Heim >Betrieb und Instandhaltung >Sicherheit >Ausführliche Erläuterung einiger Probleme, die bei der Entwicklung passiver Scanner-Plug-Ins auftreten
Ausführliche Erläuterung einiger Probleme, die bei der Entwicklung passiver Scanner-Plug-Ins auftreten
- 王林nach vorne
- 2019-12-09 13:15:012225Durchsuche

Chrome-Plug-ins
Chrome-Plug-ins sind Browsererweiterungen, die dem Chrome-Browser Funktionen hinzufügen oder ändern . Im Allgemeinen können Chrome-Plug-ins über JavaScript, HTML und CSS geschrieben werden. Es gibt viele hervorragende Chrome-Erweiterungen mit vielen Benutzern auf dem Markt. Das Schreiben von Chrome-Plug-Ins ist grundsätzlich auch relativ einfach: Wenn Sie mit einigen Front-End-Kenntnissen vertraut sind und sich dann mit der API von Chrome-Plug-Ins vertraut machen, können Sie Chrome-Plug-Ins schreiben.
Um das Chrome-Plug-in zu installieren, können Sie das Chrome-Plug-in installieren, wenn Sie es nicht im Chrome Store veröffentlicht haben (aus Netzwerkgründen können Sie es möglicherweise nicht direkt aus dem Store herunterladen). -in über den Entwicklermodus. Oder Sie können sich für ein Chrome-Plug-in-Entwicklerkonto anmelden (für nur 5 $ können Sie 20 Plug-ins veröffentlichen).
Eine kurze Einführung in die Entwicklung des Chrome-Plug-Ins. Lassen Sie uns hauptsächlich über den passiven Scanner des Chrome-Plug-Ins sprechen. Bei Chrome-Plug-Ins wird das Plug-In hauptsächlich dazu verwendet, den durch den Browser fließenden Datenverkehr abzurufen und zur Verarbeitung an das Backend weiterzuleiten.
Das Chrome-Plug-in verfügt hauptsächlich über zwei APIs zur Verarbeitung des Netzwerkverkehrs: chrome.devtools.network und chrome.webRequest. Wenn Sie ersteres verwenden, müssen Sie jedoch die Chrome-Entwicklertools öffnen, was etwas umständlich ist. Deshalb habe ich mich für letzteres entschieden, was auch eine gängige Methode ist, um passiven Datenverkehr zu erhalten.
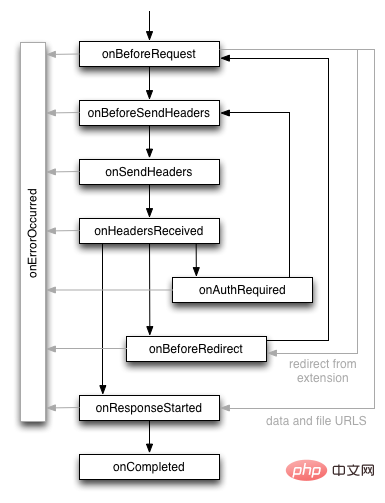
Die Webrequest-API im Chrome-Plug-in wird durch entsprechende Ereignisse gesteuert. Das Anforderungslebenszyklusdiagramm sieht wie folgt aus, mit 7 Hauptereignissen. Sie müssen lediglich auf wichtige Ereignisse achten und diese verarbeiten, um den Anforderungen passiver Scanner zum Erfassen von Datenverkehr gerecht zu werden.

