
操作:官方文档 - 内置模块 - 数据表格 – 异步数据接口 – request代码:
request: {
pageName: 'page', // 页码的参数名称,默认:page
limitName: 'size' // 每页数据量的参数名,默认:limit
}
14、运行、查看请求参数、具体如下:

15、改变默认的每页显示条数
如何将首页默认显示条数改为自己想要的?
如何将浏览器默认显示的每页显示的条数改为自己想要的?
操作:官方文档 – 内置模块 – 数据表格 – 基础参数一览表 – limit、limits
代码修改:
limit:3, limits:[2,3,5],

16、运行、查看请求参数、具体如下:

17、最终的html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table模块快速使用</title>
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
</head>
<body>
<table id="demo" lay-filter="test"></table>
<script ></script>
<script>
layui.use('table', function () {
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
, url: 'http://localhost/php/public/index.php/index/index/index' //数据接口
, method: 'post'
, page: true //开启分页
, limit: 3
, limits: [2, 3, 5]
, cols: [[
{ width: 80, type: 'checkbox' },
{ field: 'type_id', width: 80, title: 'ID', sort: true },
{ field: 'type_name', title: '分类名称', sort: true }
]],
parseData: function (res) { //将原始数据解析成 table 组件所规定的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.data //解析数据列表
};
},
request: {
pageName: 'page' // 页码的参数名称,默认:page
, limitName: 'size' //每页数据量的参数名,默认:limit
},
});
});
</script>
</body>
</html>18、接口使用的TP5.0 没有使用模型层、具体简单代码如下:
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;
use think\Request;
class Index extends Controller
{
public function index()
{
$size = Request::instance()->post( 'size', 3 );
$page = Request::instance()->post( 'page', 1 );
$res = Db::table( 'goods_type' )->paginate( $size, false, [ 'page'=> $page] );
$arr['code'] = 0;
$arr['msg'] = 'ok';
$arr['data'] = $res;
return json( $arr );
}
}
?>推荐:layui使用教程
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Paging-Einstellungen des Laui-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

