Heim >Web-Frontend >js-Tutorial >So verwenden Sie visuelle Diagramme und Echarts in Vue-Projekten
So verwenden Sie visuelle Diagramme und Echarts in Vue-Projekten
- 爱喝马黛茶的安东尼nach vorne
- 2019-12-06 17:59:523744Durchsuche

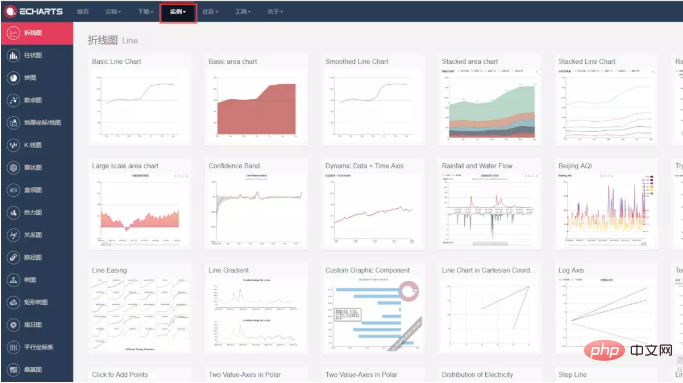
Werfen wir zunächst einen Blick auf die offizielle Website: https://www.echartsjs.com/zh/index.html

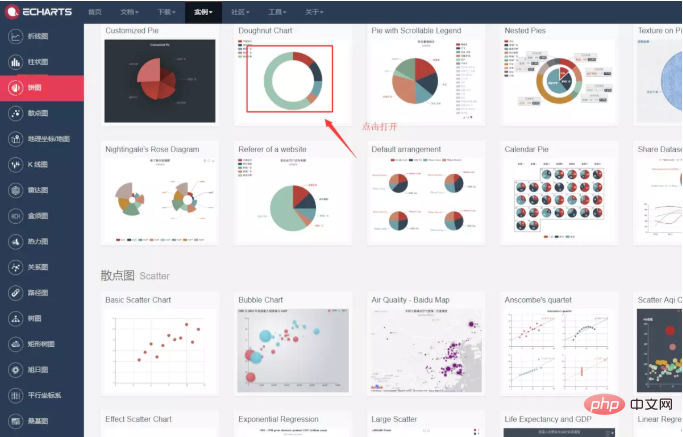
Klicken Sie auf Im Bild oben können Sie beispielsweise verschiedene visuelle Diagramme sehen. Wählen Sie eines der Diagramme aus:

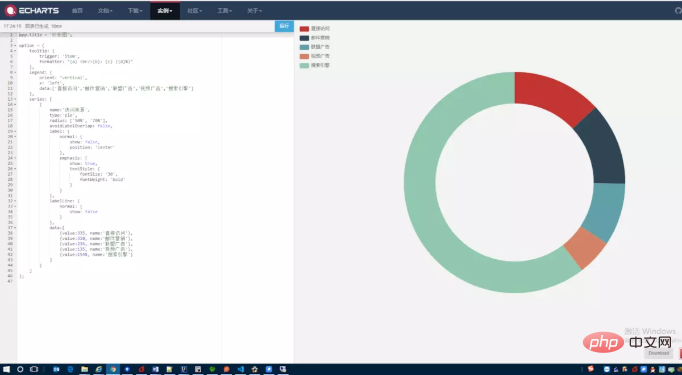
Nach dem Öffnen befindet sich links der Code und das Diagramm rechts:

app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};Dann können Sie es in nur wenigen Schritten verwenden:
1. Lokale Installation:
Das können Sie Verwenden Sie npm, um ECharts zu installieren:
npm install echarts
2. Fügen Sie echarts
import echarts from 'echarts'
in index.html ein. 3. Schreiben Sie einen Div-Container zum Tragen des Diagramms:
<div class="hccalone">
<div id="teamLeader" style="float:left;width:100%;height: 300px"></div>
</div>Setzen Sie ein Div ein den obigen Code (Höhe, Größe und andere Attribute festlegen, eine ID festlegen)
4. Schreiben Sie eine Methode zum Initialisieren des Diagrammcodes (kopieren Sie den Code direkt aus dem offiziellen Website-Dokument, fügen Sie ihn ein und ändern Sie die Container-ID und die Werte jedes Teils):
getTeamLeader(){
var myChart = echarts.init(document.getElementById('teamLeader'));
myChart.setOption({
title : {
text: '团队考核情况',
x:'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['已完成','未完成']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:50, name:'已完成'},
{value:50, name:'未完成'}
]
}
]
});
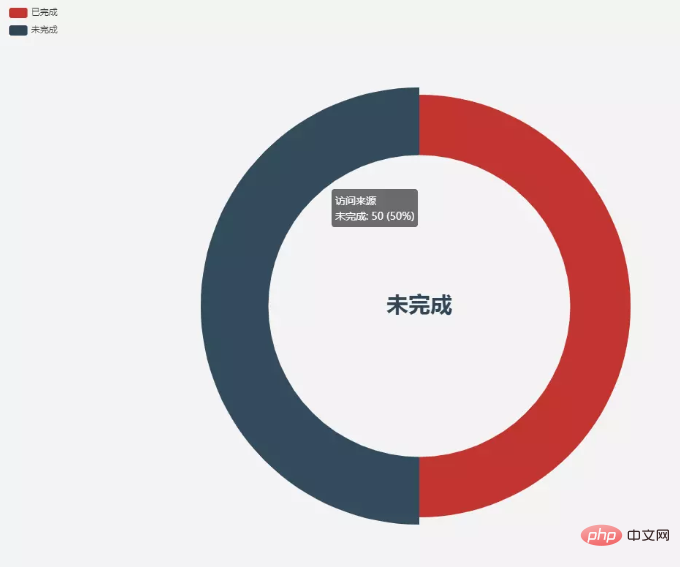
}5. Rufen Sie abschließend beim Initialisieren der Seite einfach diese Methode auf und Sie können das Diagramm sehen:

Andere Diagramme können mit dieser Methode in Ihr eigenes Vue-Projekt eingeführt werden ~
Auf der chinesischen PHP-Website gibt es viele kostenlose JavaScript-Einführungs-Tutorials, jeder ist herzlich zum Lernen eingeladen!
Dieser Artikel wurde reproduziert von: https://www.jianshu.com/p/2894b781063b
Das obige ist der detaillierte Inhalt vonSo verwenden Sie visuelle Diagramme und Echarts in Vue-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