Tatsächlich sind diese Ereignisse nicht schwer zu verstehen. Grundsätzlich können Sie die Bedeutung des Ereignisses anhand des Namens des Ereignisses erkennen, vor allem bevor Sie die Anfrage senden Senden des Anforderungsheaders, Senden des Anforderungsheaders usw. Ereignis. Für verschiedene Ereignisse sind auch die Verkehrsdaten unterschiedlich, die abgerufen werden können.
Überlegen Sie zunächst, welche Verkehrsdaten einem passiven Scanner am meisten am Herzen liegen. Passive Scanner führen Tests hauptsächlich durch, indem sie den normalen Geschäftsverkehr erfassen, wodurch die Effizienz der Tests verbessert wird und bessere Ergebnisse erzielt werden als bei aktiven Scannern. Im Allgemeinen geht es bei passiven Scannern vor allem um die angeforderte URL und die Anforderungsheader. Wenn es sich um eine POST-Anfrage handelt, ist auch der Anforderungstext erforderlich. Für den Scanner sind der Antwortheader und der Antworttext nicht so wichtig. Tatsächlich können sie nach dem Antwortstatus gefiltert werden. Im Allgemeinen werden nur der Anforderungsheader und der Anforderungstext benötigt, die normal antworten können.
Für die oben genannten Anforderungen passiver Scanner können die beiden Ereignisse onBeforeRequest und onSendHeaders in chrome.webrequest die Anforderungen erfüllen. Über ersteres kann der Anforderungstext abgerufen werden. Über letzteres kann der Anforderungsheader abgerufen werden. Bei der Verwendung von onSendHeaders sind jedoch einige Punkte zu beachten:
Kompatibilitätsprobleme
Ab Chrome 79 müssen extraHeaders in opt_extraInfoSpec angegeben werden, um den Origin-Anfragekopf zu erhalten. Ab Chrome 72 müssen extraHeaders in opt_extraInfoSpec angegeben werden, um die folgenden Anforderungsheader zu erhalten:
Accept-Language
Accept-Encoding
Referer
Cookie
Es besteht kein Zweifel daran, dass diese Anforderungsheader wertvoll sind. Um diese Anforderungsheader zu erhalten, müssen Sie extraHeaders in opt_extraInfoSpec angeben, um die entsprechenden Anforderungsheader zu erhalten. Achten Sie gleichzeitig auf Kompatibilitätsprüfungen, denn wenn Sie auch in früheren Versionen des Browsers Attribute angeben, kommt es zu einem Fehler.
const headers = version >= 72 ? ["requestHeaders", "extraHeaders"] : ["requestHeaders"]; chrome.webRequest.onSendHeaders.addListener( beforeSendHeaderHandler, requestFilters, headers )
Formatierungsproblem von requestBody
Der Anforderungstext in der POST-Anfrage kann über das onBeforeRequest-Ereignis abgerufen werden. Beachten Sie jedoch, dass der Anforderungstext in chrome.webrequest analysiert wird, sodass Sie nicht den nativen Anforderungstext erhalten. Der Anforderungstext befindet sich in fromData in requestBody, und formData hat tatsächlich zwei Formen. Eine davon ist ein Wörterbuch in Form von Schlüssel-Wert-Paaren. Diese Art von Anforderungstext ist im Allgemeinen multipart/form-data oder application/x-www-form -urlencoded. Im Allgemeinen handelt es sich um a=xxx&b=xxx&c=xxx; In diesem offiziellen API-Dokument müssen Sie die Daten nicht direkt analysieren.
const postbody = decodeURIComponent(String.fromCharCode.apply(null, new Uint8Array(details.requestBody.raw[0].bytes)));
Verwenden Sie RequestFilter, um Anfragen zu filtern
如果你希望在事件中可以过滤特定的请求地址或者请求的资源类型,那么就可能需要使用到 RequestFilter 了。RequestFilter 里面有4个属性,比较重要的属性就是 urls 以及 types,通过这两个属性就可以过滤特定的请求 URL 以及资源类型。
但是注意一点是,RequestFilter 是在注册事件的时候配置的参数的,不可以后续直接修改。不过有一种方法是先移除监听事件,再添加新的事件。
if (!chrome.webRequest.onSendHeaders.hasListener(beforeSendHeaderHandler)) {
chrome.webRequest.onSendHeaders.addListener(
beforeSendHeaderHandler, requestFilters, headers
)
}Burp 插件篇
Burp 是渗透测试中不可缺少的工具之一,而 Burp 插件也让测试者如虎添翼,达到事半功倍的效果。同时,开发 Burp 插件也是为了弥补一些系统无法在 Chrome 中使用的场景来进一步地补充。
Burp 插件开发的资料网上不是特别的丰富,之前也写过一篇文章“如何写一个 Burp 插件”。其实开发 Burp 插件比较简单,只要遵守基本的规范,然后学习一下 API 的使用,基本就可以完成 Burp 插件的开发了。反倒是如果希望在 Burp 插件中开发 GUI 有点困难,因为使用 J**A 来写 GUI 比较麻烦,毕竟不能像 C# 那样,妥妥拽拽就搞定了,不过这也不是本文的重点。
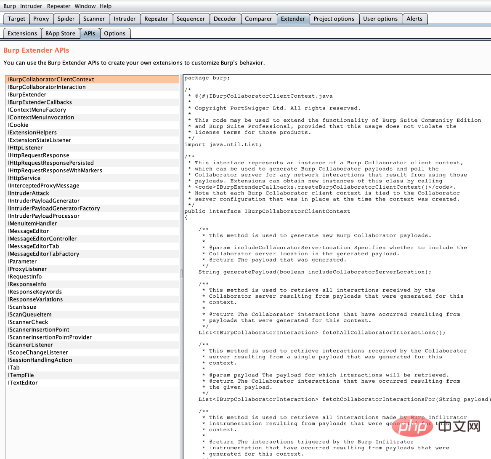
其实在 Burp 中的 Extender 标签页中的 APIs 就可以看到提供的 API 接口。基本上每个函数都有参数说明的注释,不过其实学习 Burp 插件的最好的方法就是拿一个现成的插件代码看一下,就可以很好地理解这些 API 的作用了。

public interface IHttpListener{ /**
* This method is invoked when an HTTP request is about to be issued, and
* when an HTTP response has been received.
*
* @param toolFlag A flag indicating the Burp tool that issued the request.
* Burp tool flags are defined in the
* <code>IBurpExtenderCallbacks</code> interface.
* @param messageIsRequest Flags whether the method is being invoked for a
* request or response.
* @param messageInfo Details of the request / response to be processed.
* Extensions can call the setter methods on this object to update the
* current message and so modify Burp's behavior.
*/
void processHttpMessage(int toolFlag, boolean messageIsRequest,
IHttpRequestResponse messageInfo);
}在这,以我开发的 Burp 插件 r-forwarder-burp 为例,使用 J**A 开发。在开发 Burp 插件需要注意几点。必须定义一个 BurpExtender 类,并且必须实现 IBurpExtender,如果还需要其他 API 可以实现多个其它接口,J**A 中的类是可以实现多个接口的。另外还需要重写父类中的 registerExtenderCallbacks 方法。同样,针对被动扫描器的需求,在 Burp 插件中我们最主要涉及的接口是 IHttpListener 接口。这个主要涉及到 HTTP
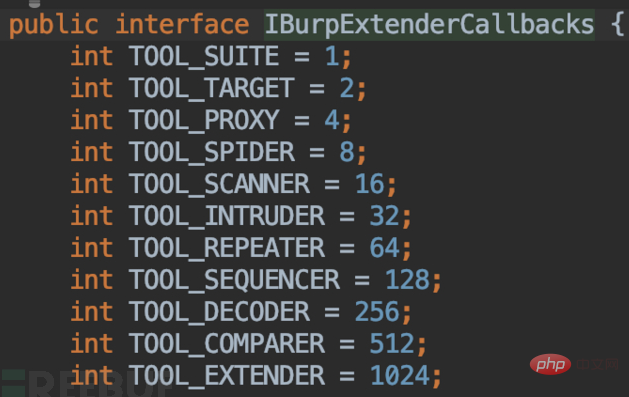
在 processHttpMessage 方法中,主要涉及到以上3个参数。toolFlag 主要指的是和请求相关的 Burp 工具,比如 Proxy 以及 Repeater。可以在 IBurpExtenderCallbacks 接口中看到相应的定义。

messageIsRequest 则表示是请求还是响应,而我们只关心请求部分。通过解析 messageInfo 则可以获取请求头以及请求体数据。
public Map<String, String> getHeaders(IHttpRequestResponse messageInfo) {
Map<String, String> headers = new HashMap<>();
IRequestInfo analyzeRequest = helpers.analyzeRequest(messageInfo);
List<String> h = analyzeRequest.getHeaders(); for (String h1: h) {
if (h1.startsWith("GET") || h1.startsWith("POST")) { continue;
} else { String[] header = h1.split(":", 2);
headers.put(header[0], header[1].trim());
}
} return headers;
}
private String getBody(IHttpRequestResponse messageInfo) {
IRequestInfo requestInfo = helpers.analyzeRequest(messageInfo);
int bodyOffset = requestInfo.getBodyOffset();
byte[] byteRequest = messageInfo.getRequest();
byte[] byteBody = Arrays.copyOfRange(byteRequest, bodyOffset, byteRequest.length);
return new String(byteBody);
}上面是简单开发的内容方面的介绍,其它方面可以直接看源代码了解更多,尤其是 GUI 开发的部分。另外想说明的一点就是如何打 jar 包。通过 maven-assembly-plugin 插件可以很方便地打包,只需要配置如下,然后通过 mvn package 即可进行打包。
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-assembly-plugin</artifactId>
<executions>
<execution>
<phase>package</phase>
<goals>
<goal>single</goal>
</goals>
</execution>
</executions>
<configuration>
<descriptorRefs>
<descriptorRef>jar-with-dependencies</descriptorRef>
</descriptorRefs>
</configuration></plugin>另外注意如果使用了外部依赖的时候,需要配置 jar-with-dependencies,这样在打包的时候就可以把依赖的 jar 包一并打进去。最后,成品的 jar 包安装之后就可以使用了。
其实,我认为在 Burp 插件开发过程中最重要的部分就是调试了。通过调试可以快速提高开发效率。以 IDE IDEA 为例,只需要以下几步就可以进行插件开发地调试:
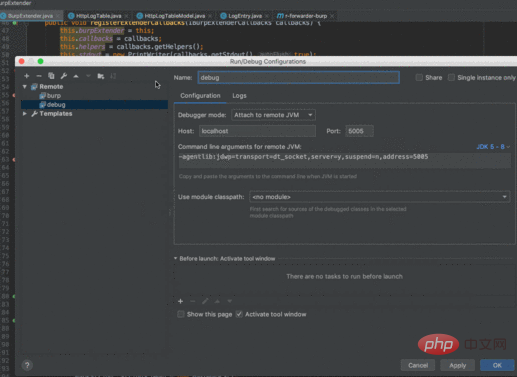
1.配置 debug 配置项,点击 IDE 右上角就可以新增配置项。

在终端中通过上述的配置项启动 burp 插件。
java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar burpsuite_community_v2.1.0.jar
2.在 Burp 中通过上面的方式安装打包好的插件。
3.在 IDE 中相应的代码打上断点,并打开 debug 就可以进行调试了。
总结
以上就是在开发被动扫描器 Chrome 插件以及 Burp 插件遇到的一些坑,在这里和大家分享一下。其实被动扫描器开发,最重要的还是一些细节方面的考虑,可以将插件的功能做到更完美。
相关文章教程推荐:web服务器安全教程
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung einiger Probleme, die bei der Entwicklung passiver Scanner-Plug-Ins auftreten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

